間が空くと忘れてしまうものなんですよね・・・
ってことで、おさらい(笑)
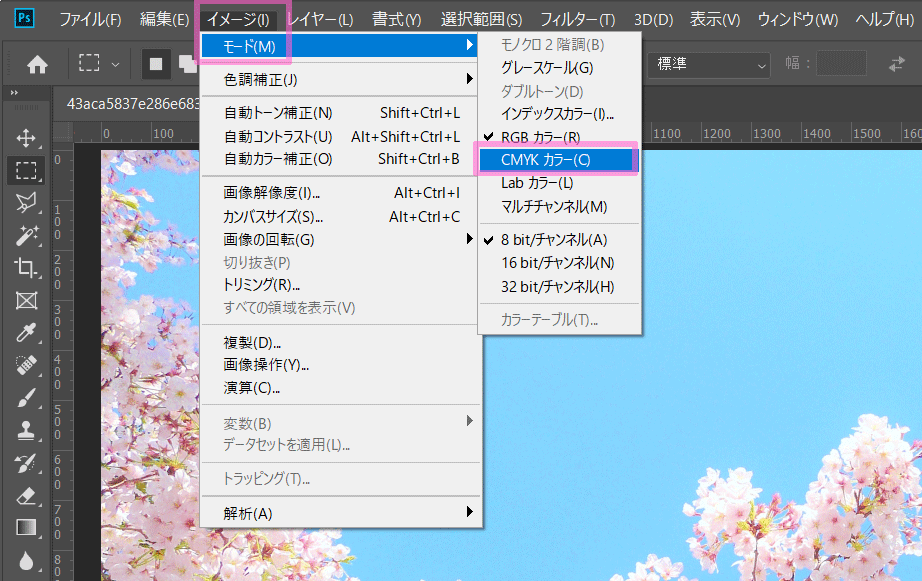
【制作前に】画像はCMYKにしてから作業しましょう
イラストレーターで作業する前に、フォトショップで画像を印刷用にしておきます。
※入校された元画像は残しておきましょう。
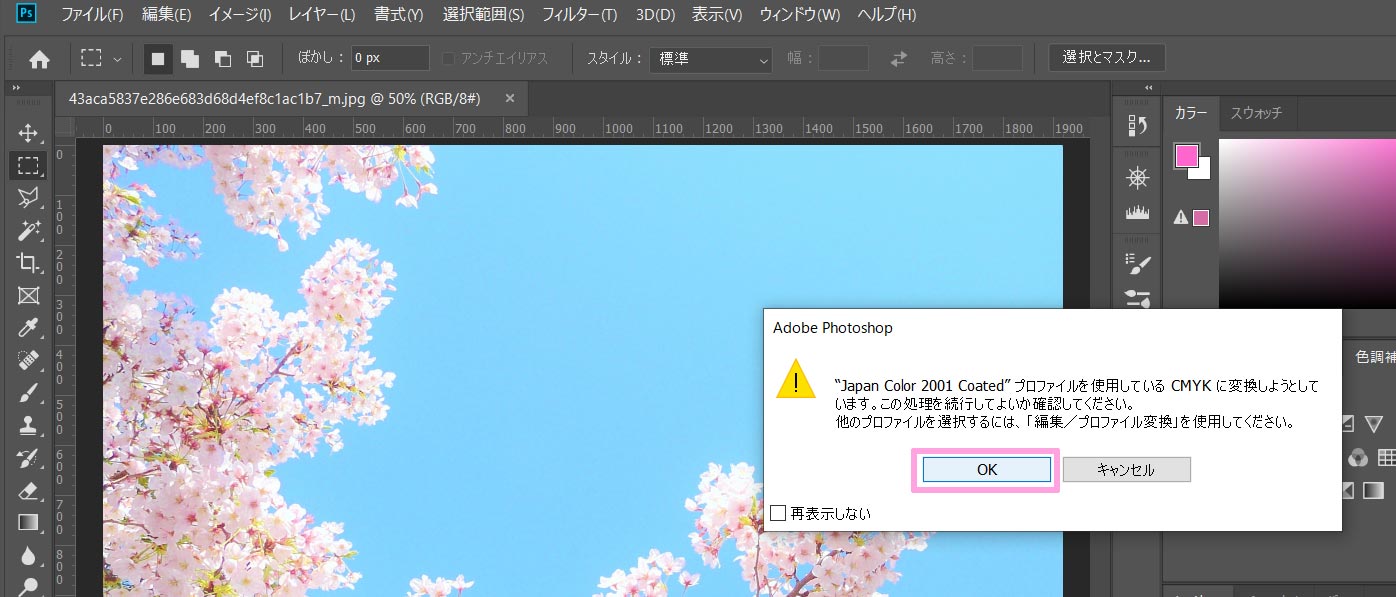
まずはCMYKに変換。


