Google フォントを使ってみよう。
Google Fonts(https://fonts.google.com/)へ行きます。
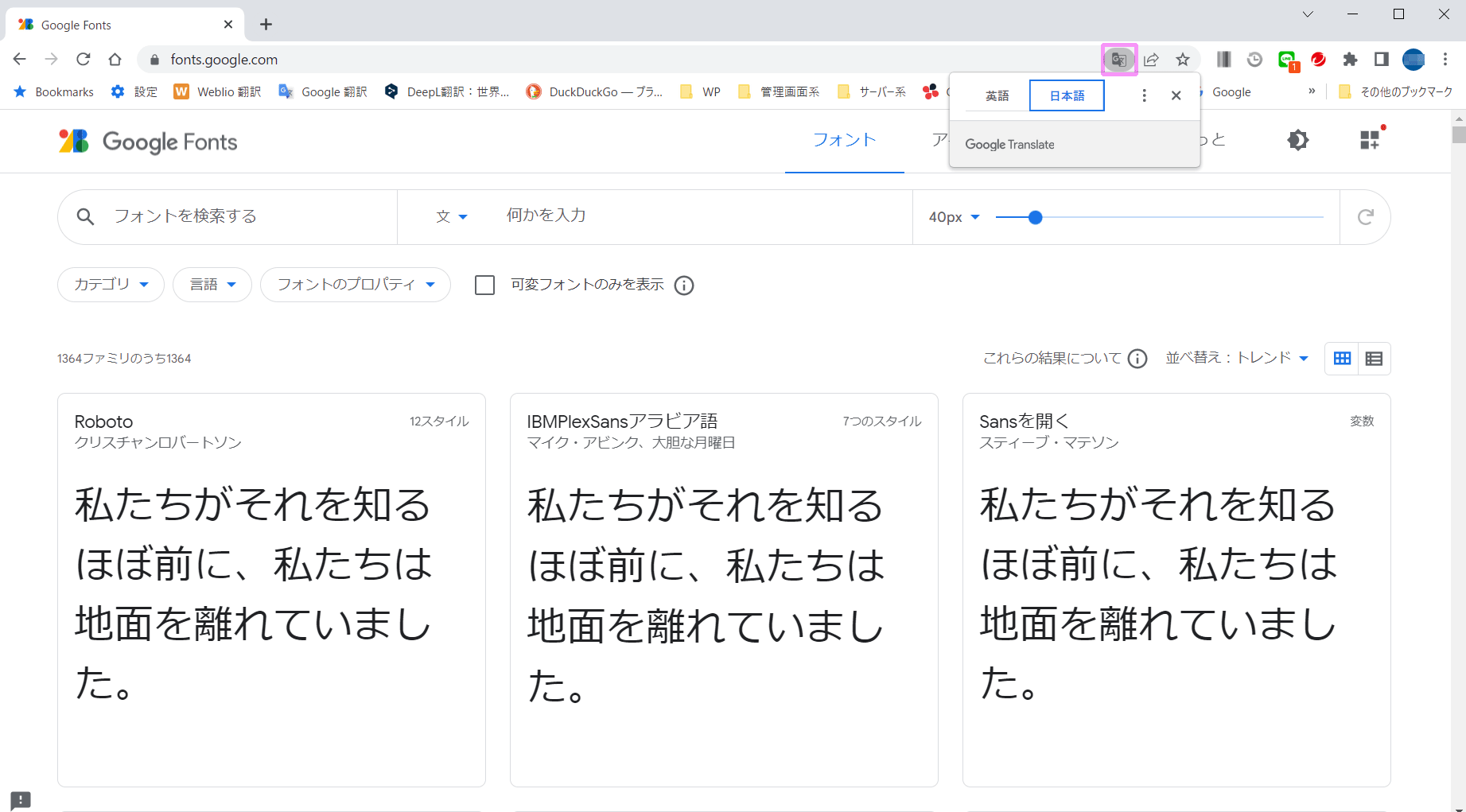
個人的に、日本語表示のほうが見やすいので、日本語表示にしました
