▼ 元ネタはこちら
GPTs×Geminiで”ノーコードアプリ”を10分で!悩まないための「コピペ10秒」アプリ作成GPTs✨|Horo(鈴木和浩)
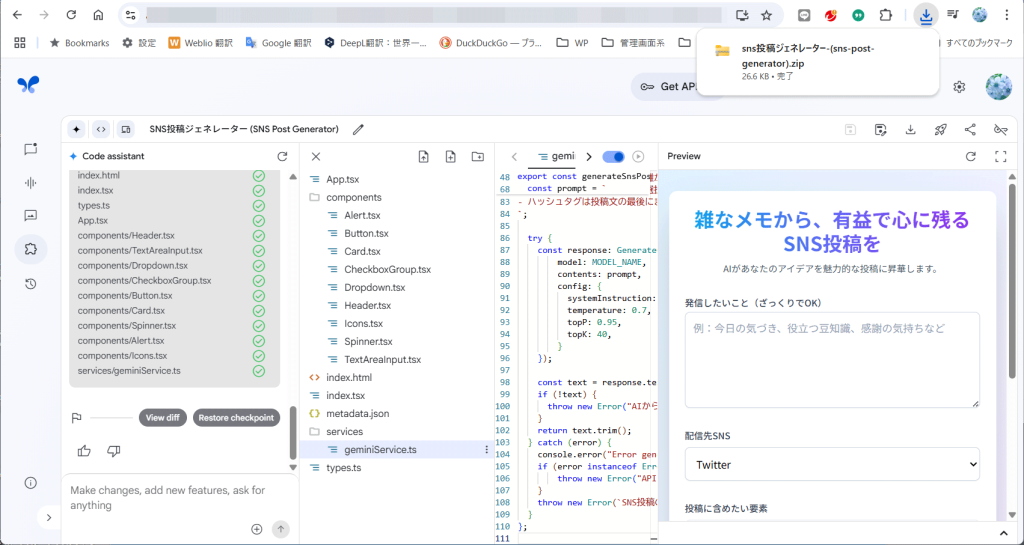
このブログの動画にあるように、ほんとにサクッと。アプリそのものは完成!!

その後がね、これはどうやったら使えるんだろう?🤔

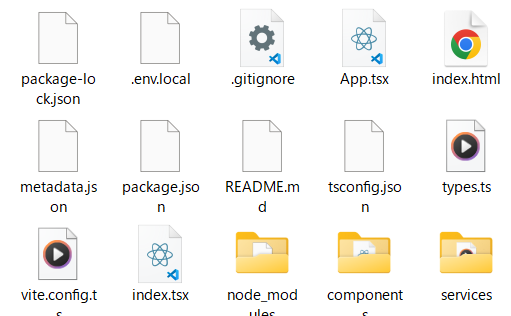
ダウンロードして解凍した中身はこんな感じ。普通に「index.html」開いて、ブラウザで見ても真っ白なんよ。
・・・ってことで、友達に聞いたら「動く環境にすれば動く」とのことだったので「Node.js」とやらをPCにインストールすることにしたよ。
Gemini API を取得して、アプリに紐づける
・・・と、その前に。このアプリはAIを使って動くので、API キーを取得して、アプリにAPI キーの番号を入れなければなりません。
(API キーが入っていないと、アプリがAIと連携できない → アプリがAIを使えないので、エラーになり動きません。)
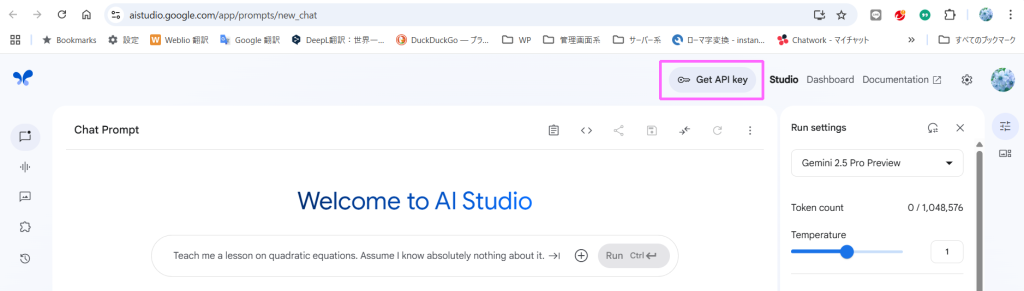
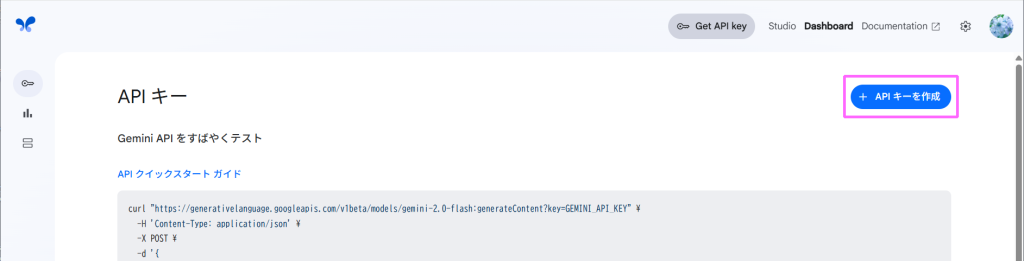
Google AI Studio に行き「Get API kye」