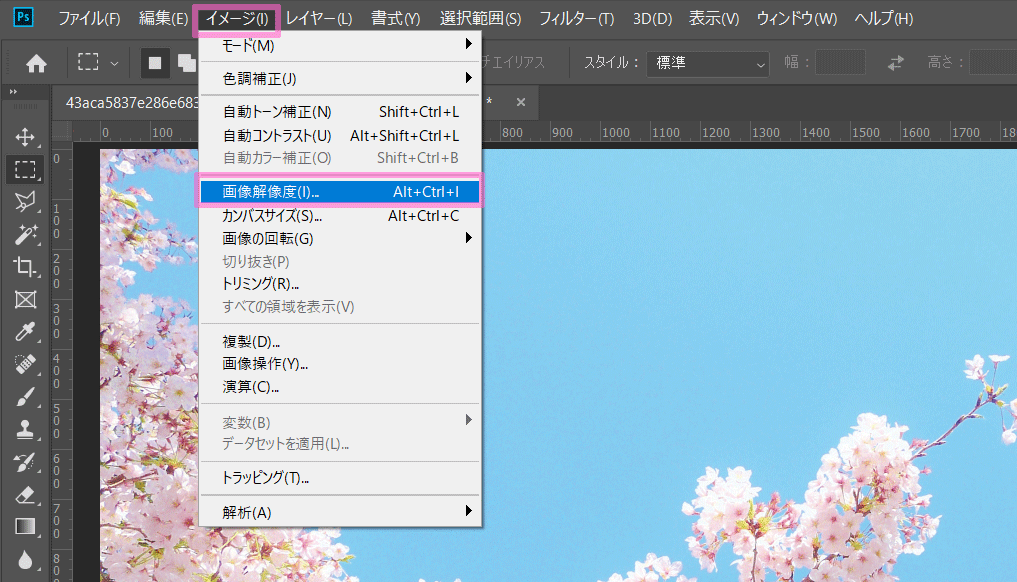
【制作前に】解像度は印刷用にしておきましょう
トリミングが必要な場合は先に行っておくとよいです。
(余分な部分があるとデータが重たくなるので)
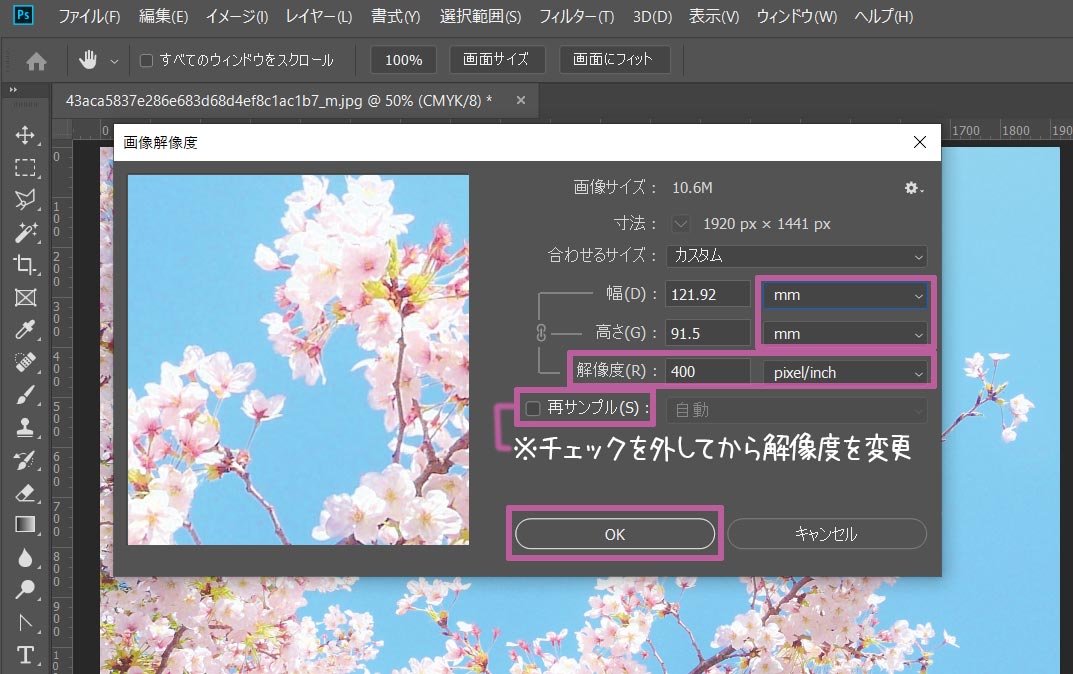
印刷会社によってじゃっかん違いますけど、今回は400ppiにしておきます。

解像度の変更は「再サンプル」のチェックを外してから行います。