(※コードをコピペするときは英語表示でないとうまくいきません)

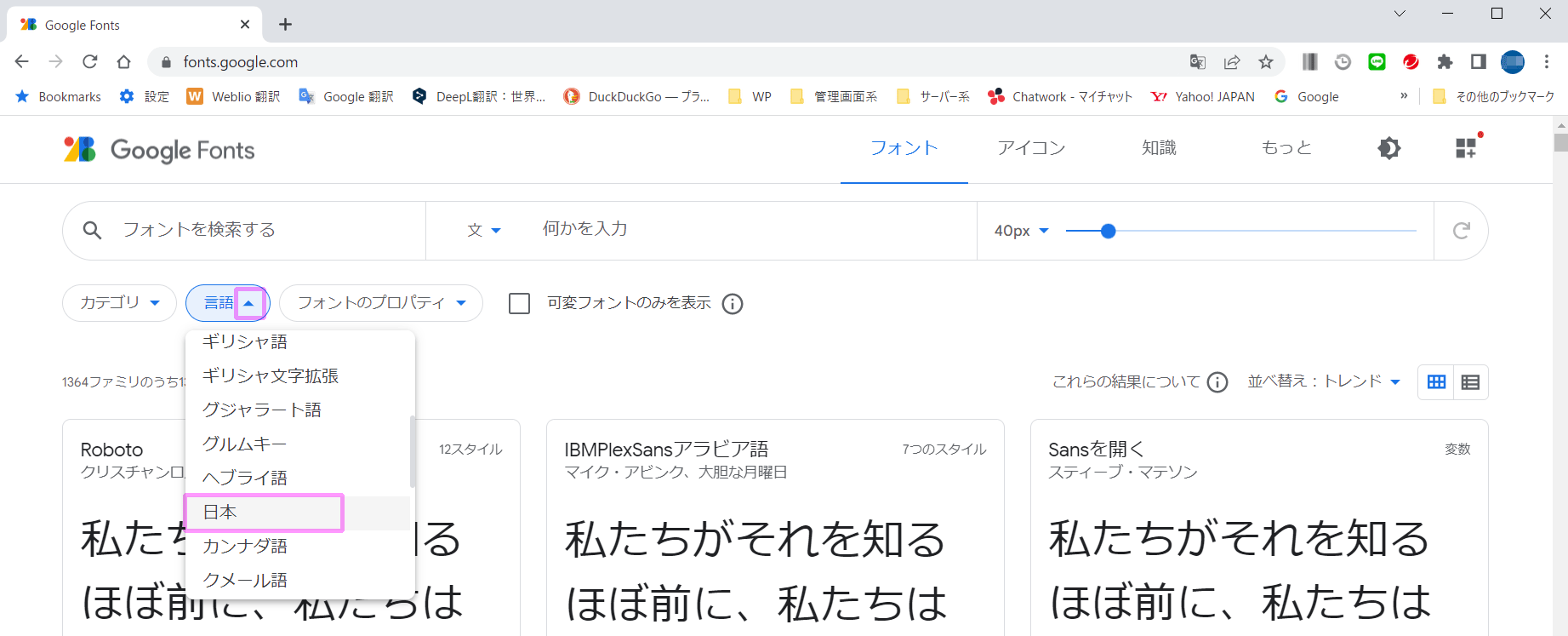
フォントの言語は「日本語」

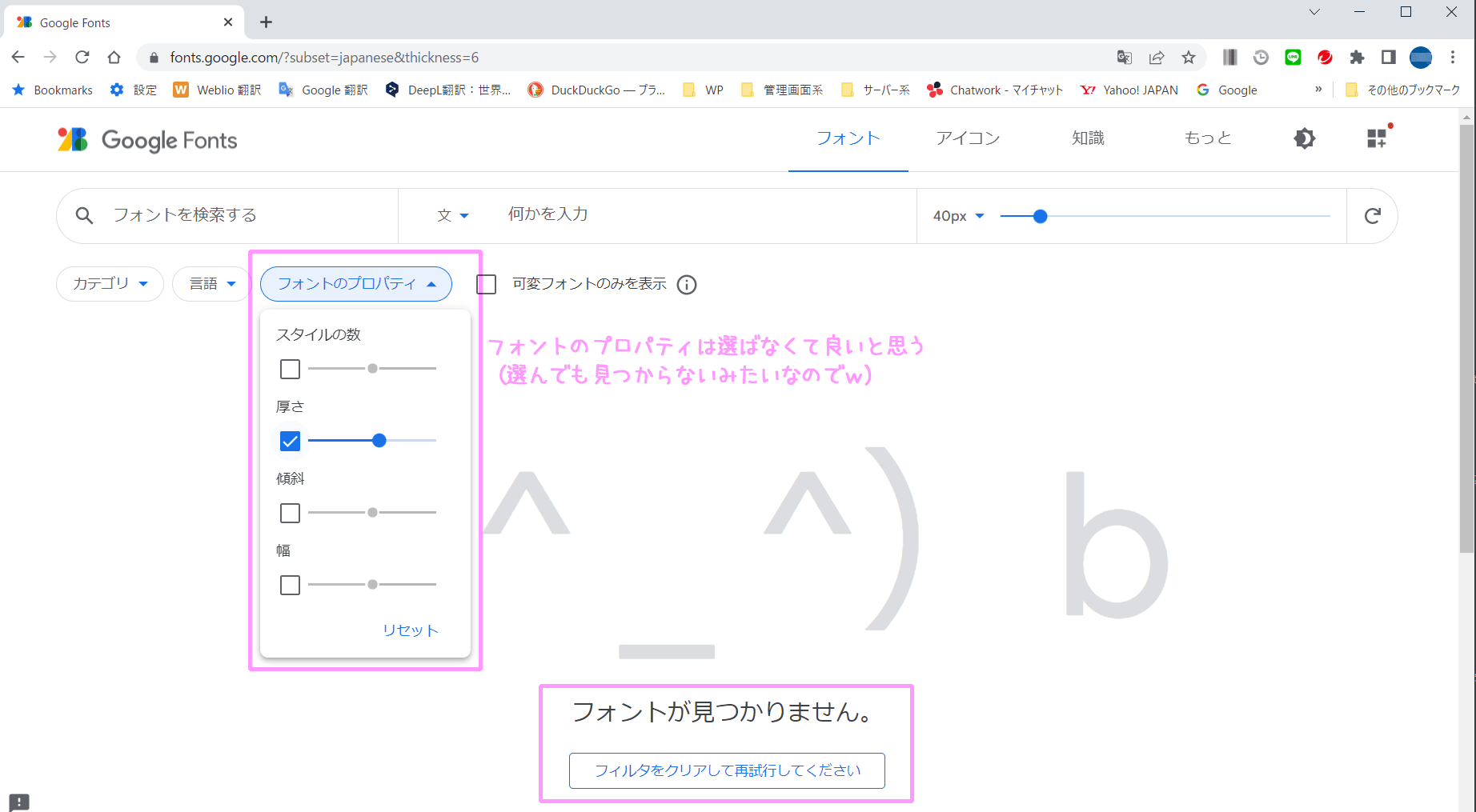
