「FC2メールフォーム|無料でメールフォーム作成・ログ管理」 というありがたいサービスを利用して、作成したHTMLファイルにお問合せフォームを埋め込んでみましょう。
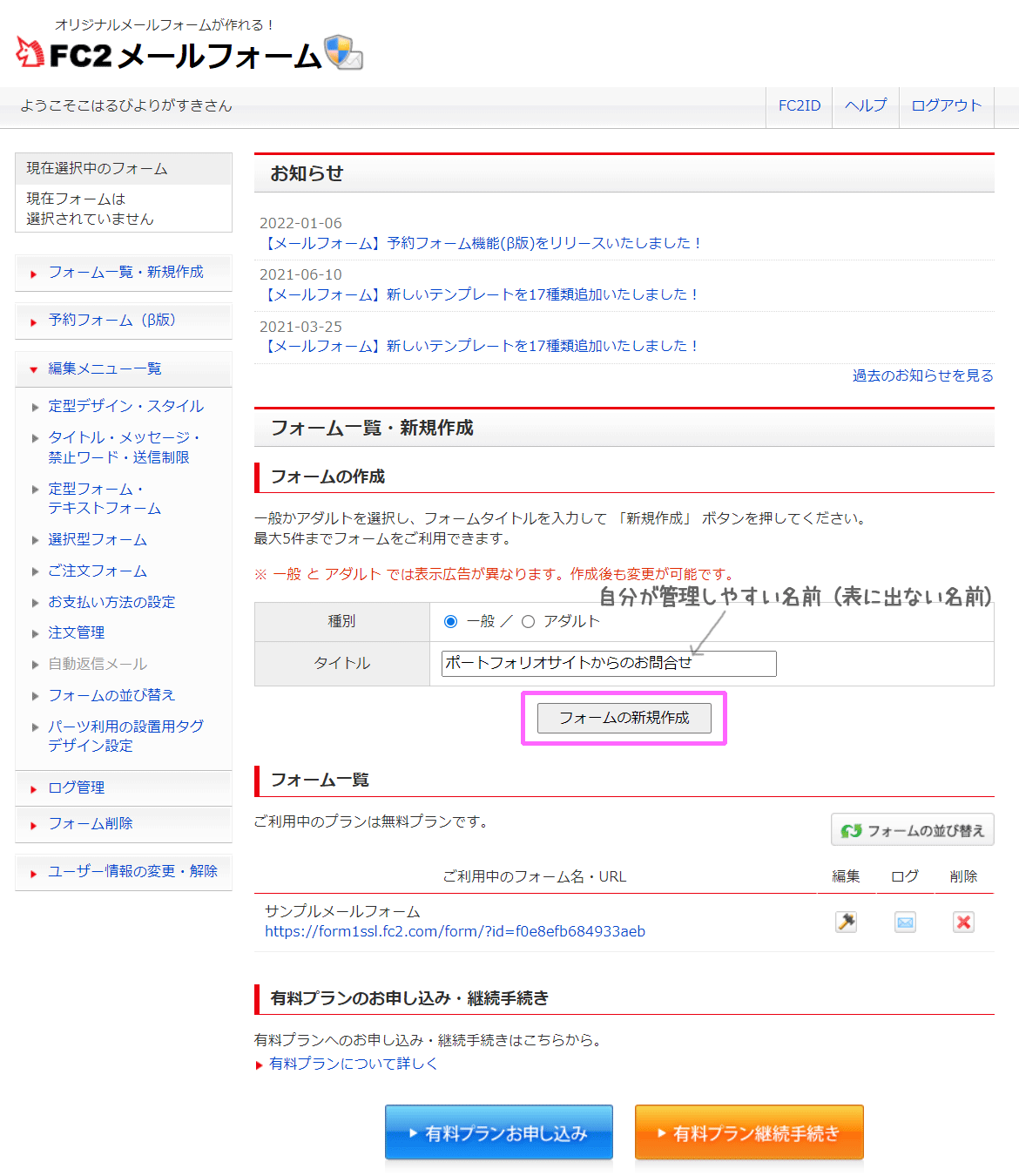
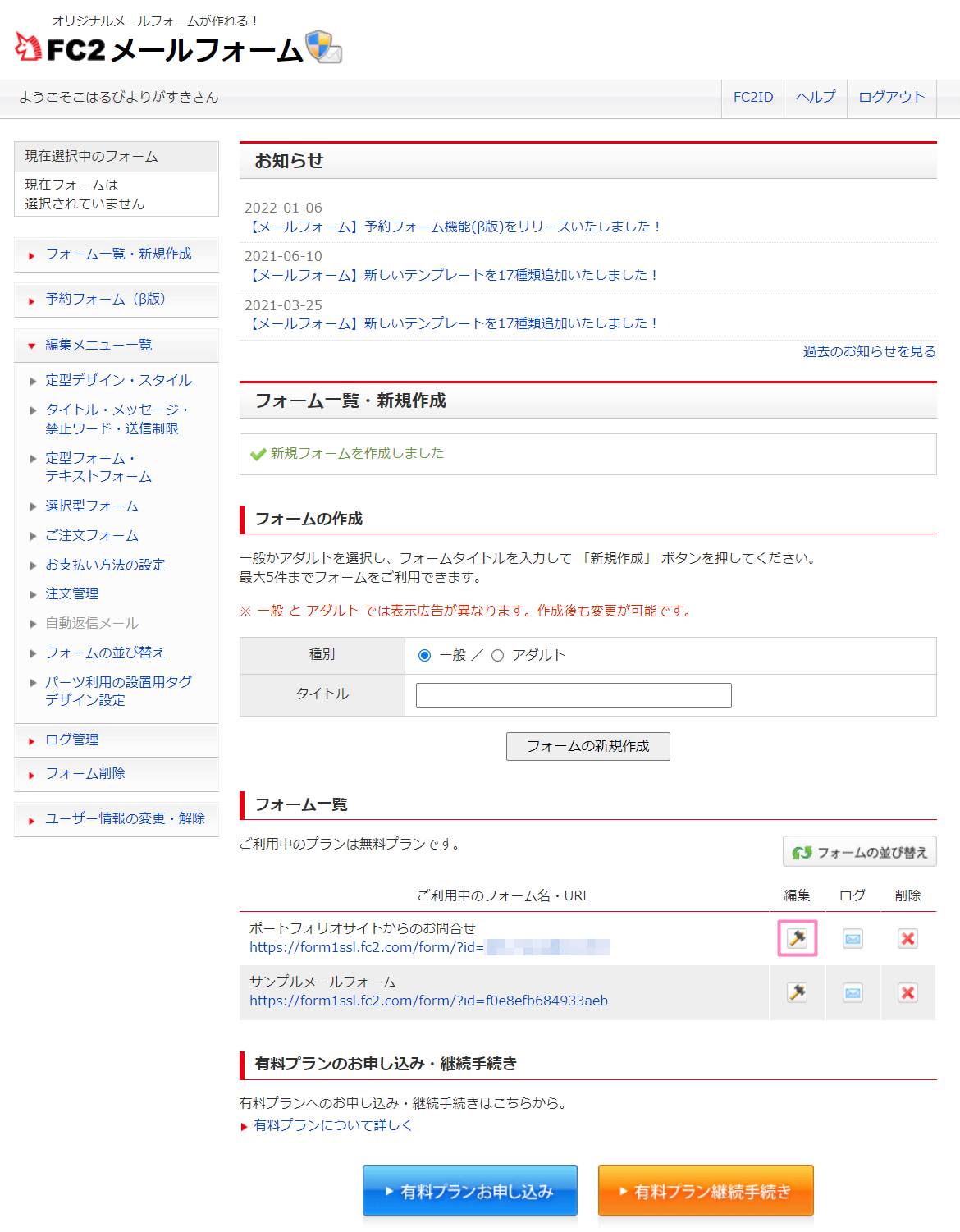
メールフォームの作成