この時に、幅と高さの単位を「cm」または「mm」にすると
どれくらいの大きさで使えるのかが分かります。

拡大しすぎると、プリンターではキレイでも
印刷したときにぼやけてしまうので注意しましょう。
【透明の画像は】Photoshopで背景を透明にした場合
CMYK、解像度も印刷用にした「.psd」で保存したものを使います。
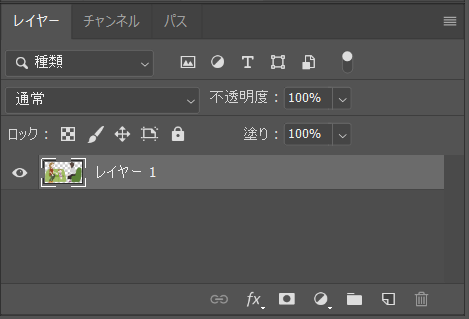
レイヤーは必要な1枚だけにして、余分なものは消しておきましょう。
作業用の「.psd」画像は別に残しておきましょう。

「.png」はRGBなので、Web(サイト制作)には適していますが
印刷データを作るときは「.psd」のほうが良いでしょう。
背景を透明にしない場合は
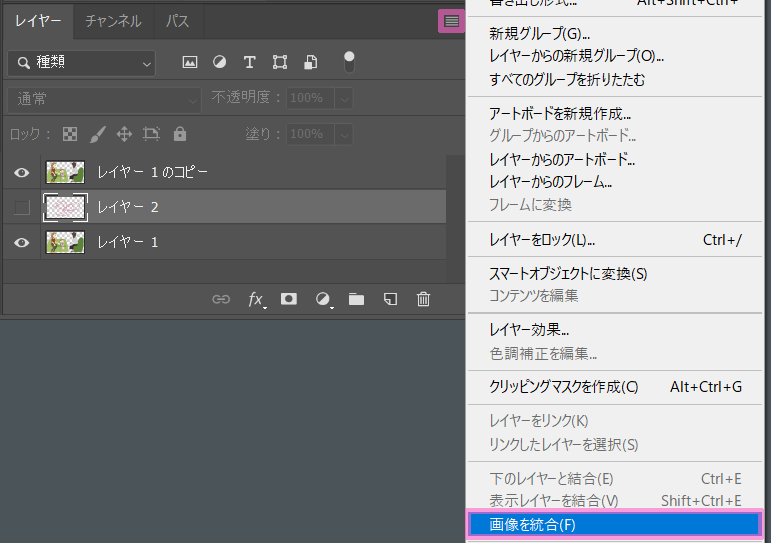
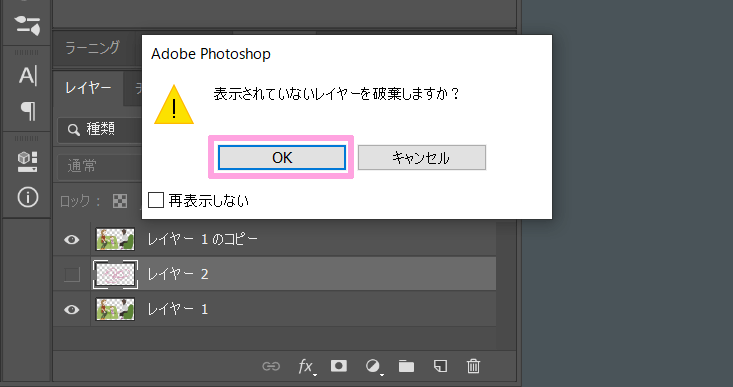
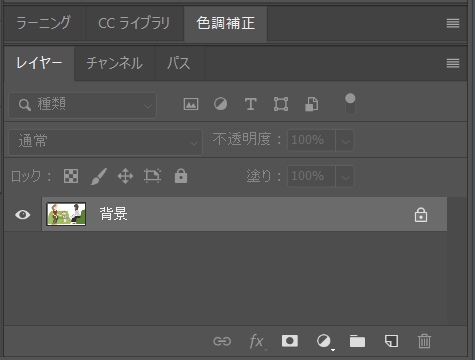