後は特に何も選ばなくて良いです。(選んでみたところ)
リセットすると「言語の日本語」もリセットされるようなので注意)

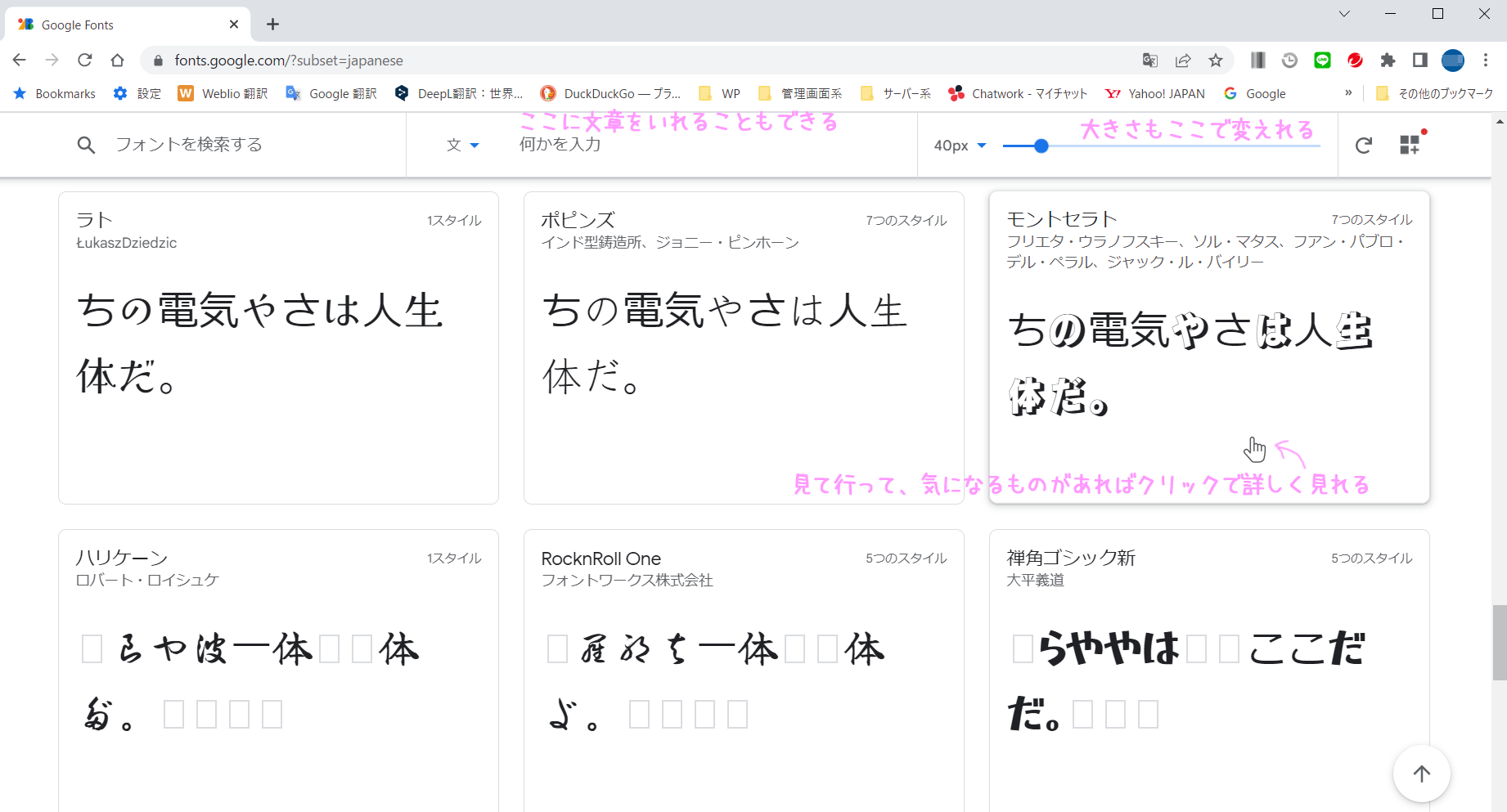
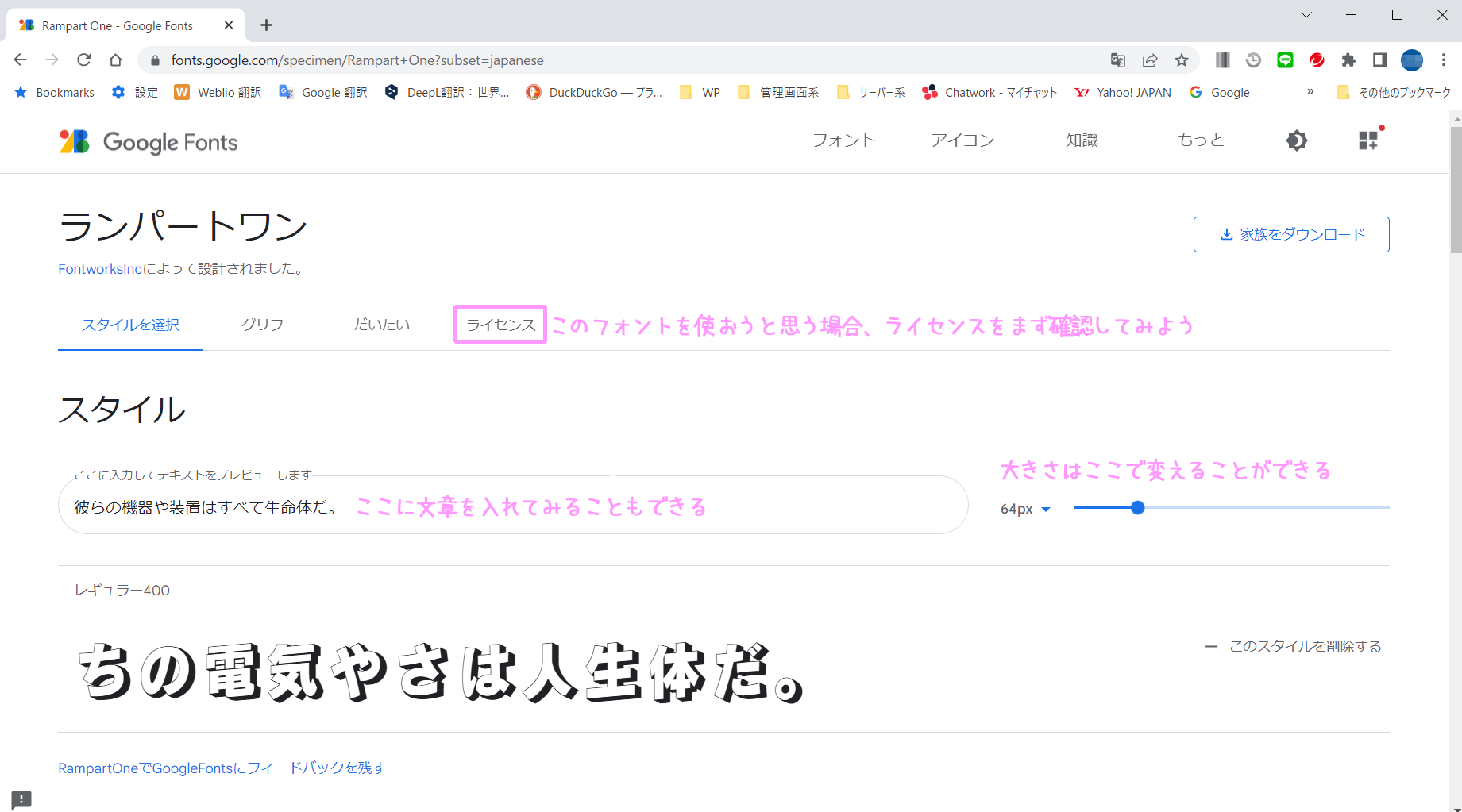
