AI搭載のエディタ、Cursor(カーソル)でHTML書いてみた

いやぁー、今これ書いてるの、2023年12月です。
この時点で、こんなすごいことできるんだったら、来年くらいにはもっとAIが浸透して、ぼや~っとしてたら、仕事なくなるんちゃう?
出会いの神様が出合わせてくれた人、普通にしてたら接点ないよなーっていう、雲の上のAIの先生がいます。
そのAIの先生が「Cursor(カーソル)」というものを教えてくれてたので、やっとこさ、インストールして、さわってみましたので、めも。

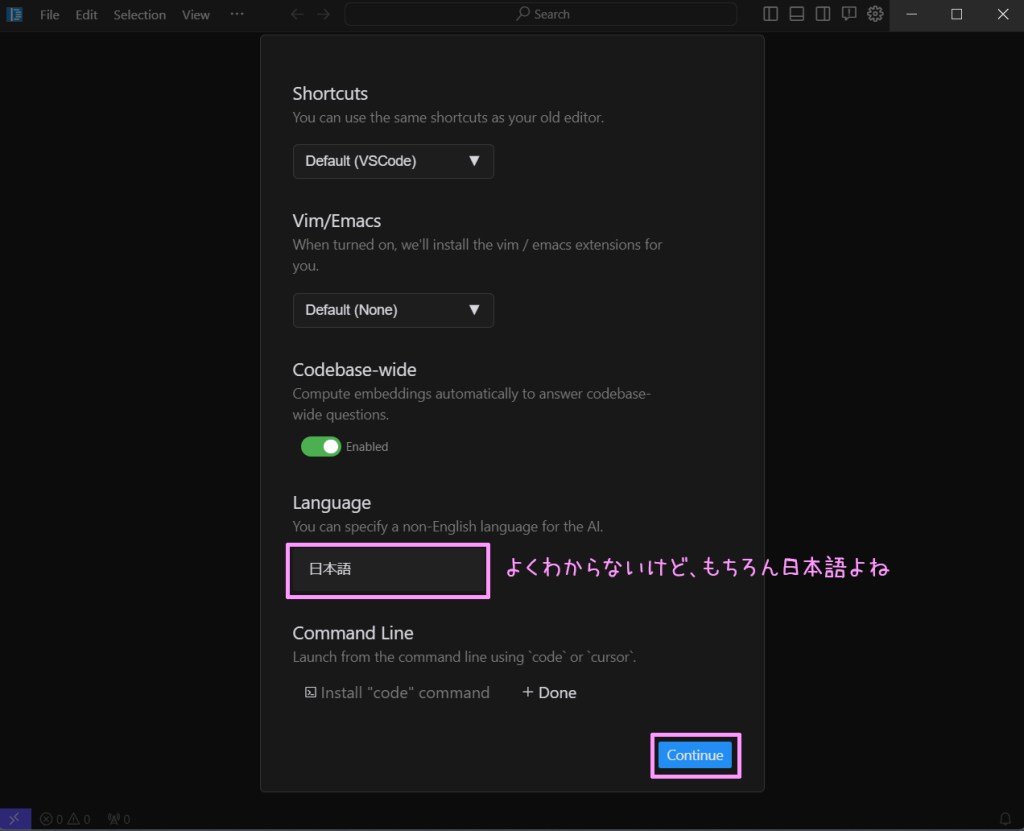
▼画面の内容がよくわからないけどw デフォルトVSCodeって書いてあるのは分かる。もちろん言語は日本語よね。(入力して入ったから、入れた感じ)

