ひさーーーーーーーーーーしぶり(約10年ぶり?)に
ワードプレスのテンプレートを書いたので、めも。
php分からないのでw やりたくなかったけど、
(安かったからか、めんどくさそうだったからか)いろんな人に断られたので
ゼロから自分で書いたw(ぐちは下に書くとしてw)
結論から先に書いておこう。
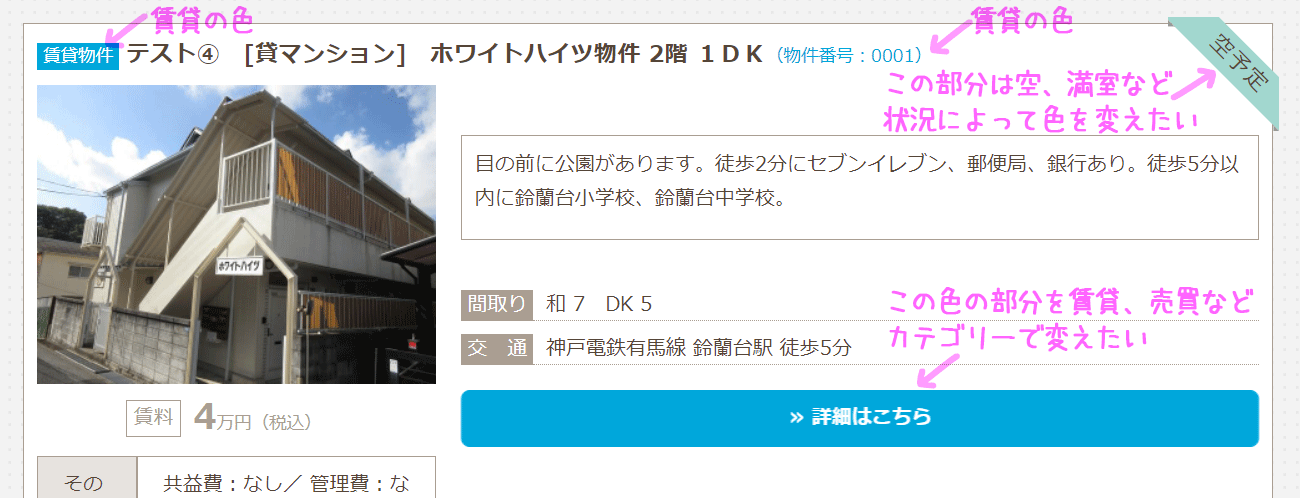
例えば商品AAA、BBB、CCCがあり、商品の表示形式は同じで
商品名やあしらいの部分の色だけを変更したい。
そんなことをするためだけに category.php や single.php を
「category-aaa.php」「category-bbb.php」「category-ccc.php」