見て行って、気になるものがあればクリックで詳細を見てみよう。

余談ですが「モントセラド」と表示されていたものが、詳細だと「ランパートワン」になっているのは気にしないw(日本語表示ですると変になることもあるということでw)
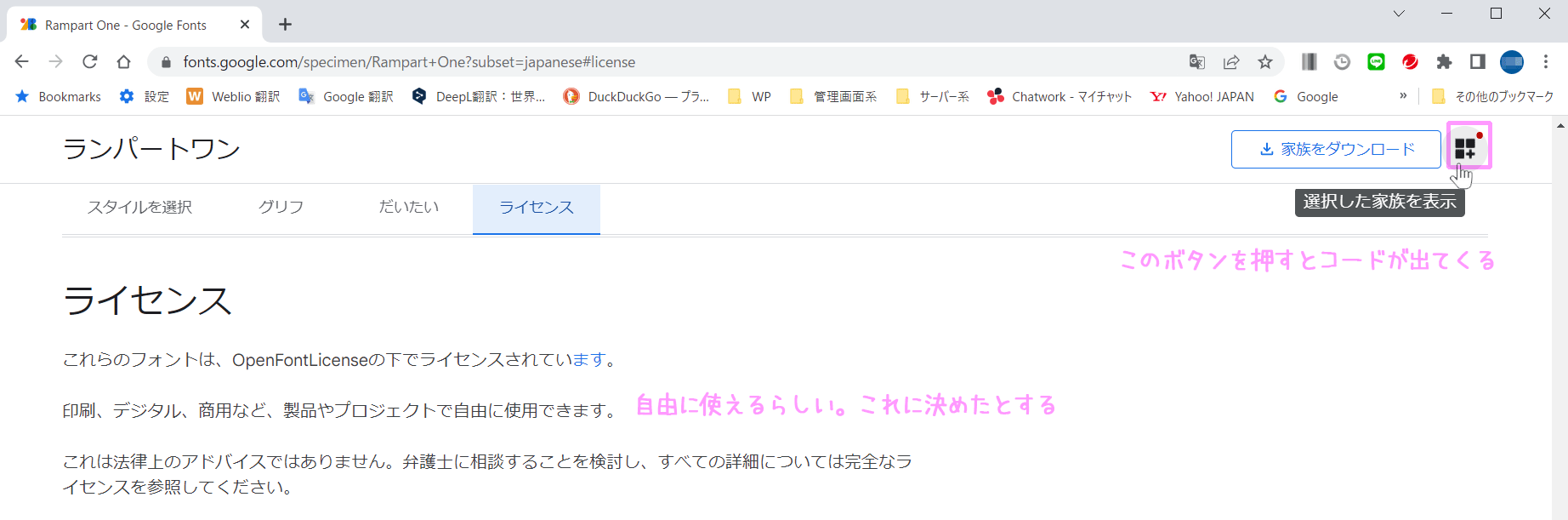