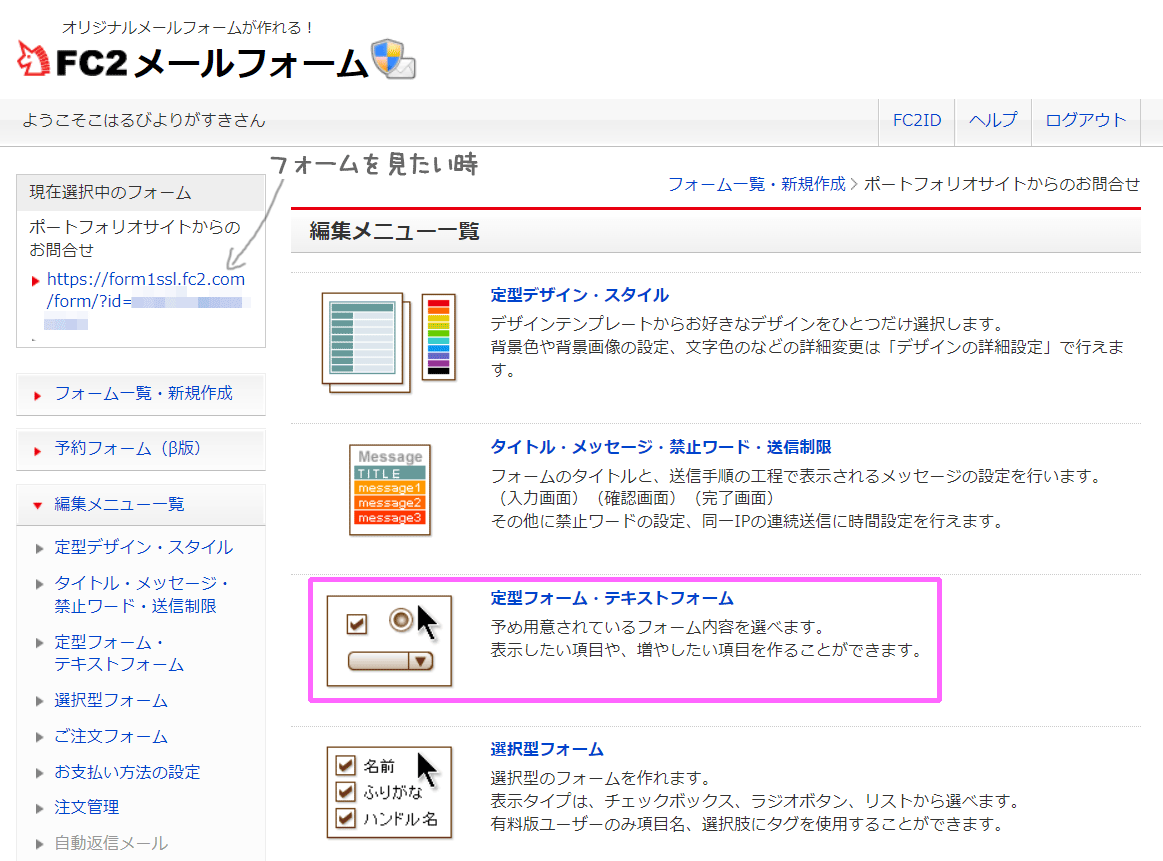
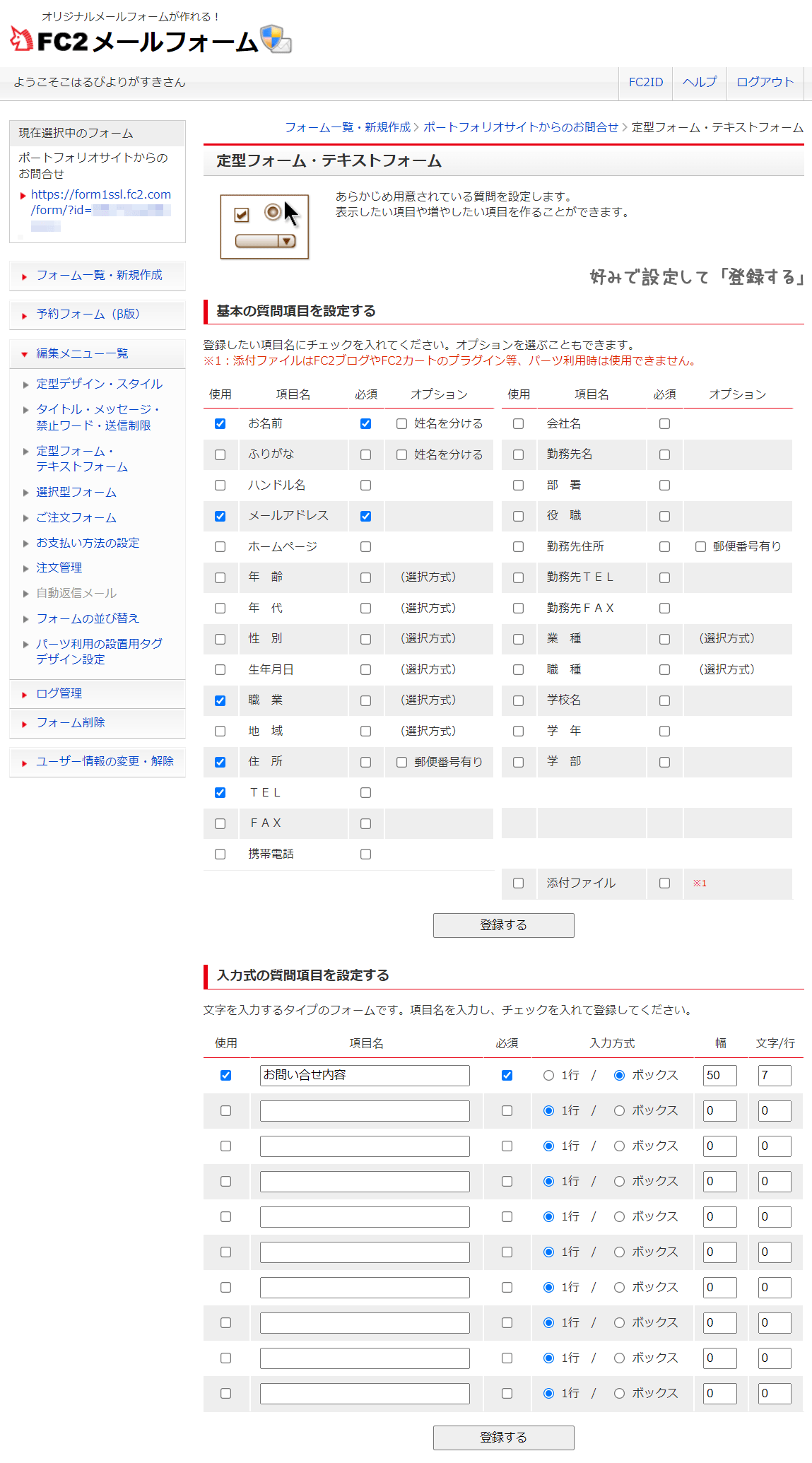
フォームができたら、フォームの内容を編集