画像を統合して「.jpg」で保存しましょう。
作業用の「.psd」画像は別に残しておきましょう。



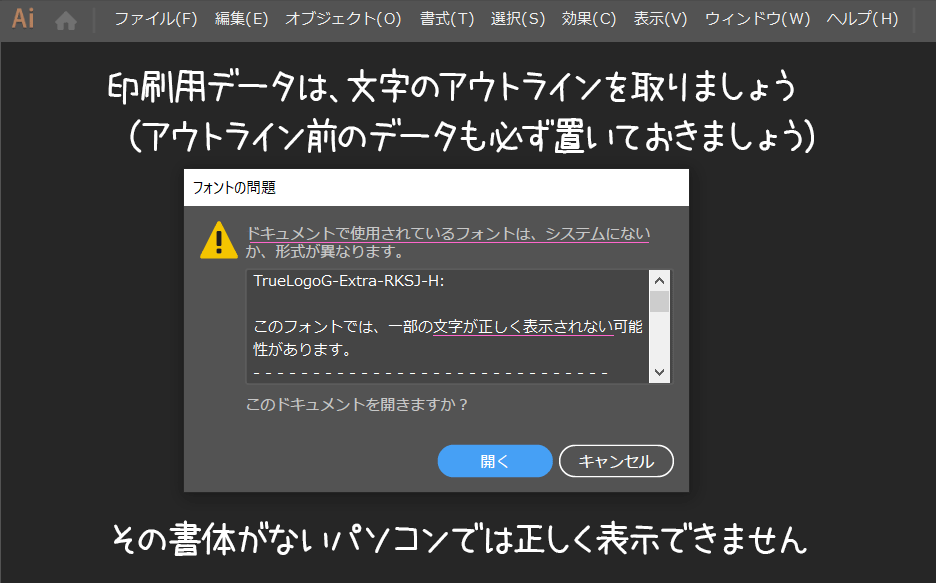
【完成したら】文字のアウトラインはとりましょう
アウトラインを取ってないと、こうなっちゃいます。

開いたところで、書体がないのでちゃんと表示されません。
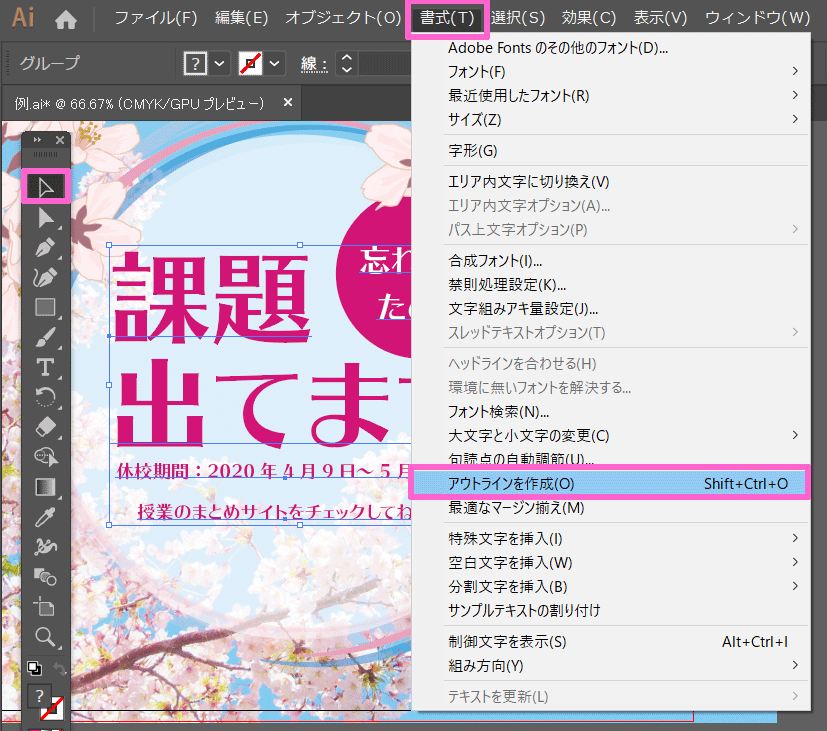