そのフォントが気に入って、これを使おうと思った場合、ライセンスを確認しておこう。

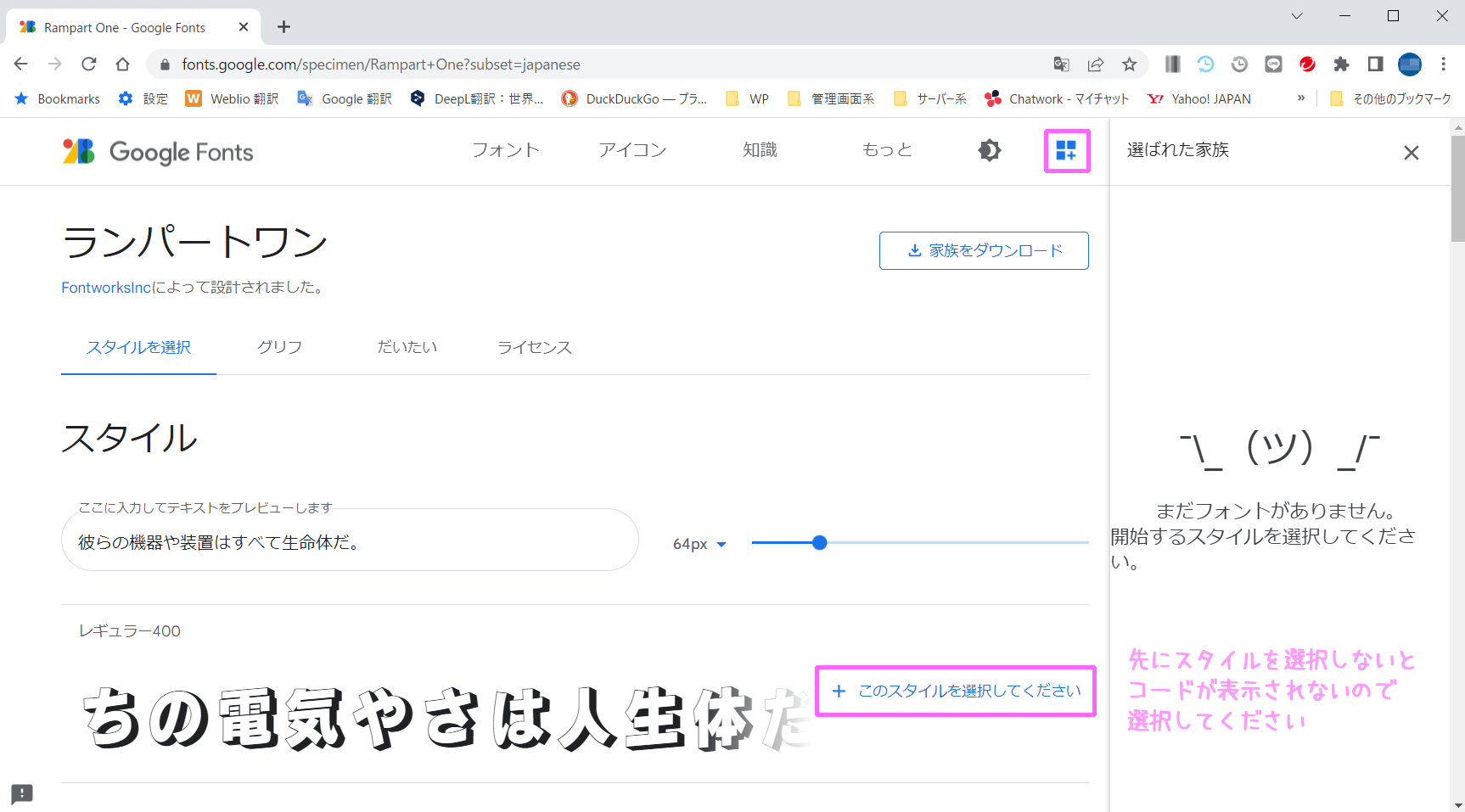
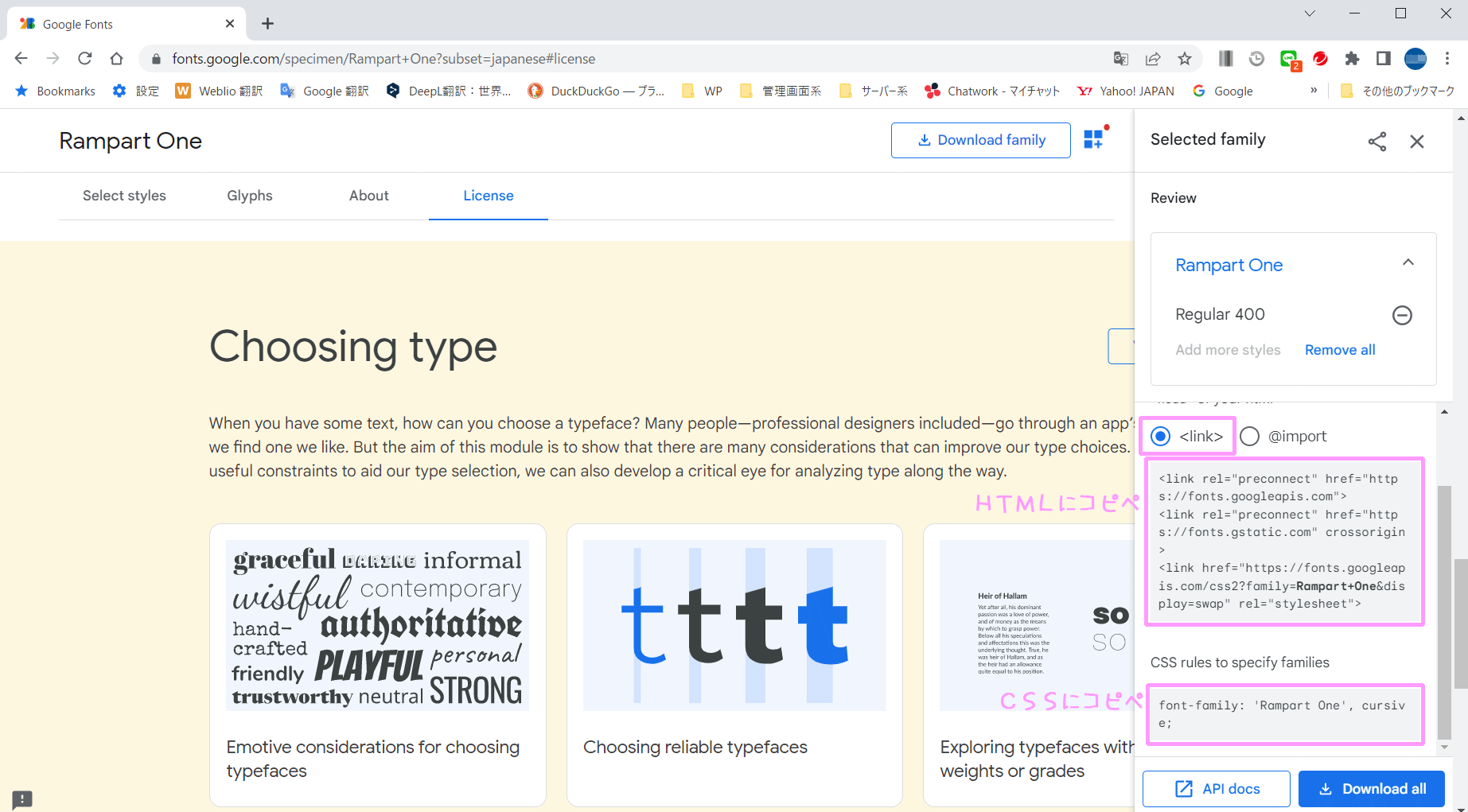