あらかじめ用意されているものを使用するのがカンタン

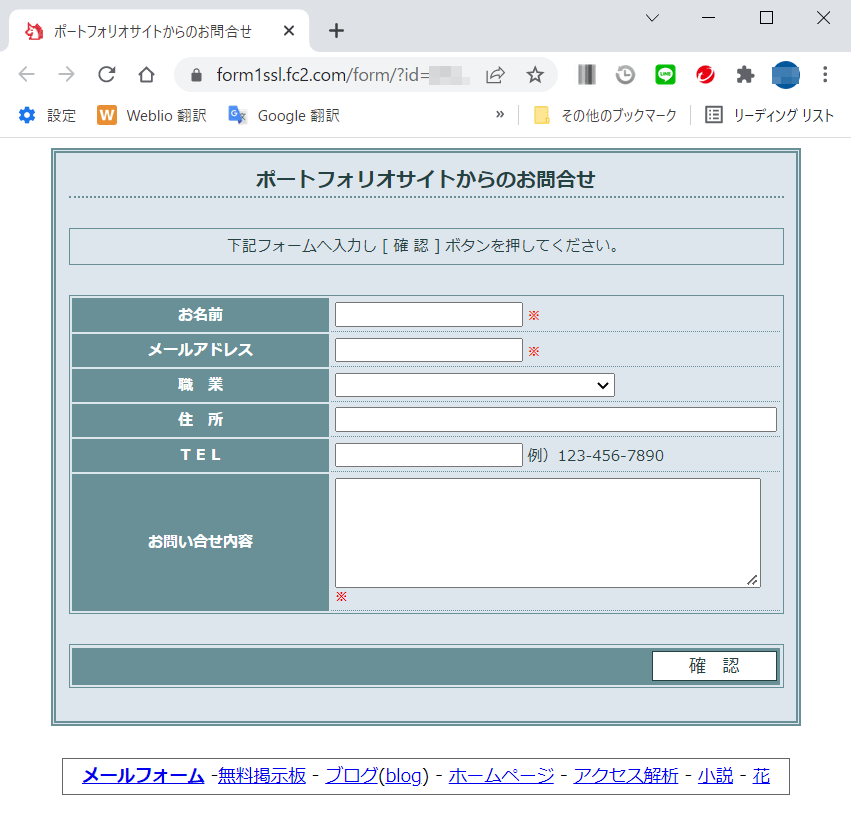
最初なにも設定しない状態のフォーム(デフォルト)はこんな感じ

デフォルトのフォーの設定はこんな感じ

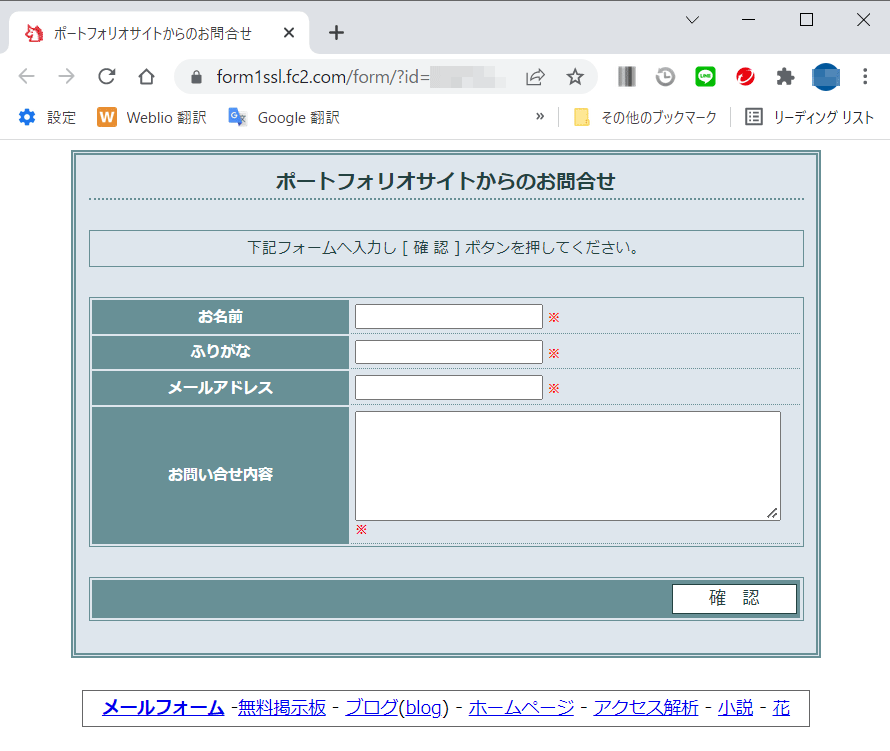