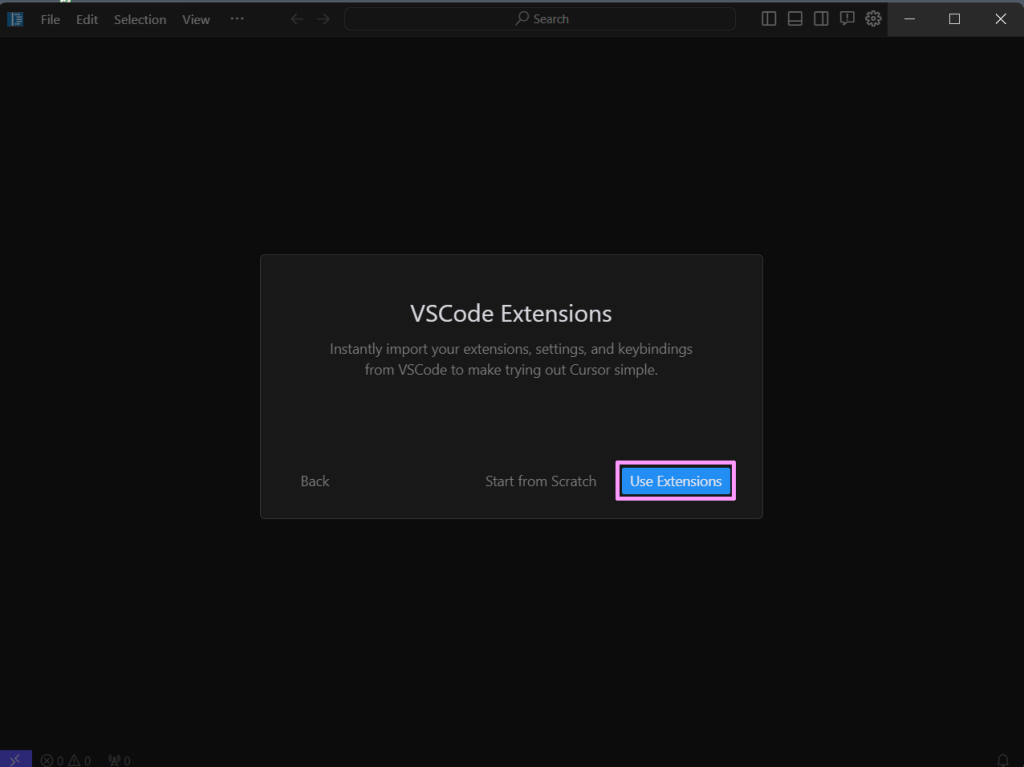
▼これも進むしかないw

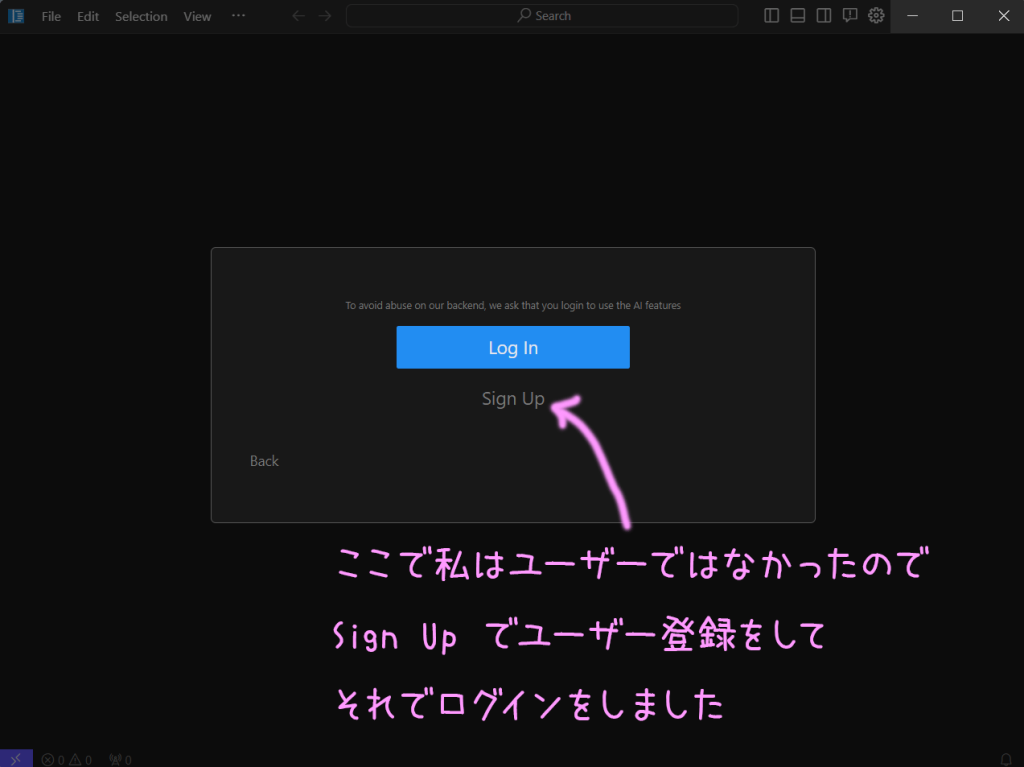
▼わたしはユーザーではないので、ユーザー登録をしてからログインをすることにします。