「single-aaa.php」「single-bbb.php」「single-ccc.php」
と各3種類書くのはめんどくさいw
↓ ようするに、カテゴリーごとに色を変えたい

↓ カテゴリーのスラッグを取得
cat_name; //カテゴリースラッグを取得 $catSlug = $cats[0]->category_nicename; //カテゴリーIDを取得 $catID = $cats[0]->cat_ID; ?>
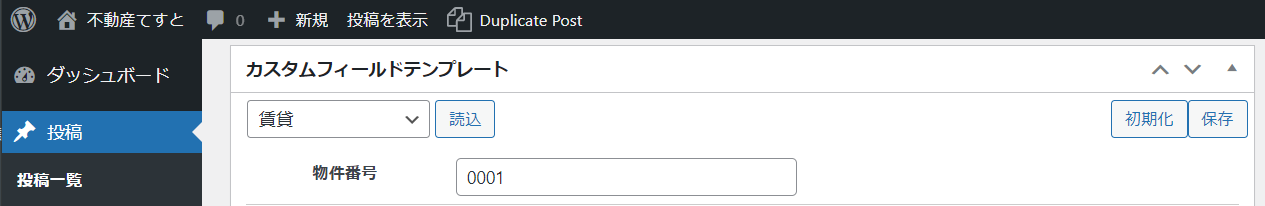
↓ 物件番号はカスタムフィールドの値
↓ 物件番号のカスタムフィールドテンプレートの部分
[bangou] type = text size = 35 label = 物件番号
ちなみに、商品の登録項目が多いので「teigi.php」作って