今回のフォームはこんな感じ

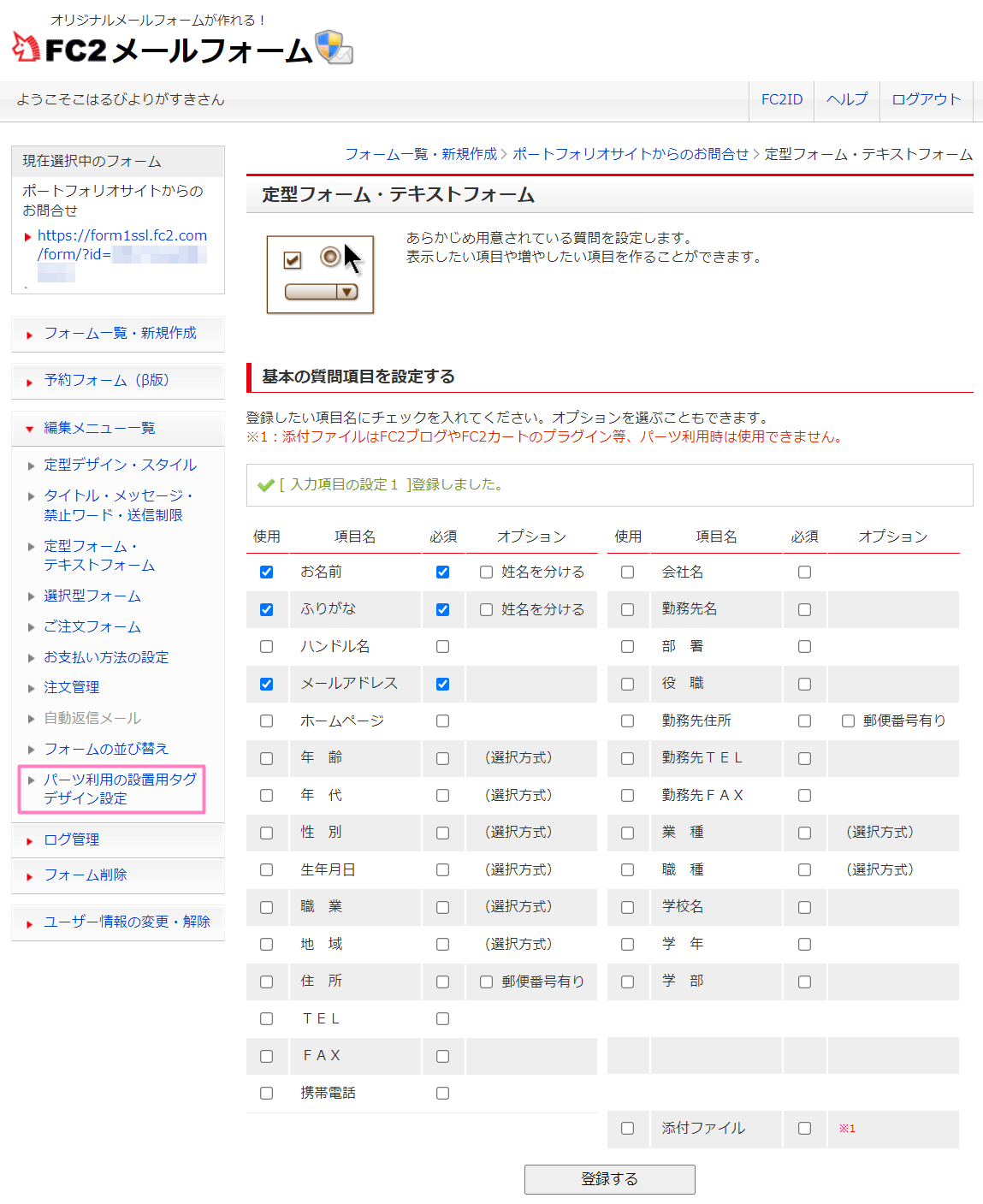
好みで設定をして「登録する」
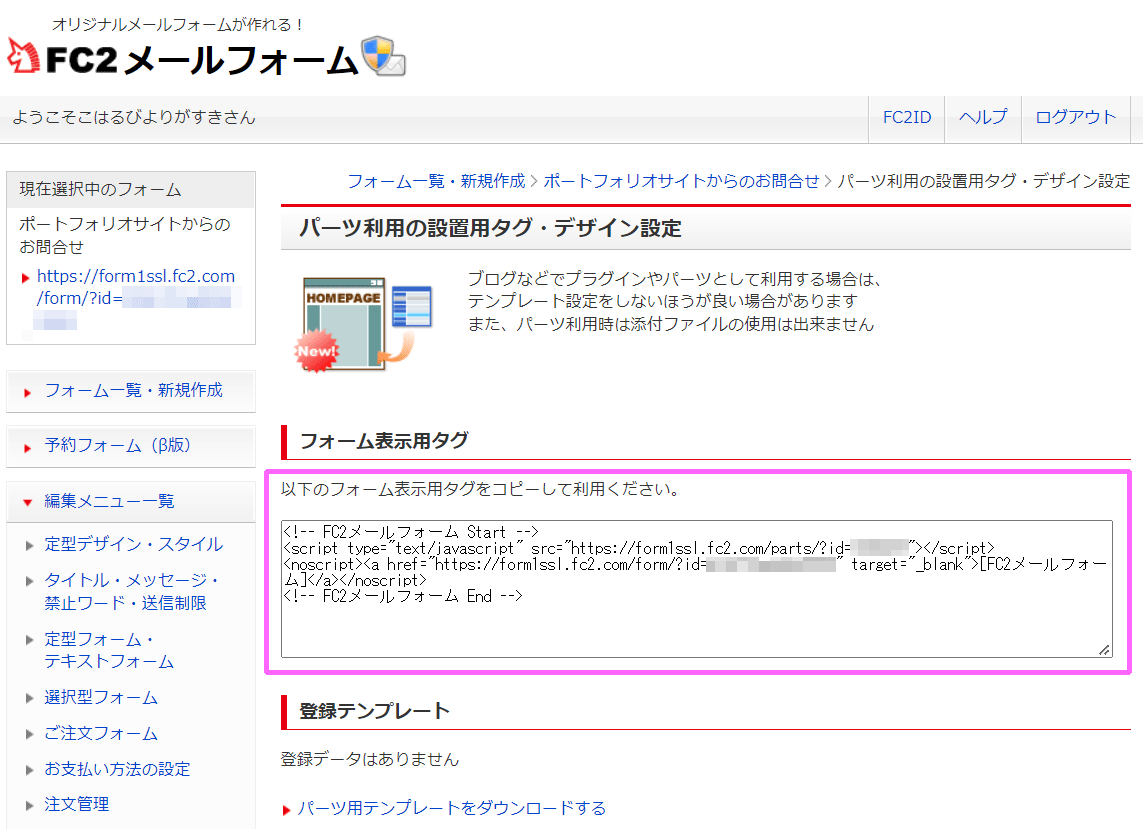
フォームができたら、HTMLに埋め込むためのコードをコピペするために「パーツ利用の設置用タグデザイン設定」へ