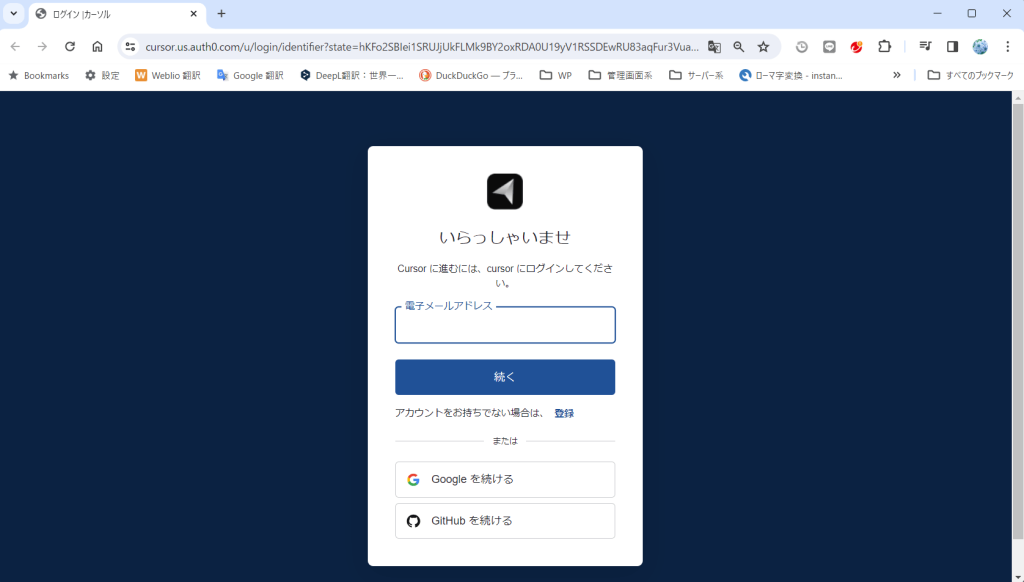
▼「アカウントをお持ちでない場合は、登録」からアカウント登録してみました

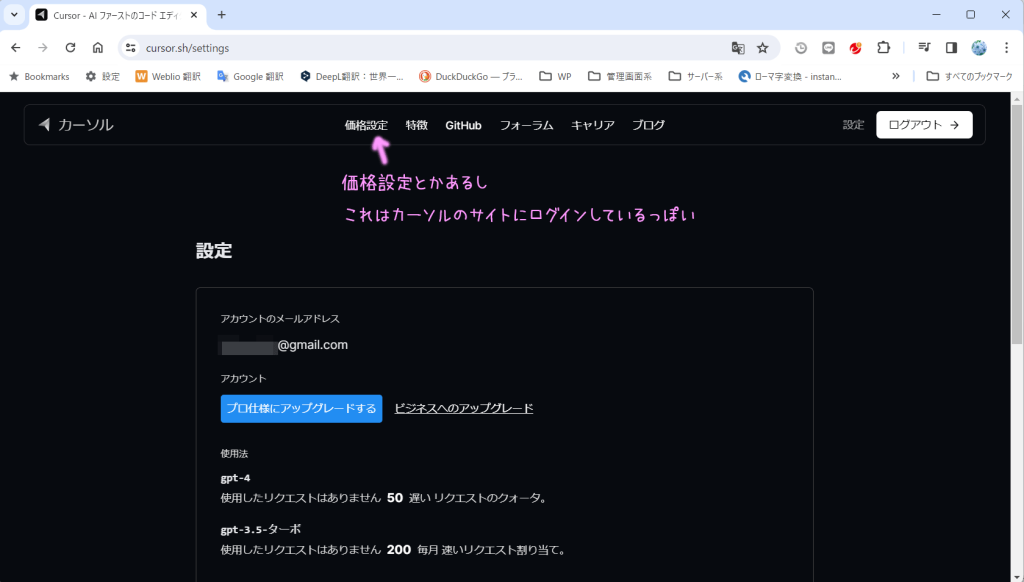
▼アカウント登録してから改めてログイン、カーソルのサイトに入ってるみたいです。

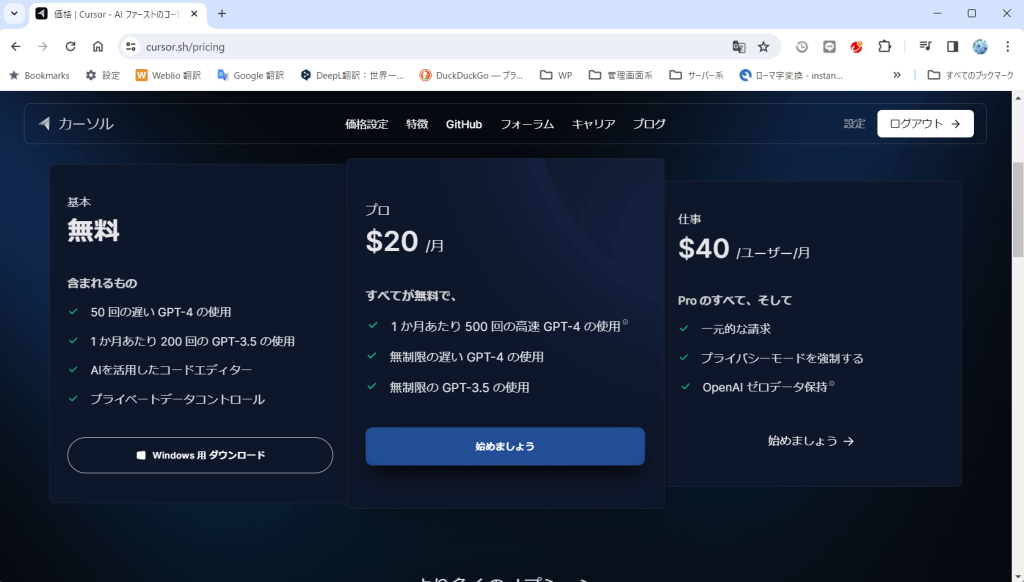