使う時は右上の「選択した家族を表示」ボタンをクリック

ここで大事なこと忘れてました、先に「スタイルを選択」しておこう!

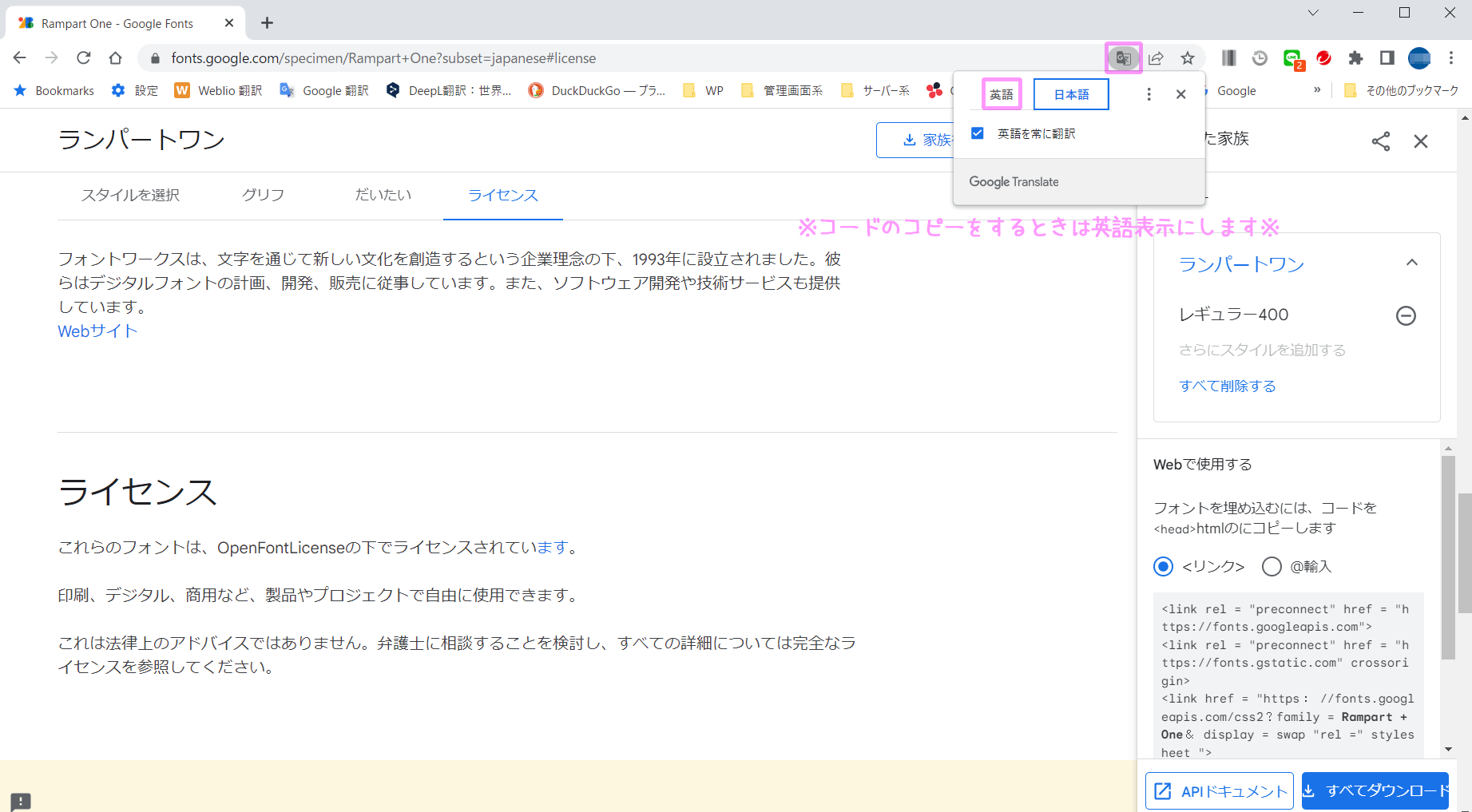
※重要※ コードのコピーをするときは英語表示にしよう!!