「+ API キー を作成」

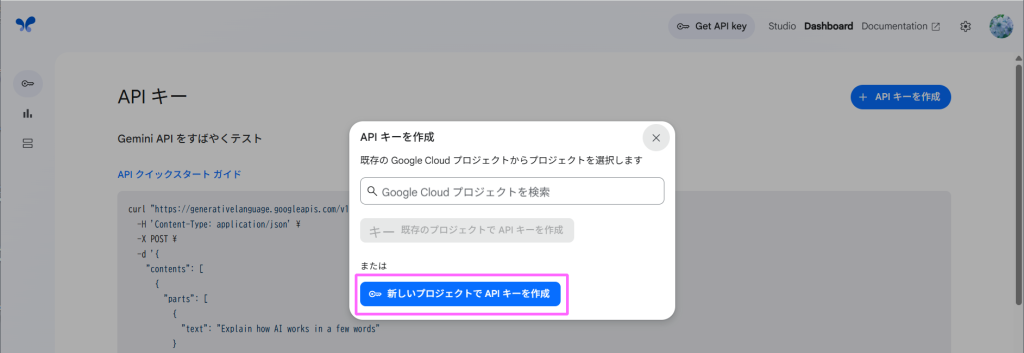
「新しいプロジェクトで API キーを作成」

API キー ができたら「コピー」これをプログラムの「.env.local」ファイルに入れます

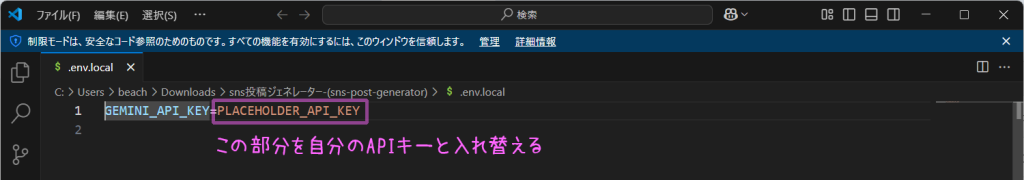
.env.local ファイルに API キー を入れる
先ほどコピーした API キー を貼り付け「GEMINI_API_KEY=自分の API キー」とする

これで準備完了です
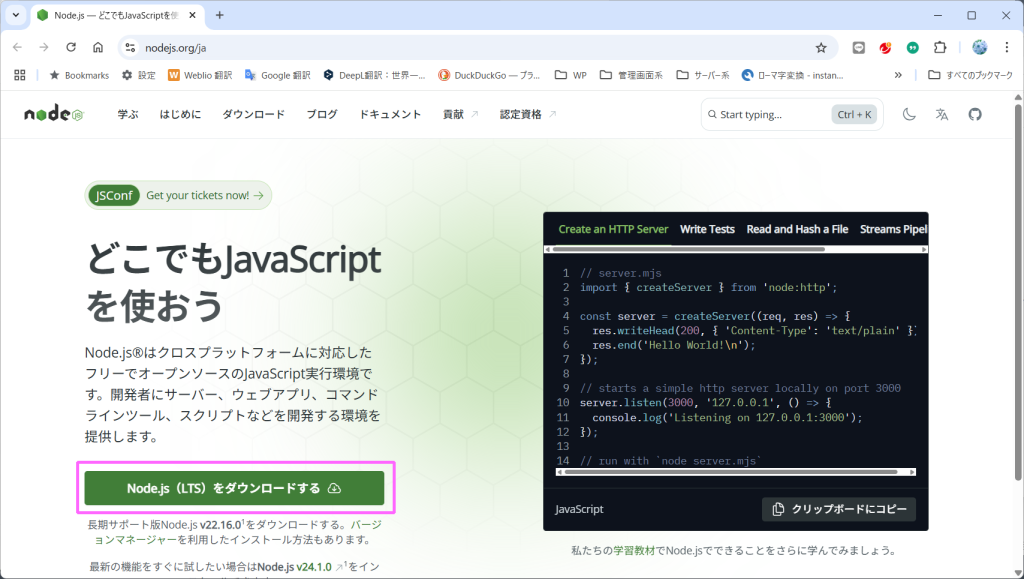
Node.js を PCにインストール
Node.js に行き、 Node.jsをダウンロード