文字のアウトラインはここから
レイヤーのロック、文字のロックなどを外して
黒やじるしで文字を全部選択してから、やってくださいね。

※アウトライン前のデータも、次回必要になることがあるので
分かるように置いておきましょう。
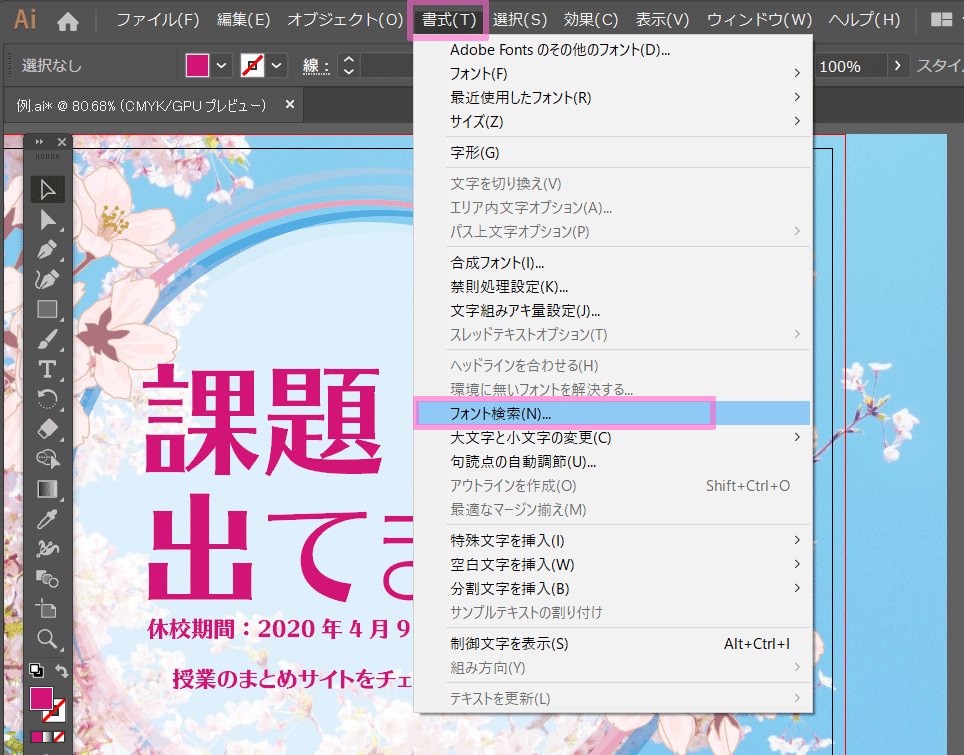
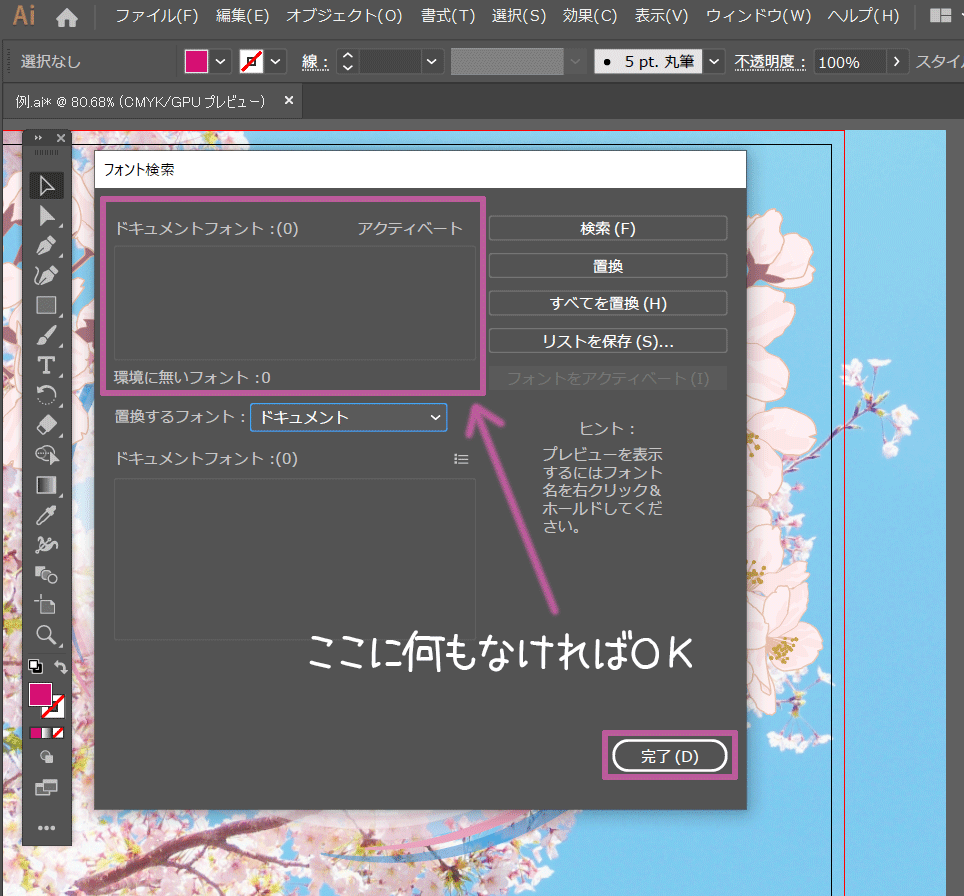
確認:文字のアウトライン、取れてる?