フォーム表示用タグをコピー

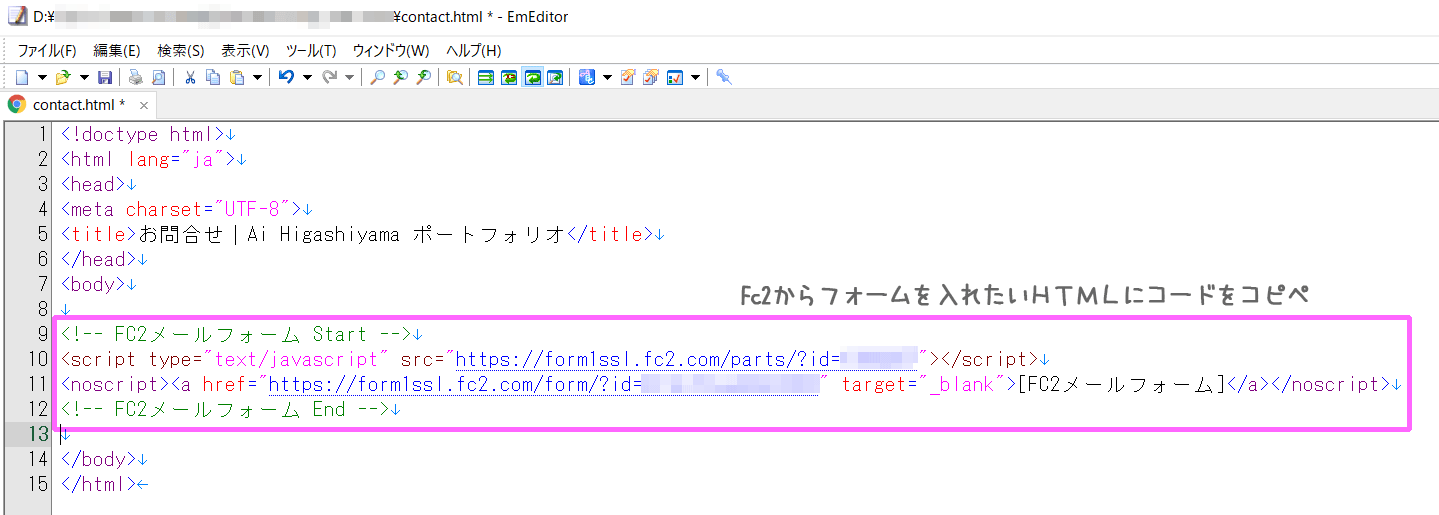
あらかじめ作成しておいたHTMLファイルにペースト(貼り付け)

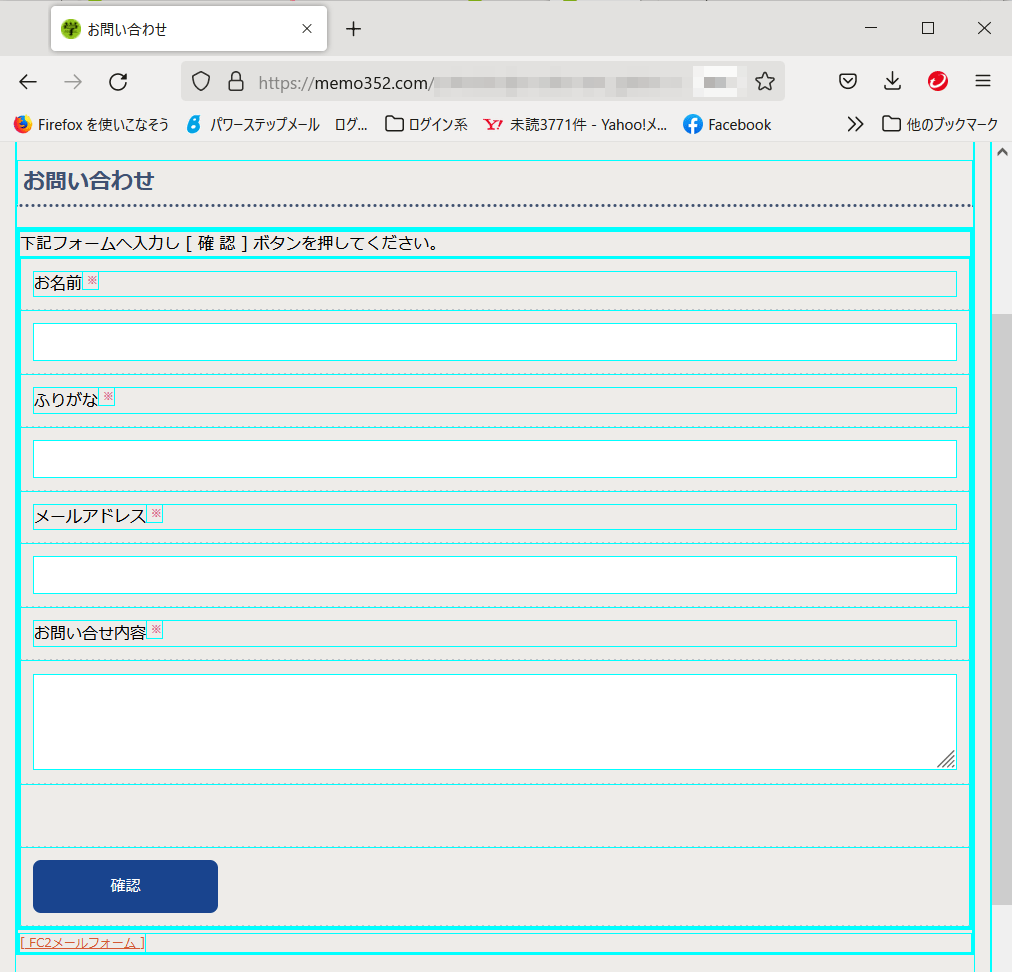
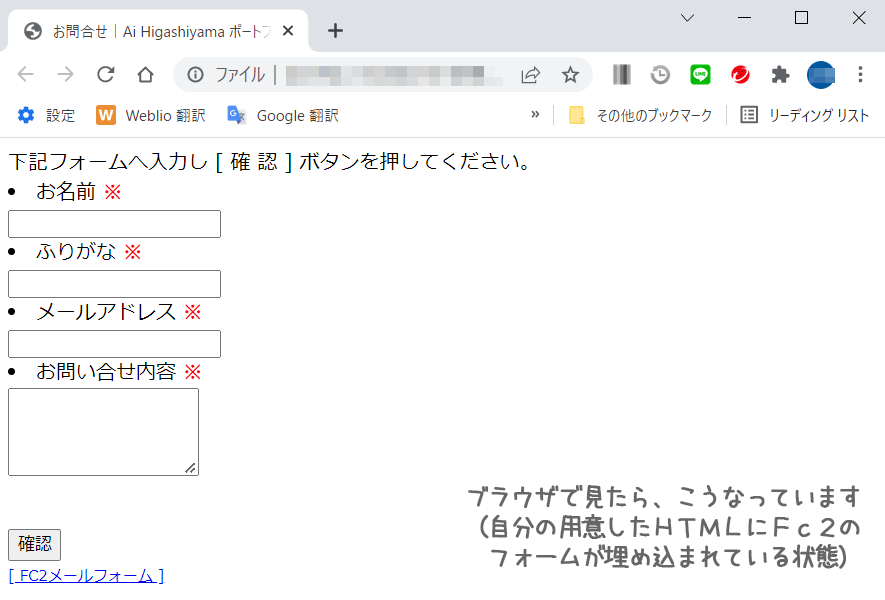
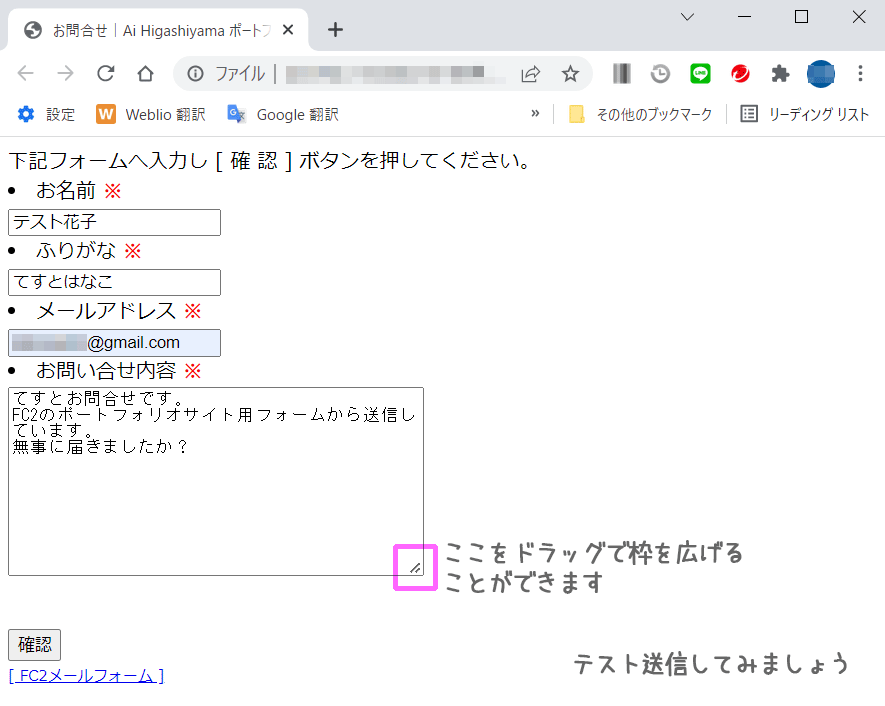
HTMLファイルをブラウザで見たらこうなっています。試しに送信してみましょう