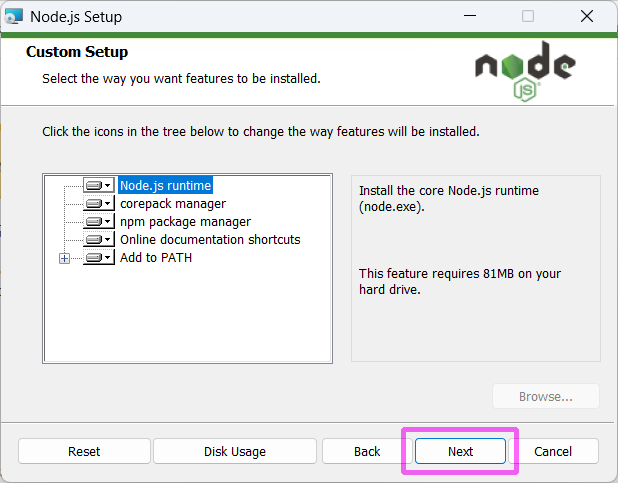
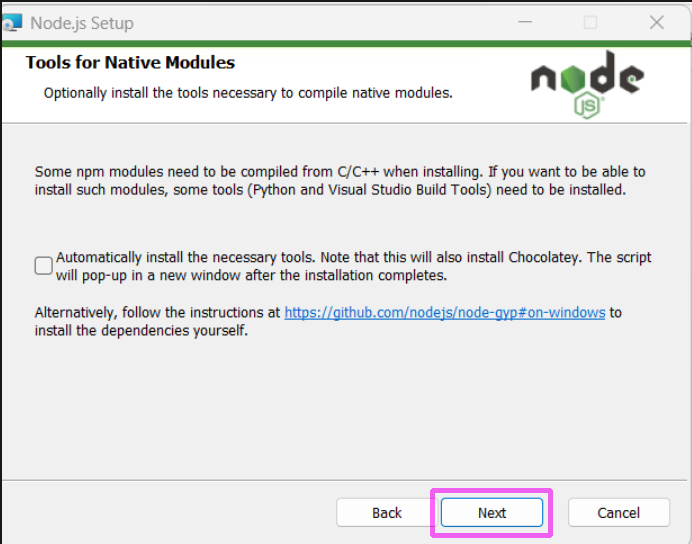
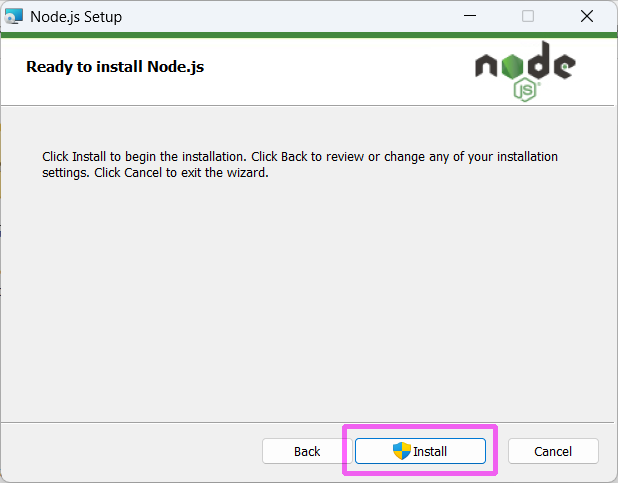
ダウンロードした「node-v22.16.0-x64.msi」をインストール