category.php や single.php に
をする方が楽w
↓ 投稿ページの画面はこんな感じ(面倒だからカスタムフィールドのレイアウトしてないw)

それをクラスに入れる、という感じ
↓ 見出し部分のコード
(物件番号:)
↓ 詳細ページリンク部分のコード
リボン部分はカスタムフィールドテンプレートの値を使用
もっと良い書き方があるかもだけど、php分からん…ってか
そもそもプログラム分からん(-”-;)
-bg">
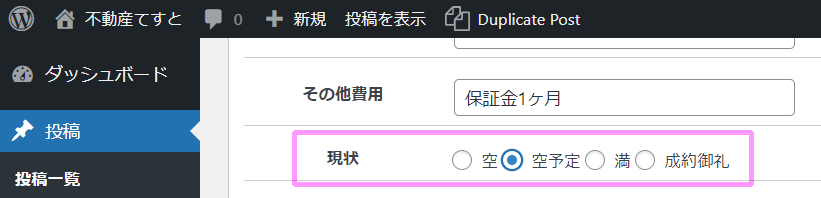
↓ カスタムフィールドテンプレートのリボン部分の設定はラジオボタン
[genjo] type = radio value = 空 # 空予定 # 満 # 成約御礼 label = 現状
↓ 投稿ページの画面はこんな感じ