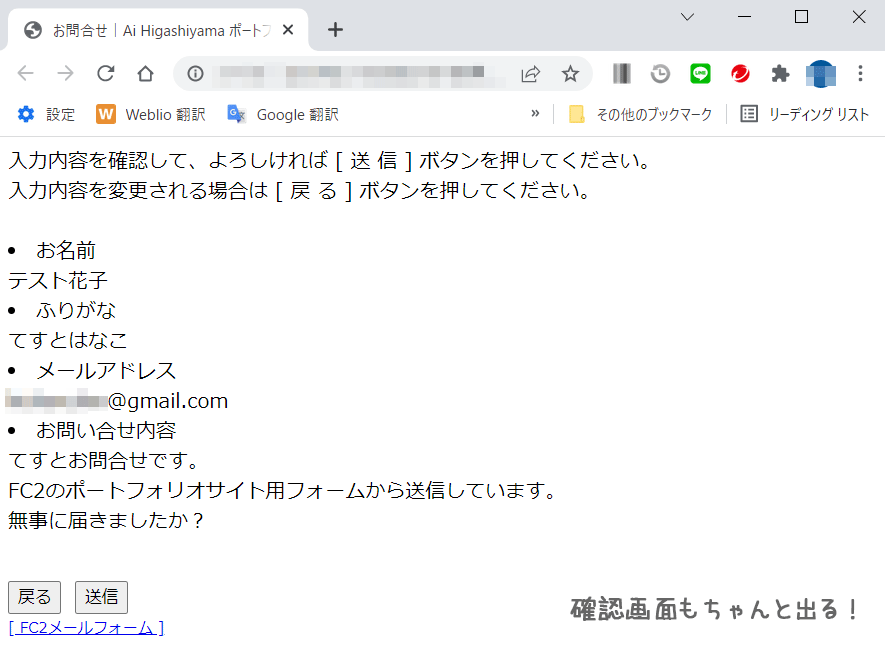
「確認」を押すと

確認画面もちゃんと出る! 良ければ「送信」


送信されたお問合せはどこに届くかというと、最初にFC2に申し込んだときのメールに設定されています