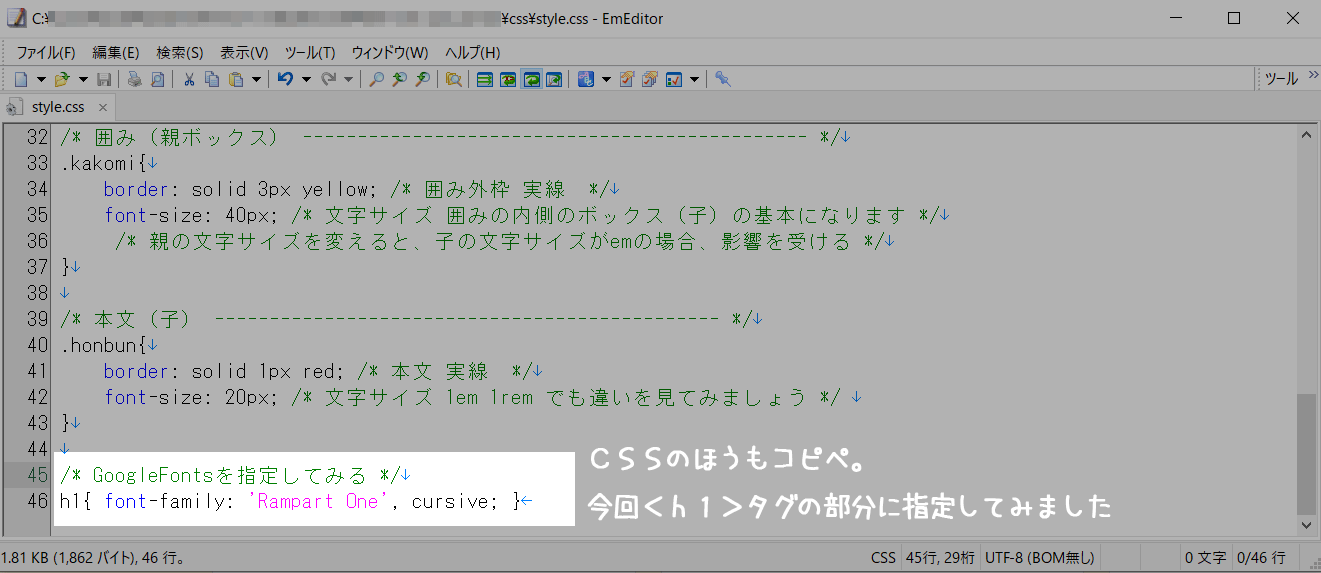
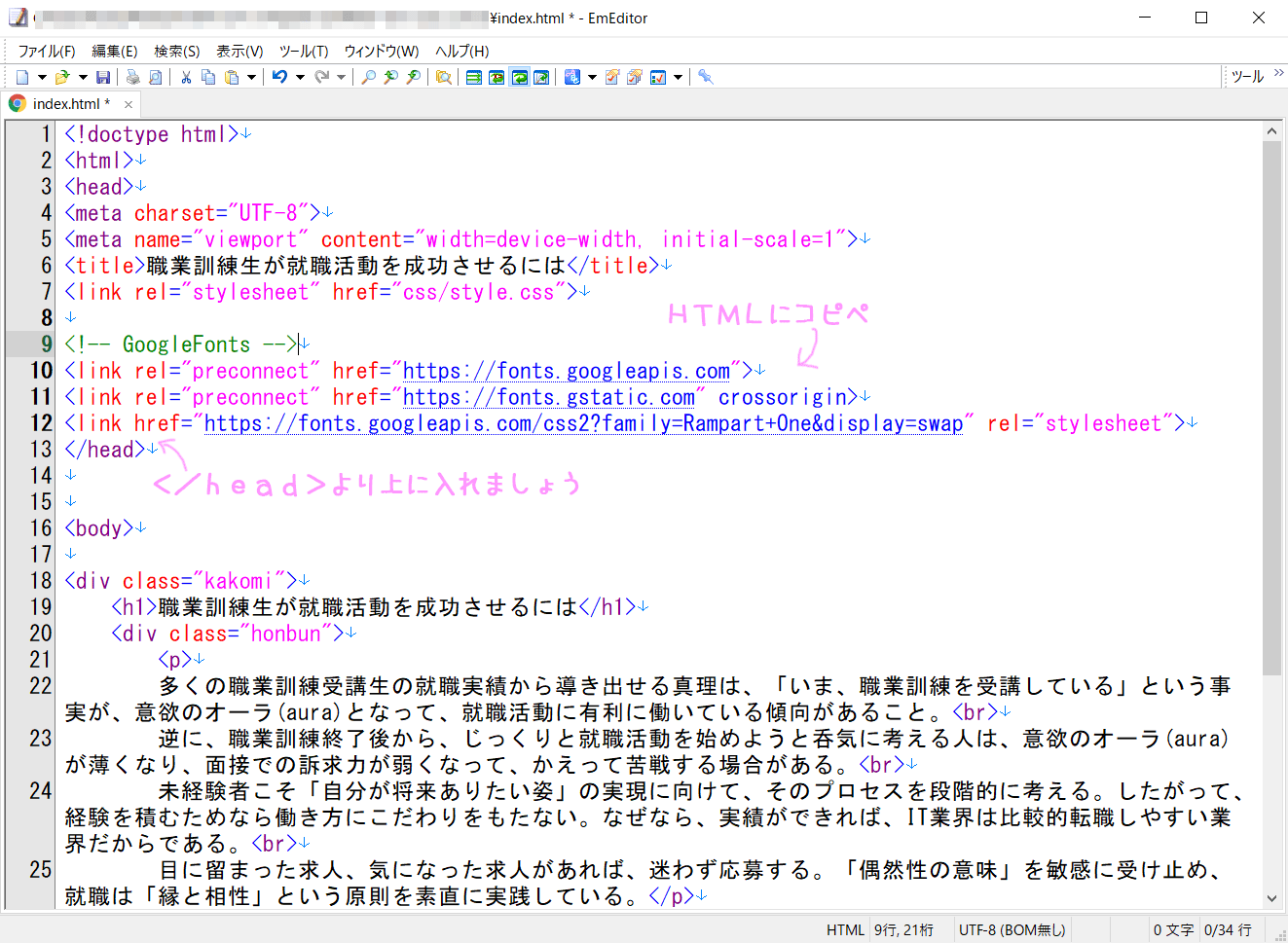
HTML、CSS それぞれコードをコピペします。