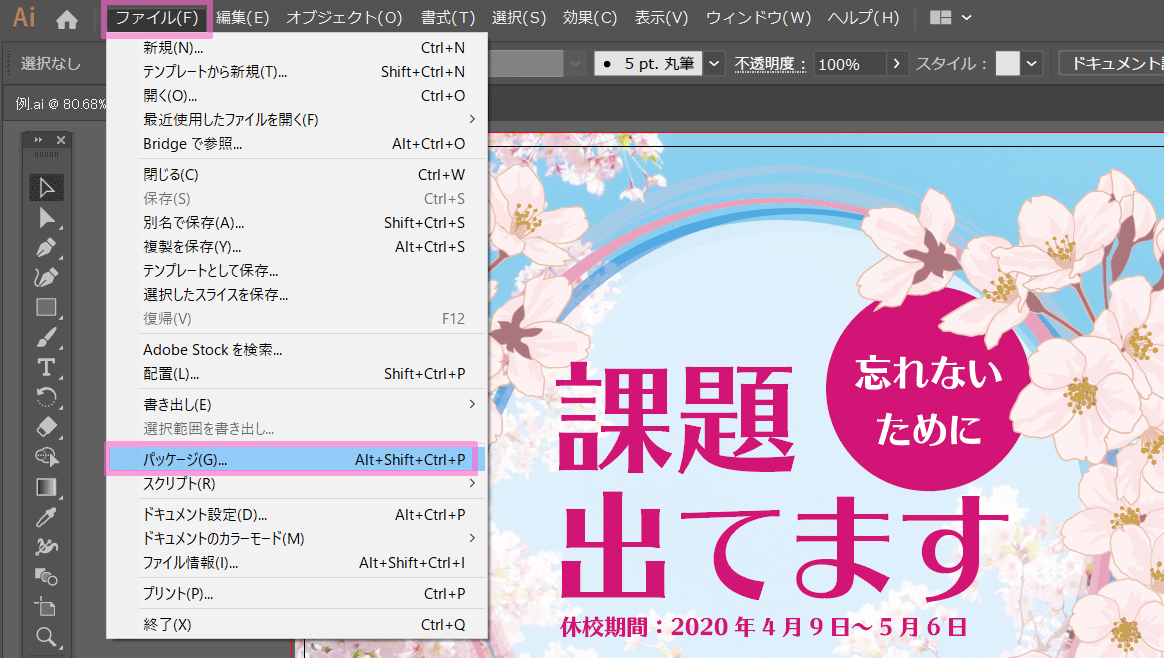
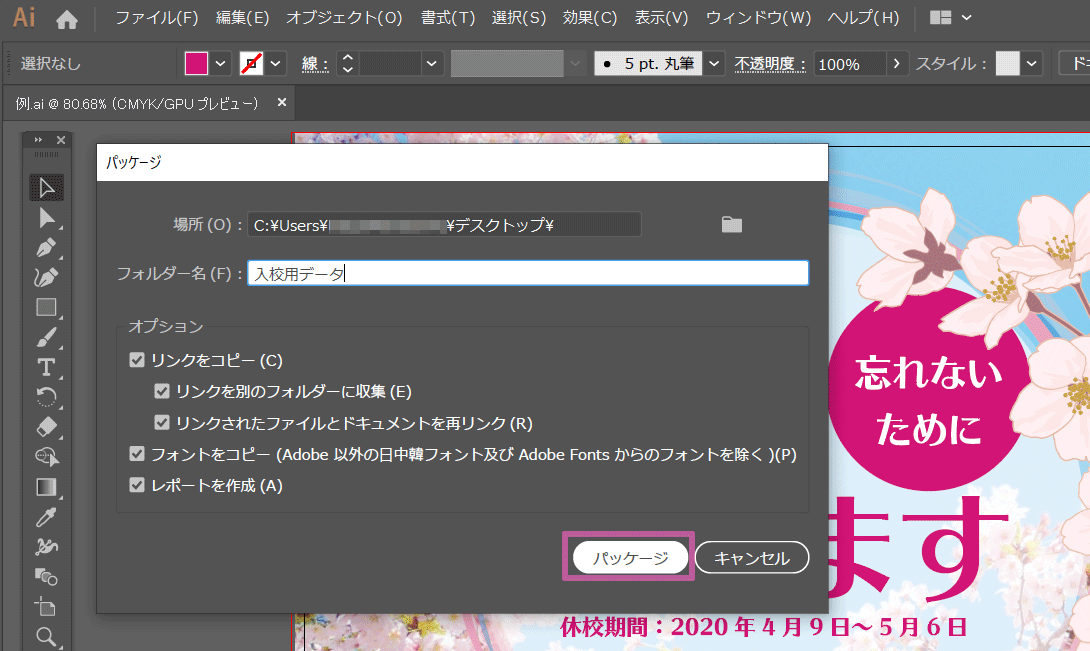