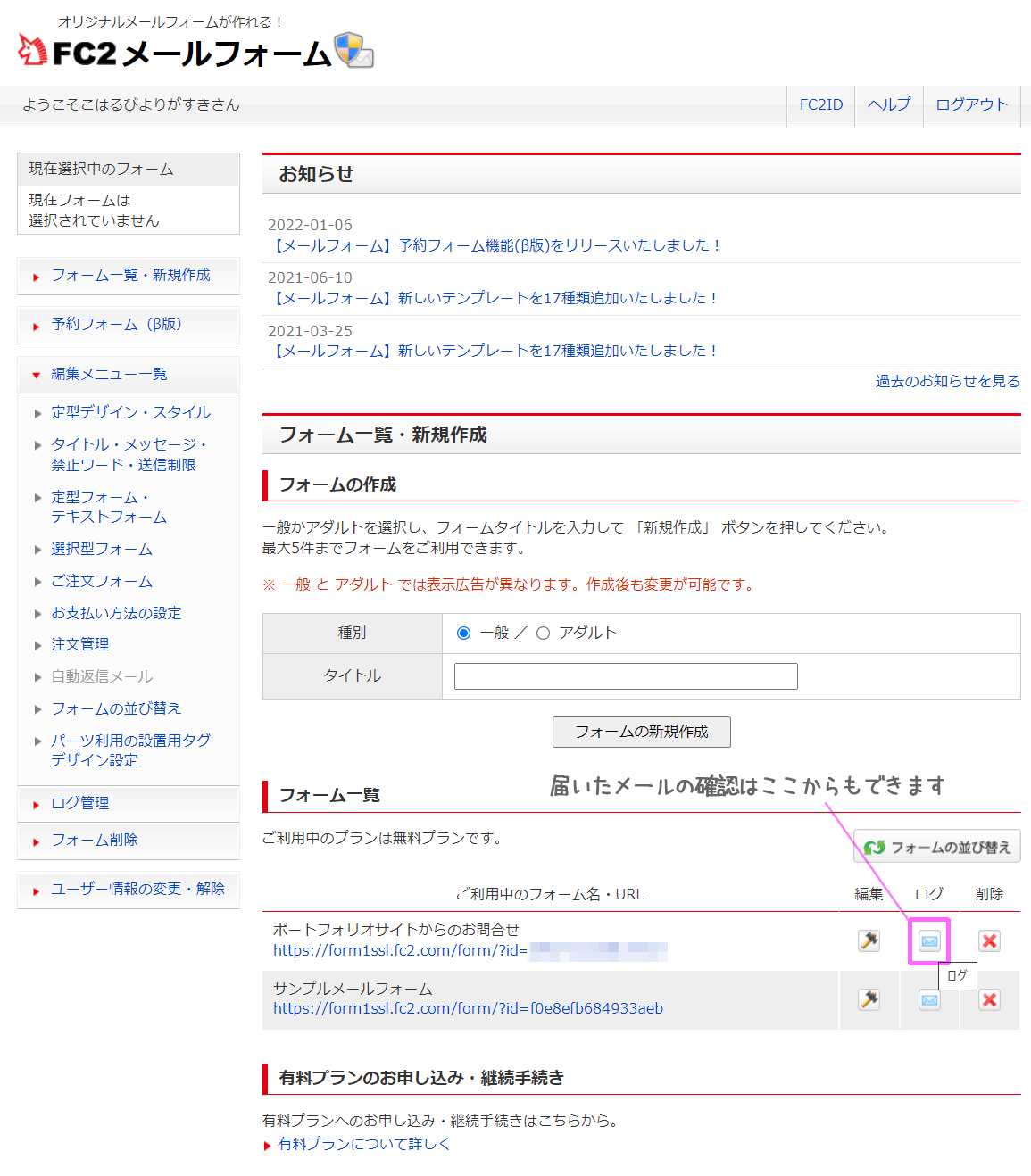
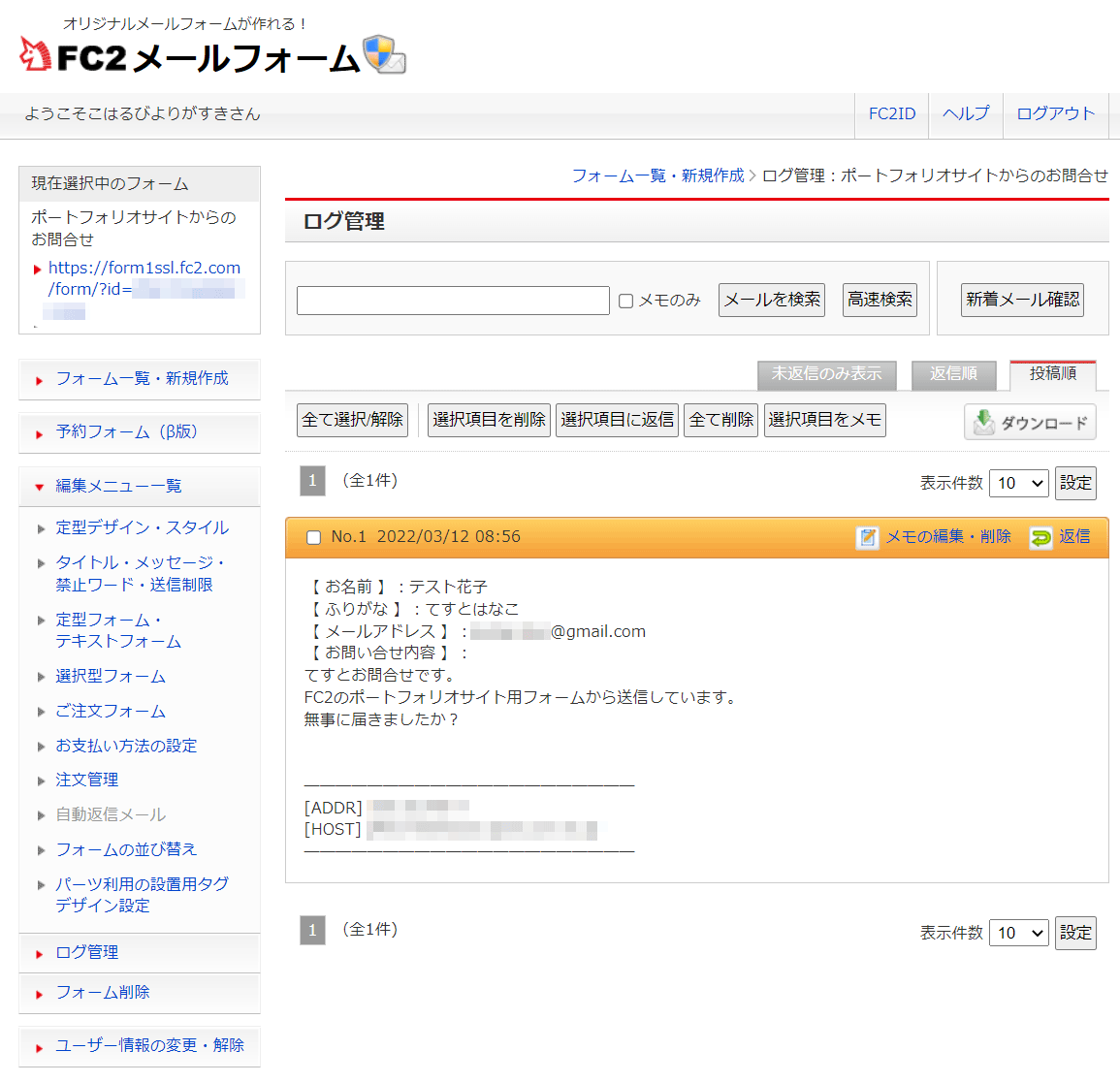
とどいたお問合せはFC2のメールフォームのところからも確認ができます