Node.jp からアプリを見れるようにする
Node.jsがPCの中でサーバーの役割をしてくれるようで、Node.jsを動かすには、圧強めの黒い画面(コマンドプロンプト)を出さねばならんらしい。コマンドプロンプト、はるか昔に少しだけさわったことがあるけど、私は個人的に、あの黒い画面がなんだか怖い気がしている。
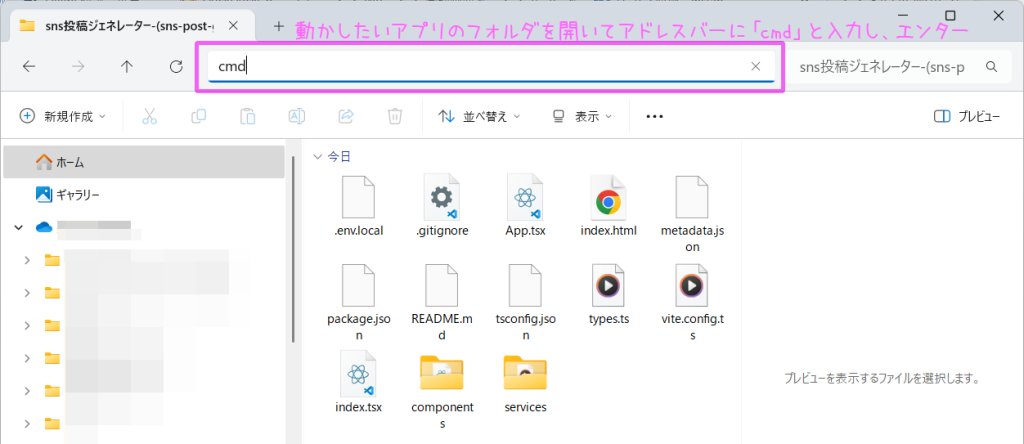
Node.jsで動かしたいアプリのフォルダを開いて、アドレスバーに「cmd」と入力し、エンターで決定

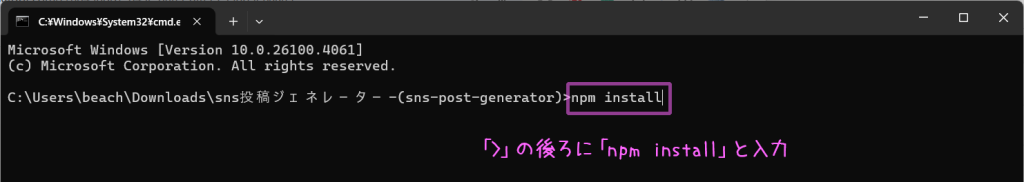
コマンドプロンプトが出てくるので、この「>」の後ろに「npm install」を入力

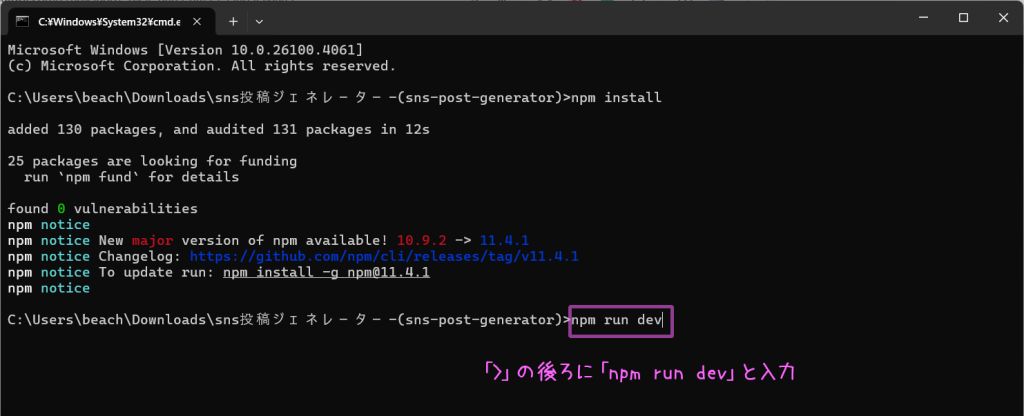
そうすると、ジュモンが表示されるので「>」の後ろに「npm run dev」と入力