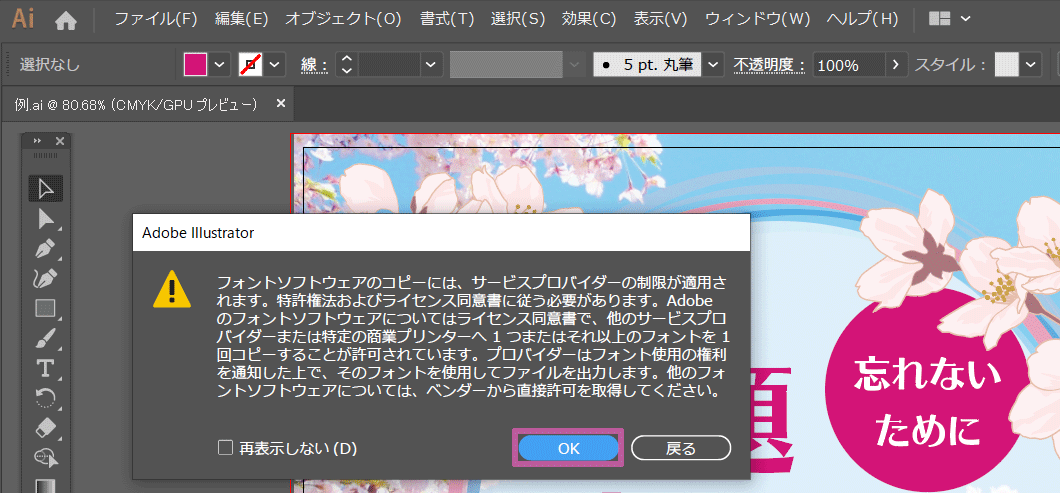
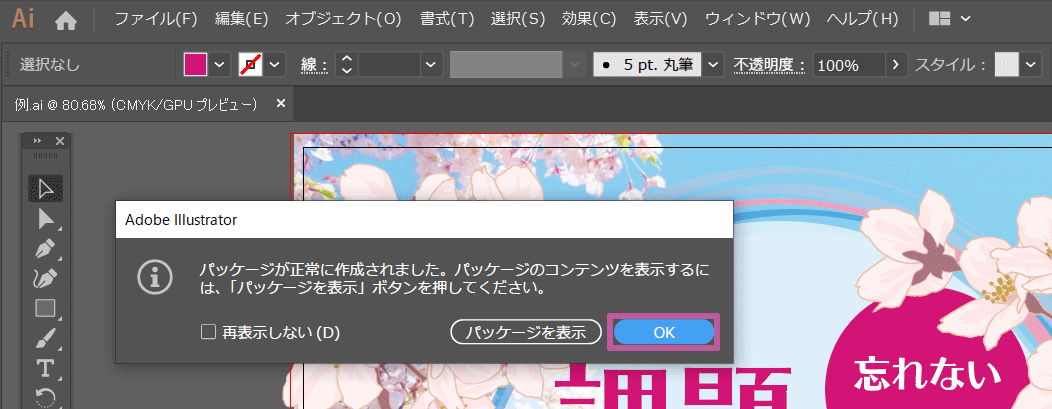
パッケージしてから渡しましょう