・・・なんでいまどき、自分でテンプレート書かなきゃいけないんだって思うんだけど
プラグインは高性能なのに、必要な部分がオプションつけないとないし
そんなこんなで足していくと、高機能すぎて
予算がぜんっぜん合わないので、逆に最低限必要なことに絞って
商品登録できるようにしたほうが、使う人にも良いだろうし
安くつくんじゃね?ってことで
テンプレートをつくることにした。
ずいぶん忘れていて、大変だった(^^;)💦
今では非推奨になってる独自タグとか便利に使っていたので
思ったより大変だった💦💦💦
そう、カンタンなサイトでも思ったより大変だった💦💦💦
今回は、カテゴリー(スラッグ)で、CSSの色を切り替えるようにして
テンプレートを極力減らしたつもりだったけど
それでも
商品詳細ページ(投稿ページ用-A)
商品一覧ページ(カテゴリーページ用-A)
お知らせページ(投稿ページ用-B)
お知らせ一覧ページ(カテゴリーページ用-B)
がメインで必要になって
思ったより枚数が増えてしまったw
元々ループがよく分かってないのと
カテゴリーごとに取り出したりとか
ページ送りとか苦手だし
イロイロと苦労したwwwww
メニューを固定にしたかったので
ウィジェットは使えるようにはしてない。
もちろん外観を変えれるような機能は盛り込んでないw
だけど
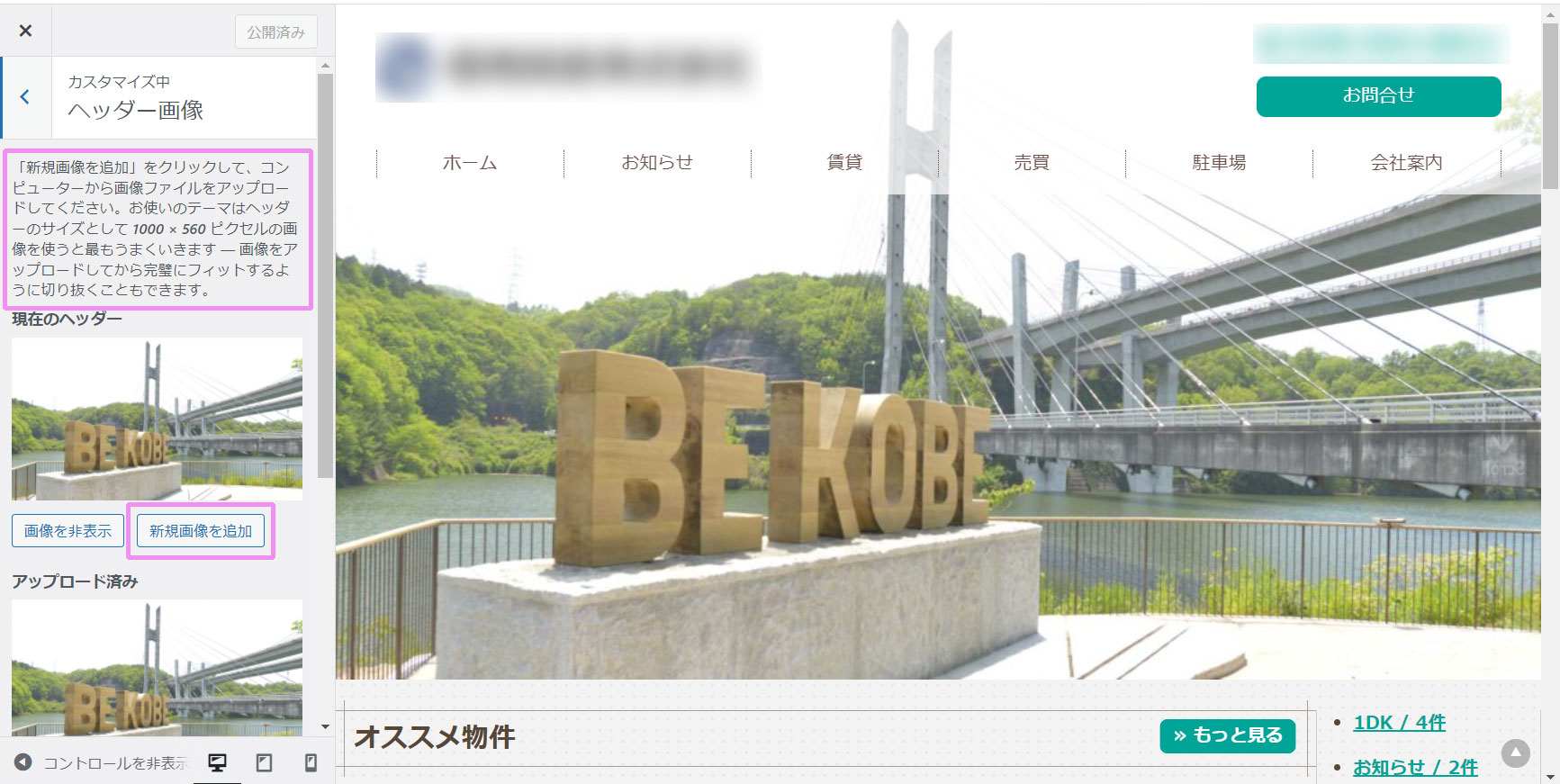
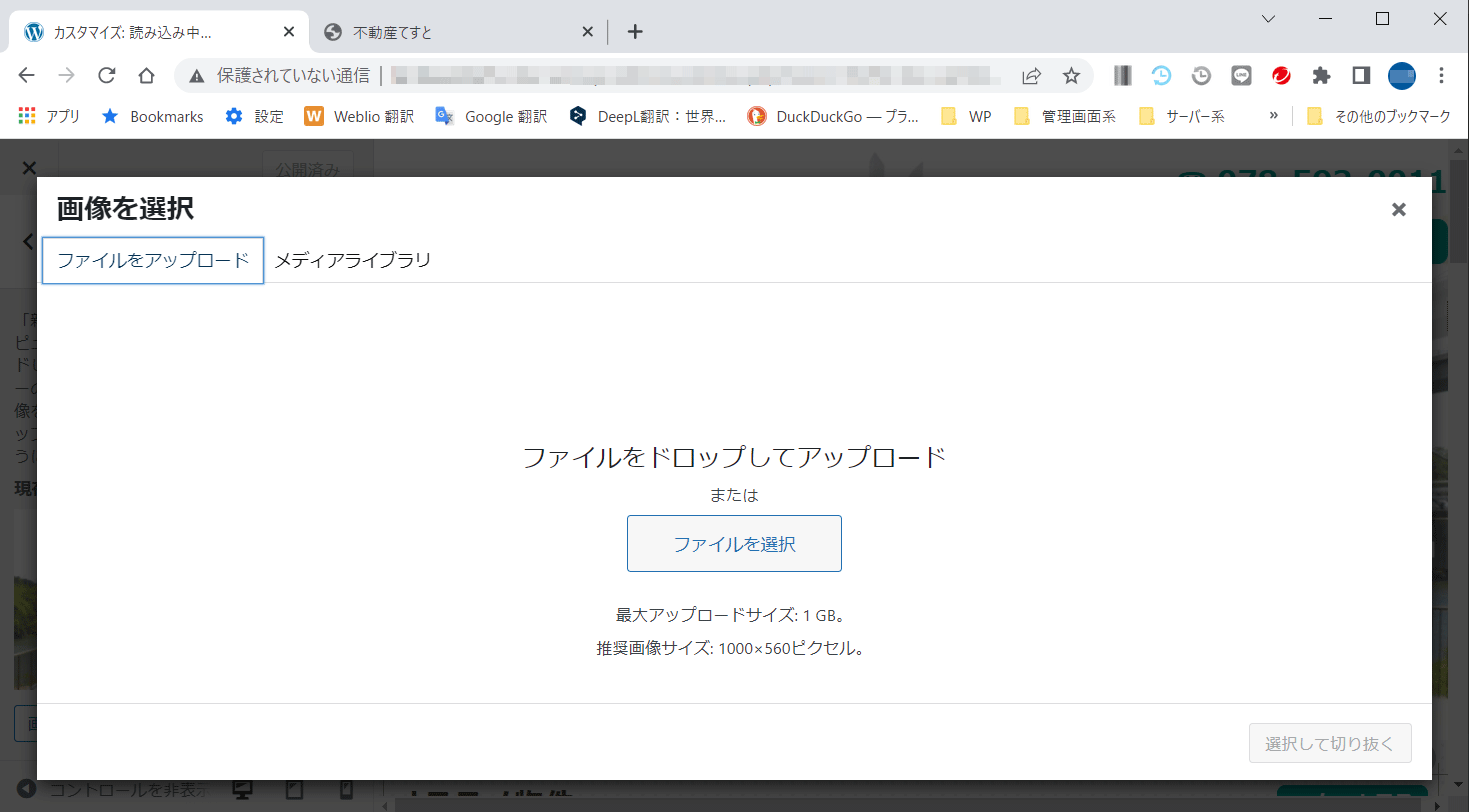
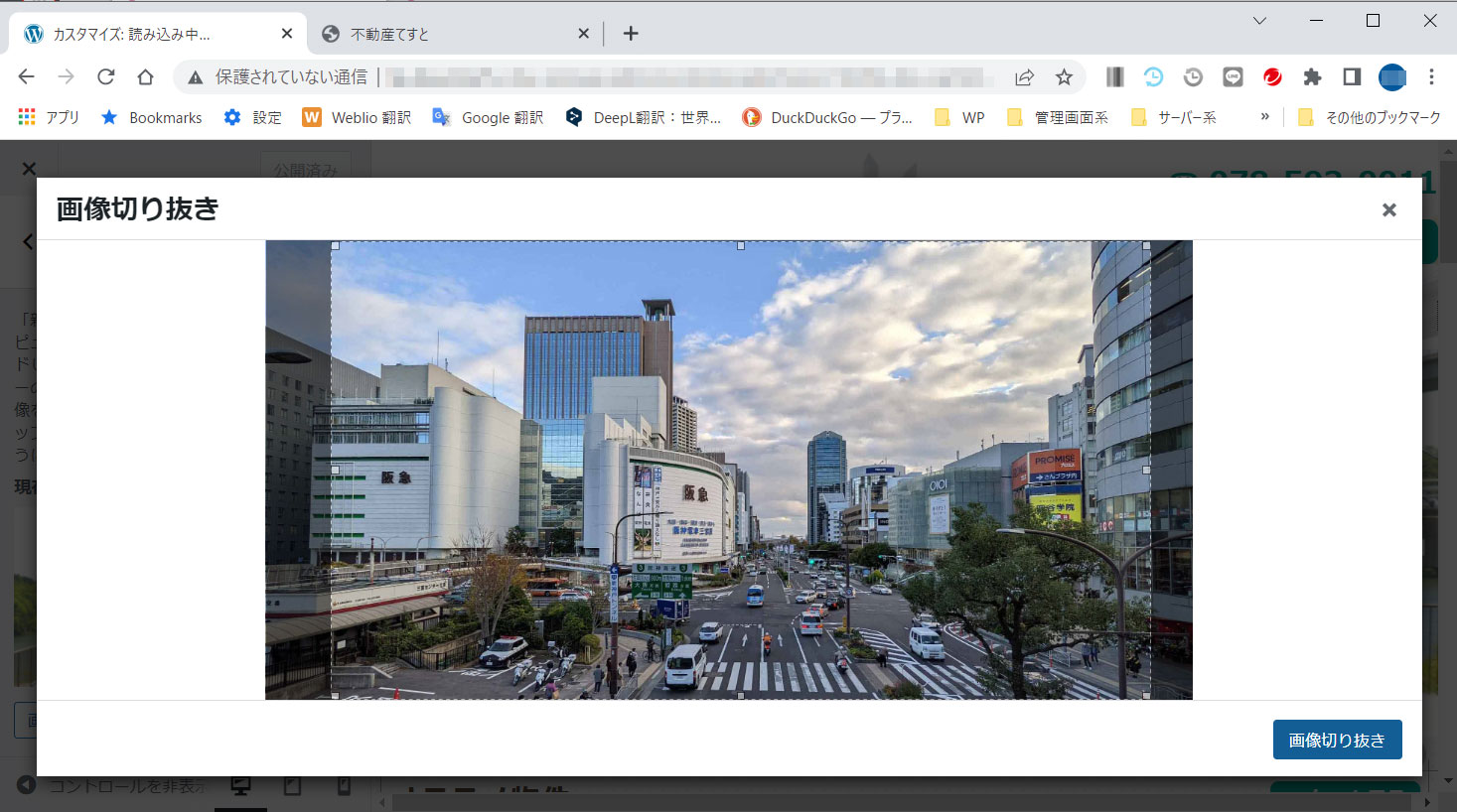
カスタムヘッダーだけは使えるようにしたw