確認画面(ログ管理)はこんな感じ

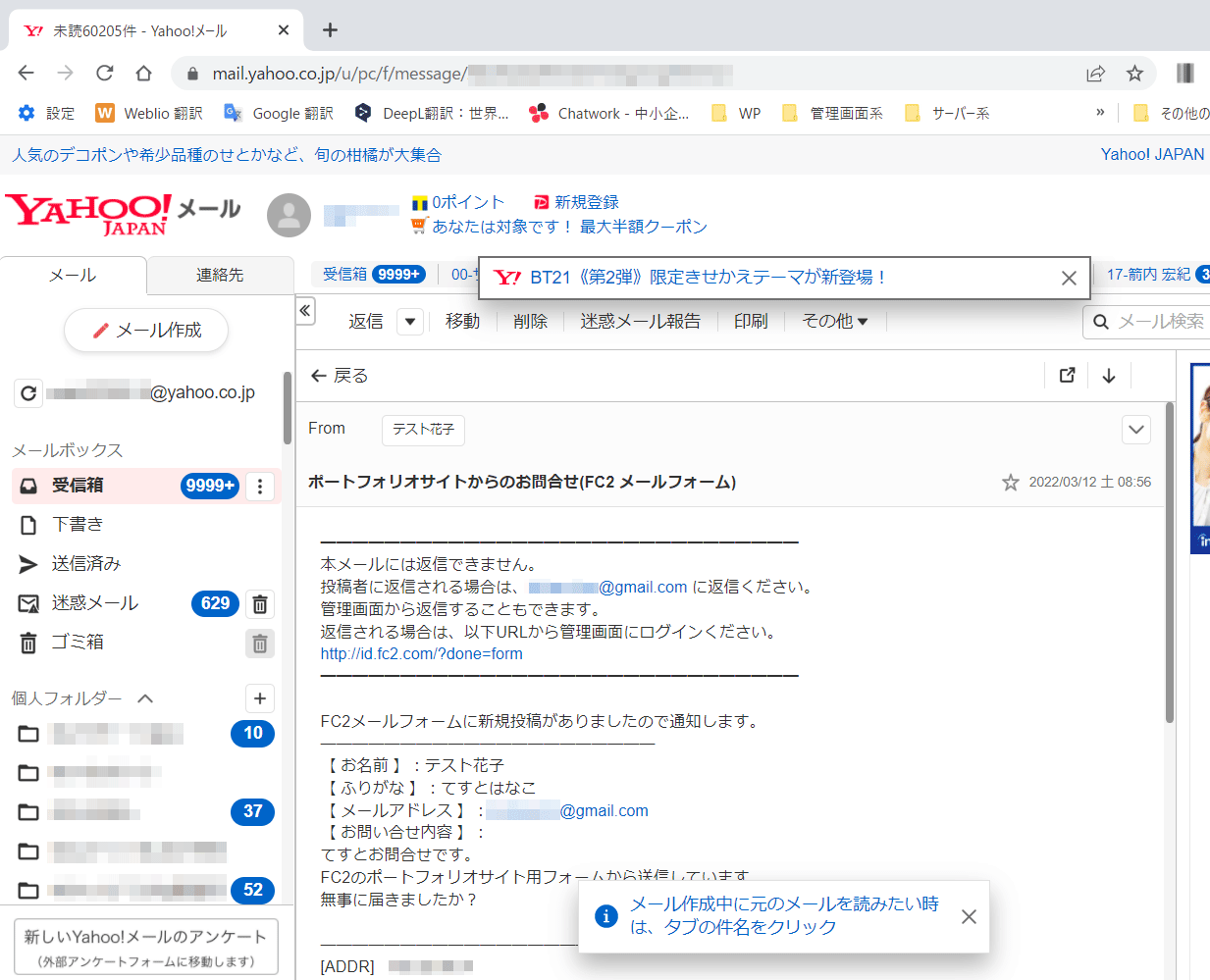
自分のメールにも届いているので、そこからも確認できます

このメールに返信はできませんw

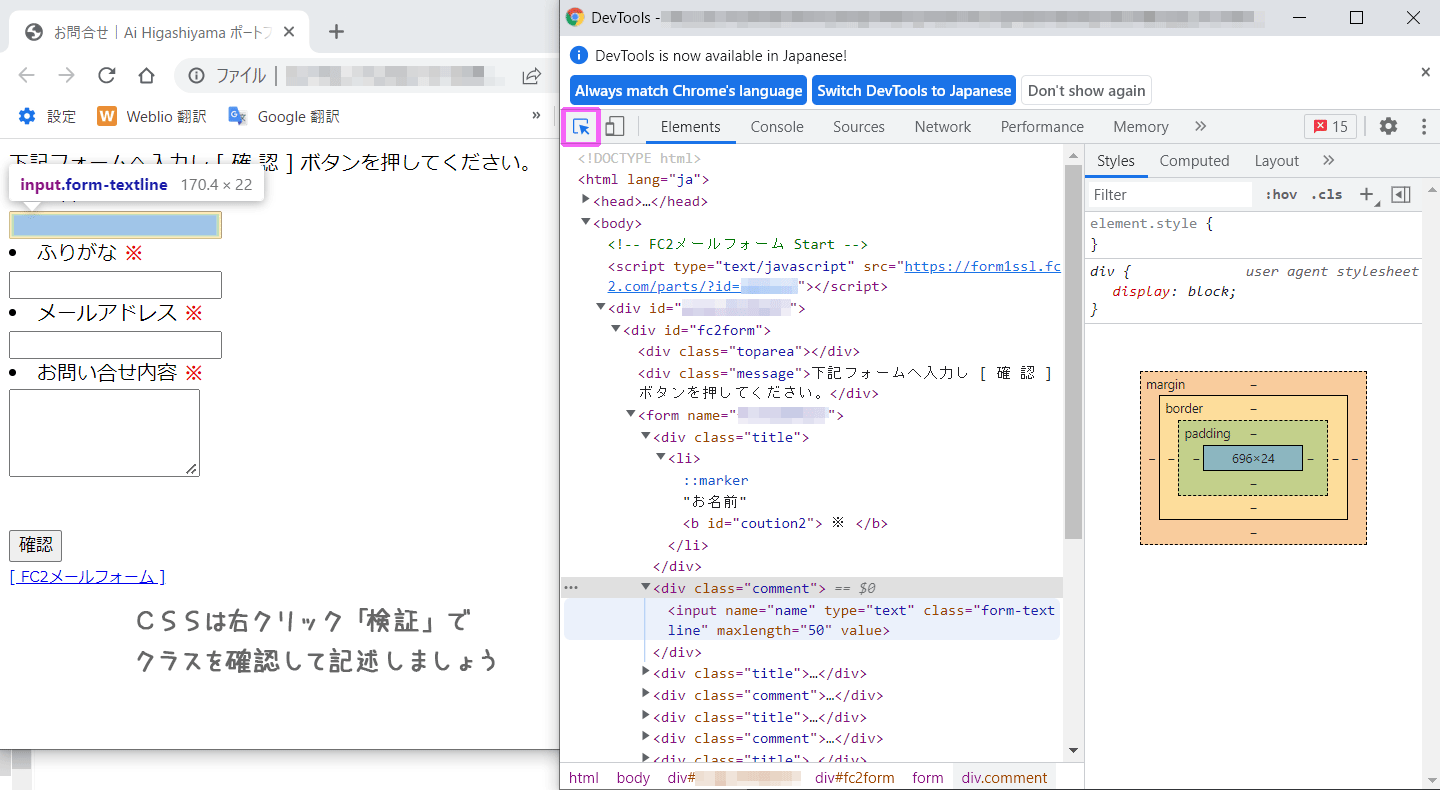
CSSはChromeの画面で右クリック「検証」で、どこにどのようなクラスが使われているか読み解きましょう
(Macは ⌘ + Option + I )
(Windowsは F12 )

参考コード
/* Fc2フォーム用 CSS */
/* 「・お名前」などの先頭の「・」を非表示 */
#fc2form li {list-style-type: none; }
/* 「※」部分 */
#fc2form #coution2 {
color: #db7093 !important; /* ※の色 */
font-size: 0.7em; /* ※の大きさ少し小さく */
vertical-align: super; /* ※文字の上付きに */
}
/* 入力欄 */
#fc2form .form-textline , /* 1行テキスト入力欄 */
#fc2form .form-textbox{ /* テキストボックス入力欄 */
width:100%; /* 横幅 */
padding: 10px 5px; /* 枠内余白 */
}
/* 確認ボタン・送信ボタン */
#fc2form form input[type="button"]{
width: 20%; /* ボタン横幅 */
font-size: 15px; /* 文字サイズ */
color: #fff !important; /* 文字色 */
display: inline-block; /* 2つを横並びに */
padding: 15px 0px; /* 文字まわりの余白 上下 左右 */
text-align: center; /* 文字中央揃え */
border-radius: 8px; /* ボタン角丸 */
background-color: #19448e; /* ボタンの背景色 */
cursor: pointer; /* マウスカーソルはリンクポインターの形に */
}
/* 確認ボタン・送信ボタン ホバー時 */
#fc2form form input[type="button"]:hover{
background-color: #887f7a; /* ボタンの背景色 */
}
↓上記コードはこんな感じになる(練習サイトにFC2フォームを埋め込んでいるので、そのサイトのCSSも効いている)