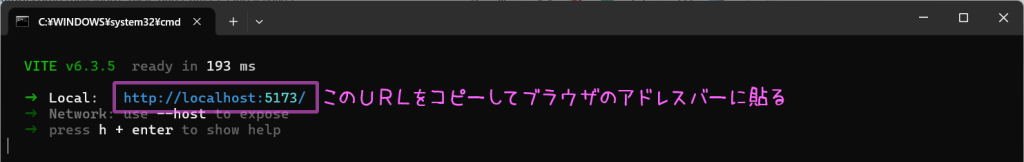
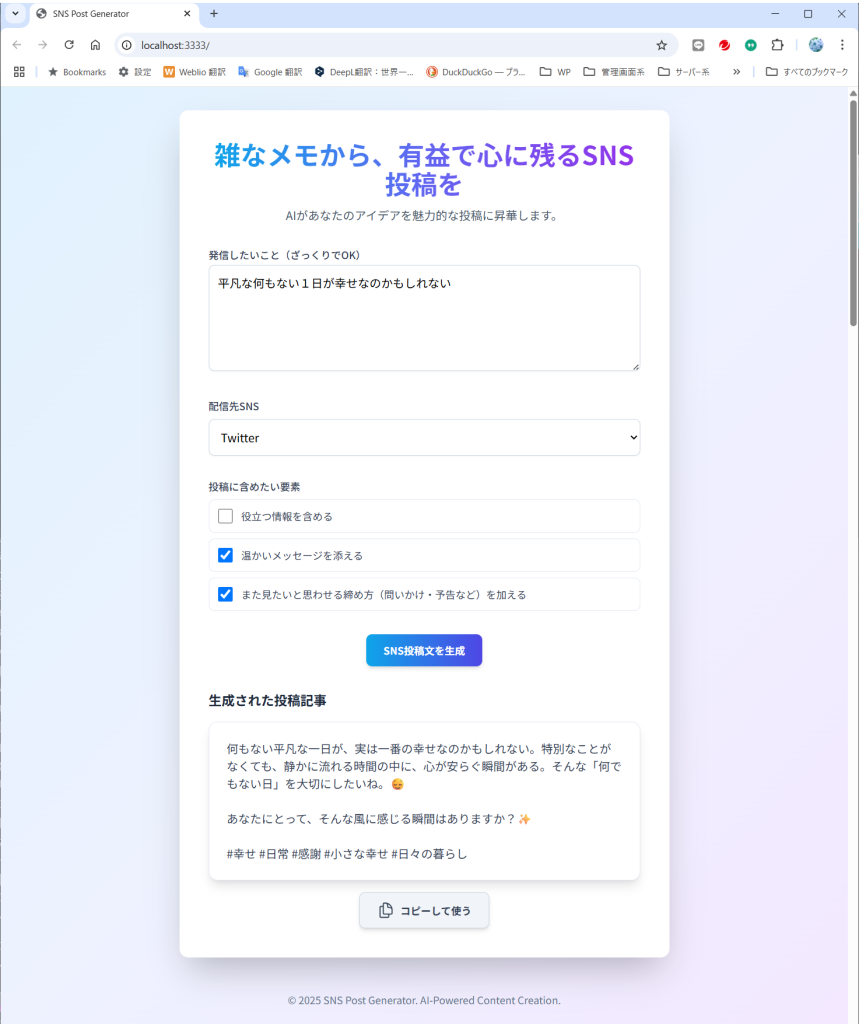
そうすると、URLが出てくるので、このURLをブラウザのアドレスバーにコピペ

余談だけど「http://localhost:」というのが、いかにもローカルホスト。Node.jsがパソコン内でサーバーとして動いてくれてるのねぇという気がする。というわけで、このアプリをローカルで使いたいときは先にNode.jsを立ち上げないといけないし、閉じるとアプリは使えなくなるw
ブラウザからアプリを動かしてみた

プログラマーじゃなくても、知識がなくてもアプリが作れるということに、感動✨🥹✨
たいしたことしてないけど、すごい成長した気分になりました(笑)
鈴木さん、ありがとう!!
再掲 ▼アプリの作り方はこちら
GPTs×Geminiで”ノーコードアプリ”を10分で!悩まないための「コピペ10秒」アプリ作成GPTs✨|Horo(鈴木和浩)