(さすがにトップページの大きな画像は
自分たちで変更したいだろうからw)
↓ functions.php カスタムヘッダーを有効にする
get_bloginfo('template_url').'/img/key-visual.jpg', //デフォルトの画像
'width' => 1000, // 画像の横幅
'height' => 560, // 画像の高さ
'header-text' => false, //ヘッダー画像上にテキストをかぶせる falseで無効
'uploads' => true, //画像のアップロード有効
);
add_theme_support( 'custom-header', $custom_header_defaults );
↓ front-page.php カスタムヘッダーを呼び出し
↓ ダッシュボードの画面はこんな感じ







まだ、テストサイトの先方確認OK出てないんだよねー💦
どうなるのかなー・・・
カスタムフィールドテンプレート、久しぶりに使ったら
昔はできていたグループ化をすると、うまくいかなかった💦
それから、ループの中にループ書いてしまうと無限ループになり
エンドレスで記事が並んでタイムアウトまで続いたw
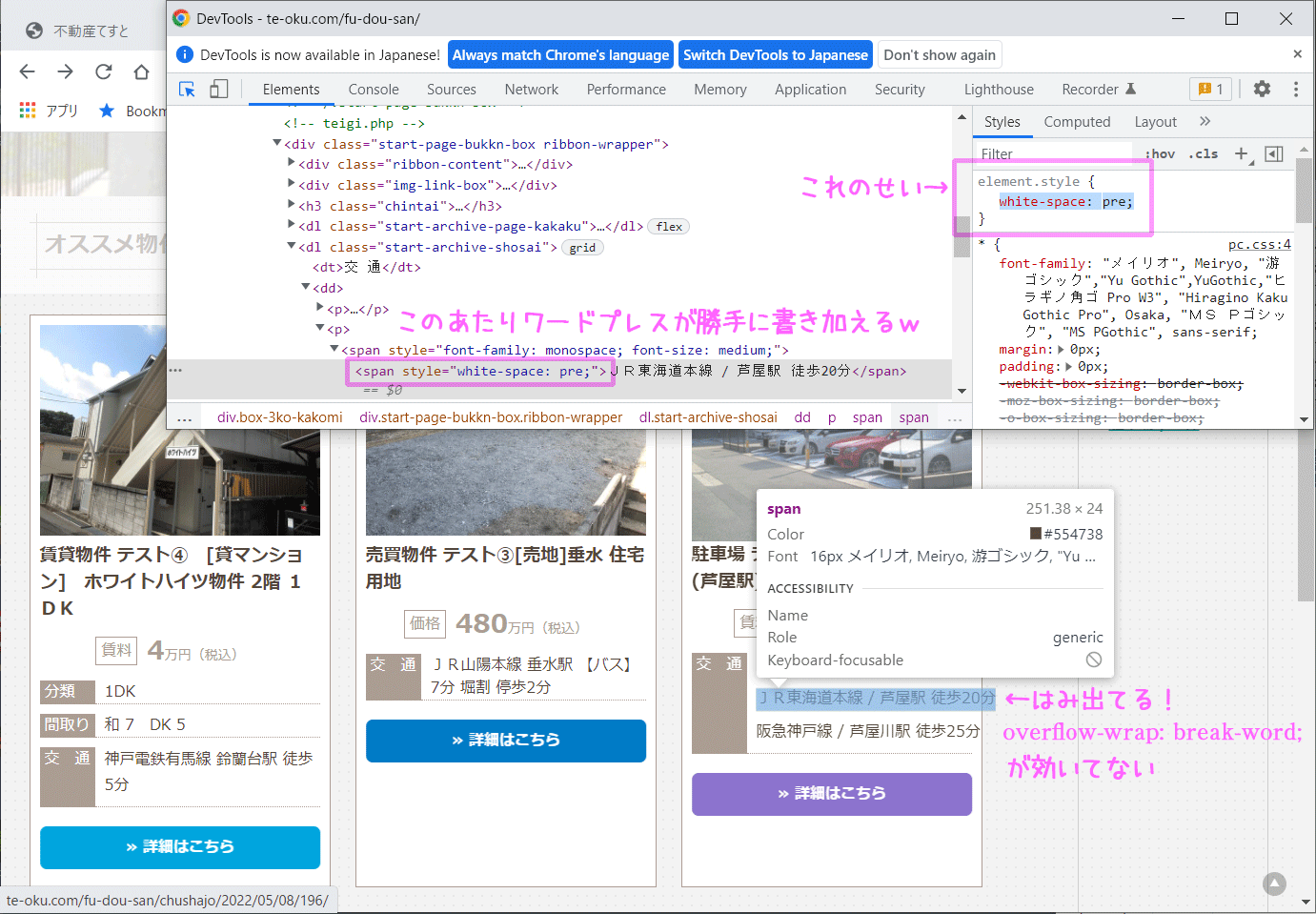
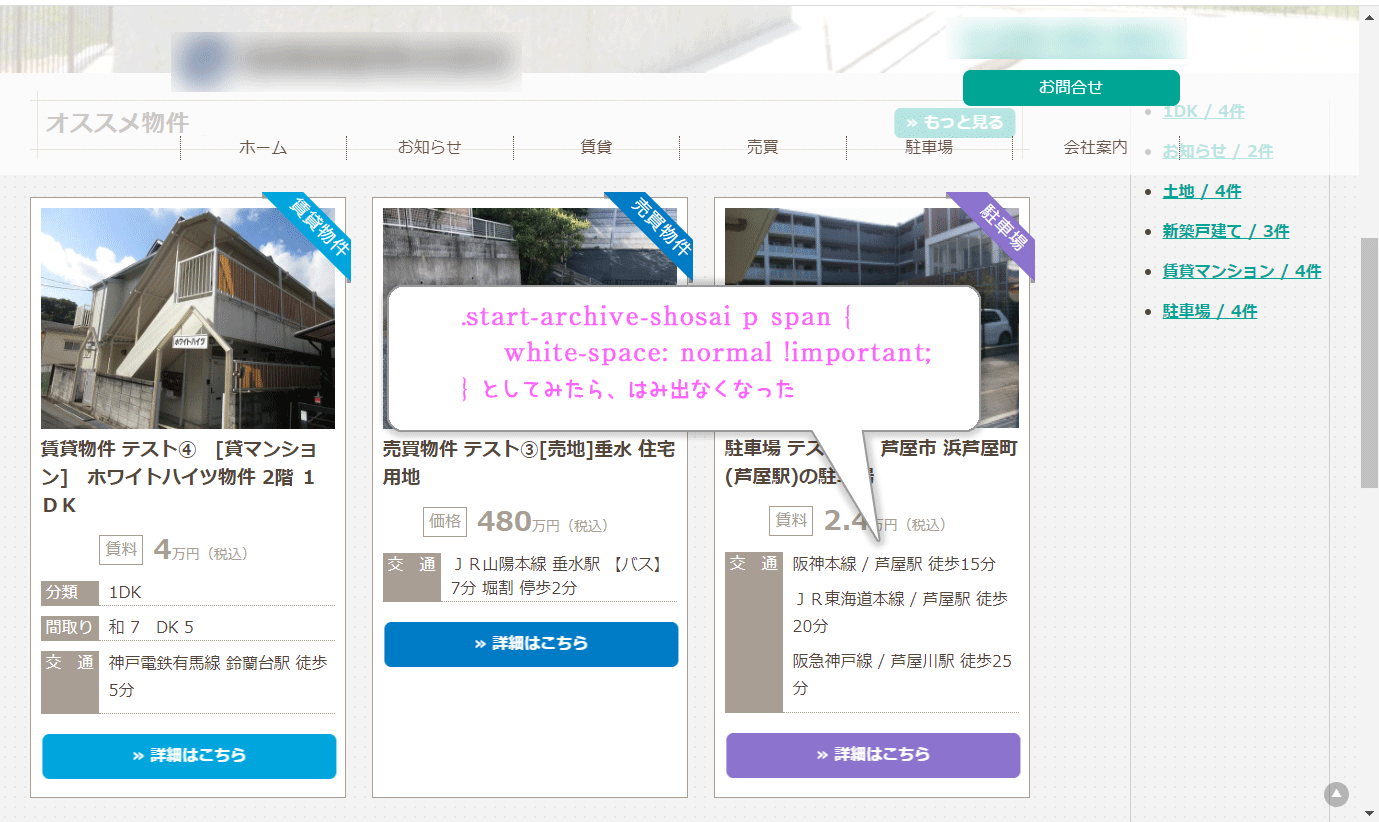
あと、こんな落とし穴もw


今度テンプレート書くような仕事がきたら(ないと思うけど)
納期たっぷりとって、予算もめいっぱいとってもらって
phpが書ける他の人にお任せするのが最適w

