いろんな作り方があるので、参考にしてください。
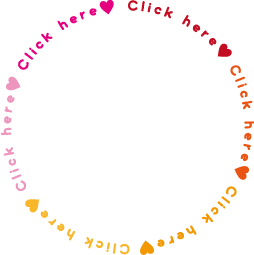
↓こんなやつです。画像はリンクボタンになっています。
↓データ見たい人はこちらからダウンロードしてください
https://memo352.com/school/gazo-mawari-kurukuru.zip
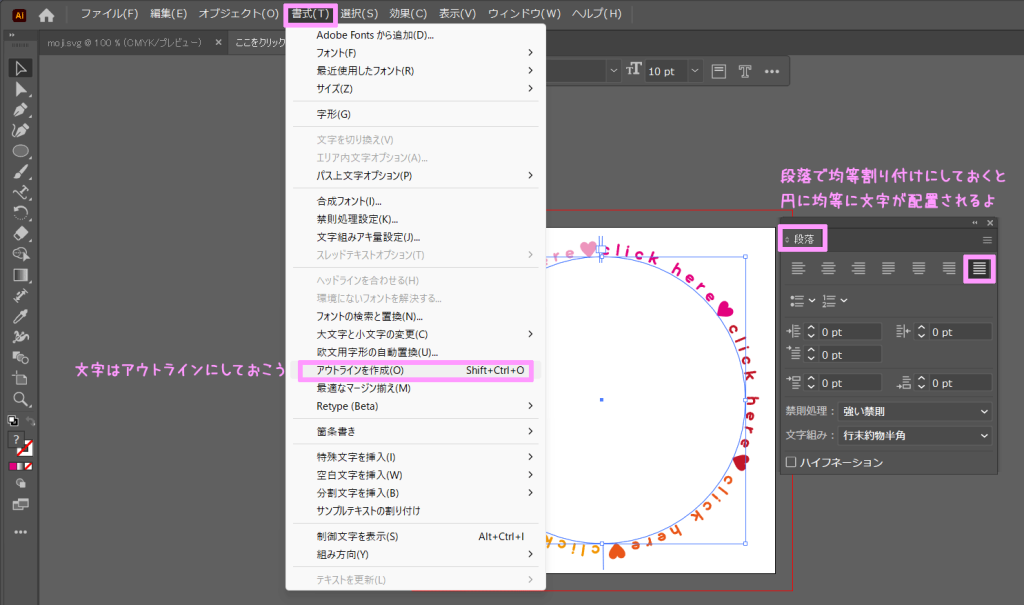
ワードプレスはSVGアップできないので、このページの見本はpngですが、できるならSVGのほうが大きさを変えてもキレイだと思います。(イラストレーターで円に沿って文字を入力→アウトラインにしてから→SVGで保存)

コードは以下の通りです。参考にしてください。
「Highlighting Code Block」使っても、コードの表示がうまくいかなかったので
「<」を「<(全角)」にしています。
<div class=”kurukuru-zentai-kakomi”>
<div class=”kurukuru-moji”>
<img src=”img/moji.svg” alt=”Click here 文字”>
</div>
<div class=”kurukuru-gazo”>
<a href=”#”><img src=”img/bth.jpg” alt=”ボタンになる部分の画像”></a>
</div>
</div>
↓ CSSはこんな感じ
/* --------------------------------------------------------------------------
くるくる文字部分
---------------------------------------------------------------------------- */
/* くるくる文字部分 全体囲み */
.kurukuru-zentai-kakomi {
width: 300px; /* 横幅 */
height: 300px; /* 高さ */
position: relative; /* 画像でポジション使うため */
/* background-color: blue; 背景色 */
}
/* くるくる文字部分 文字の画像部分 */
.kurukuru-moji {
border: dashed 2px #666;/* 枠線 */
}
.kurukuru-moji img {
animation-name: kuru-kuru ; /* キーフレームアニメの名前を決める */
transition-property: all; /* アニメの対象:全部 */
animation-duration:10s; /* アニメの所要時間 1sは1秒 */
animation-iteration-count:infinite; /* アニメの実行回数:繰り返し */
animation-timing-function: linear; /* 再生速度は一定で */
}
/* くるくる文字部分 文字の画像部分 キーフレームアニメーションを使用 */
@keyframes kuru-kuru {
0%{
background-color: rgba(184, 251, 163, 0.6);/* 背景色薄緑 */
transform: rotate(0);/* 回転 0度 */
transform-origin: center; /* 原点:センター */
}
100%{
background-color: rgba(255, 255, 153, 0.922);/* 背景色黄色 */
transform: rotate(360deg);/* 回転 360度 */
}
}
/* くるくるの画像部分 */
.kurukuru-gazo img {
width: 75%; /* 外側の大きさに対して */
position: absolute; /* ポジション絶対位置 */
top: 50%; /* 上から */
left: 50%; /* 左から */
transform: translate(-50%, -50%); /* 中央に配置するため再配置 */
border: solid 3px white; /* 枠線 */
border-radius: 50%; /* 画像を丸くトリミング */
}
/* くるくるの画像 リンク部分 */
.kurukuru-gazo img:hover {
/* 複数指定するときは一度に書かないと効かない 再配置 大きさ 回転 */
transform: translate(-50%,-50%) scale(1.1) rotate(360deg);
transition-duration: 0.5s; /* アニメの所要時間 1sは1秒 */
}
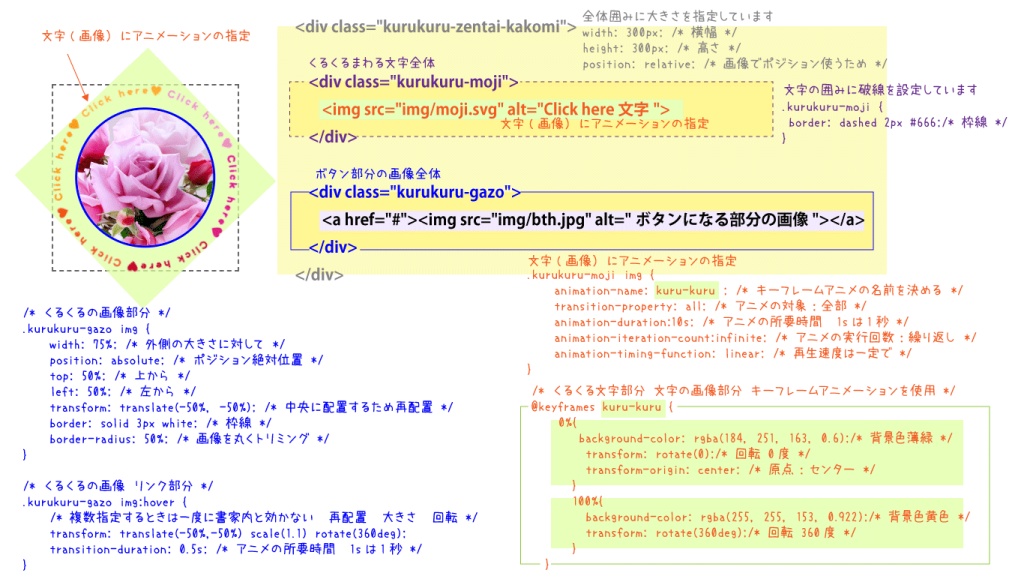
↓ 図にしたらこんな感じ