HTML は <head> から </head> の間に。

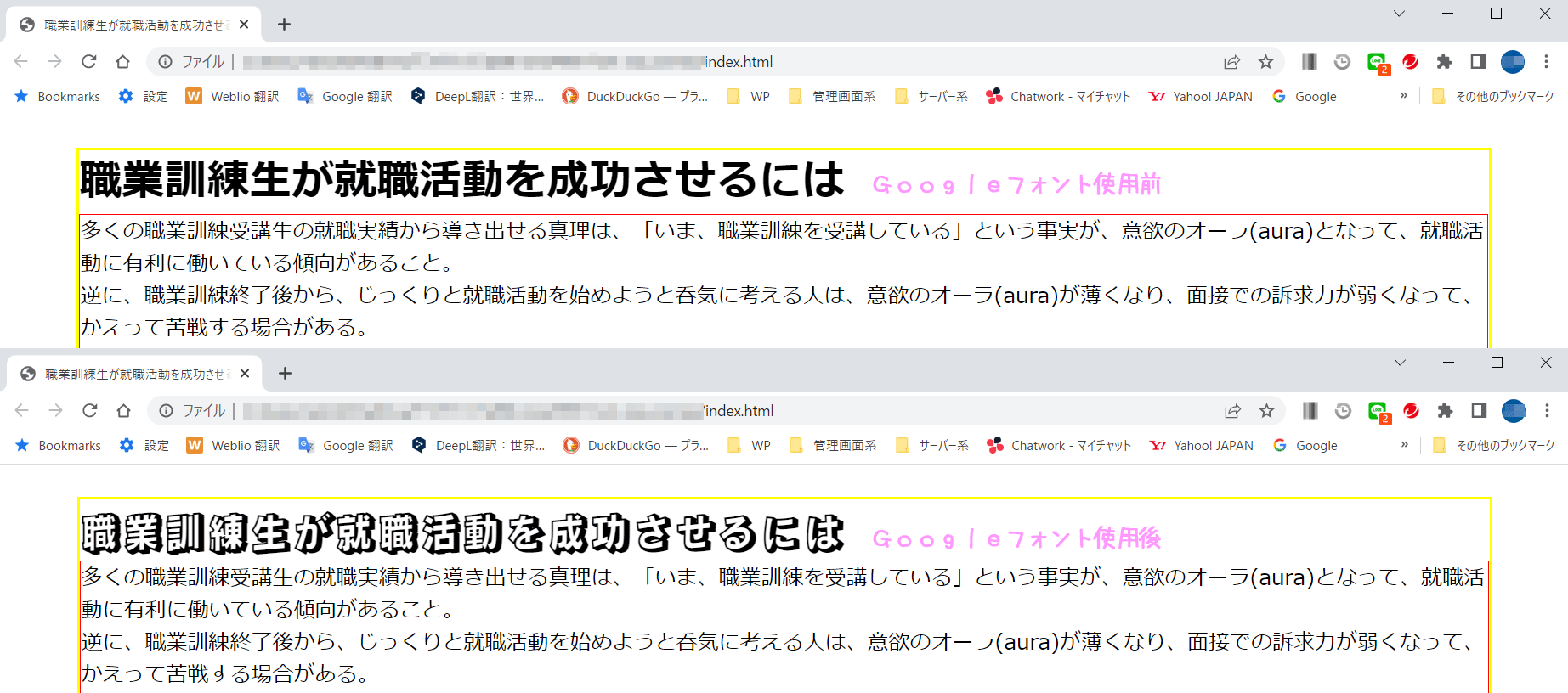
CSSは好みの部分に使用。