▼有料版のお値段はこんな感じ。仕事でバリバリ使う人なら良いのかもです。

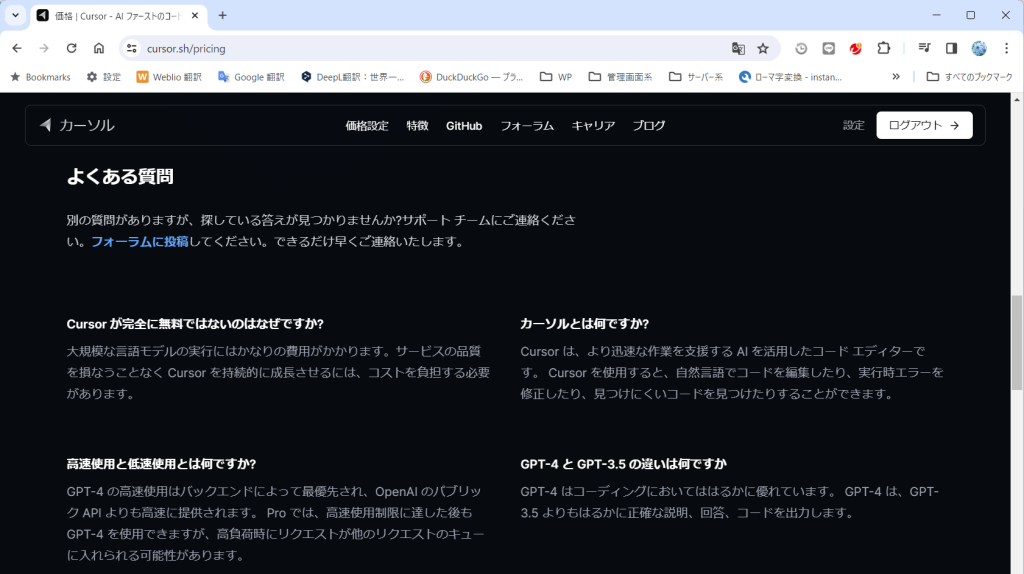
▼価格の下に、よくある質問もあります(隠れてますけど、実際は下にも質問が続いています)

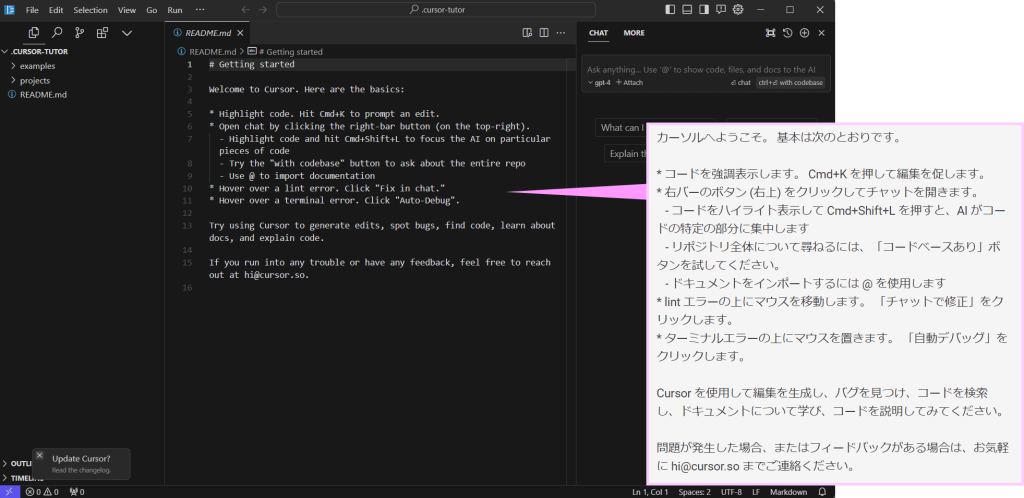
▼アプリのほうを開いてみたよ。英語w 英語苦手だわー(--;)

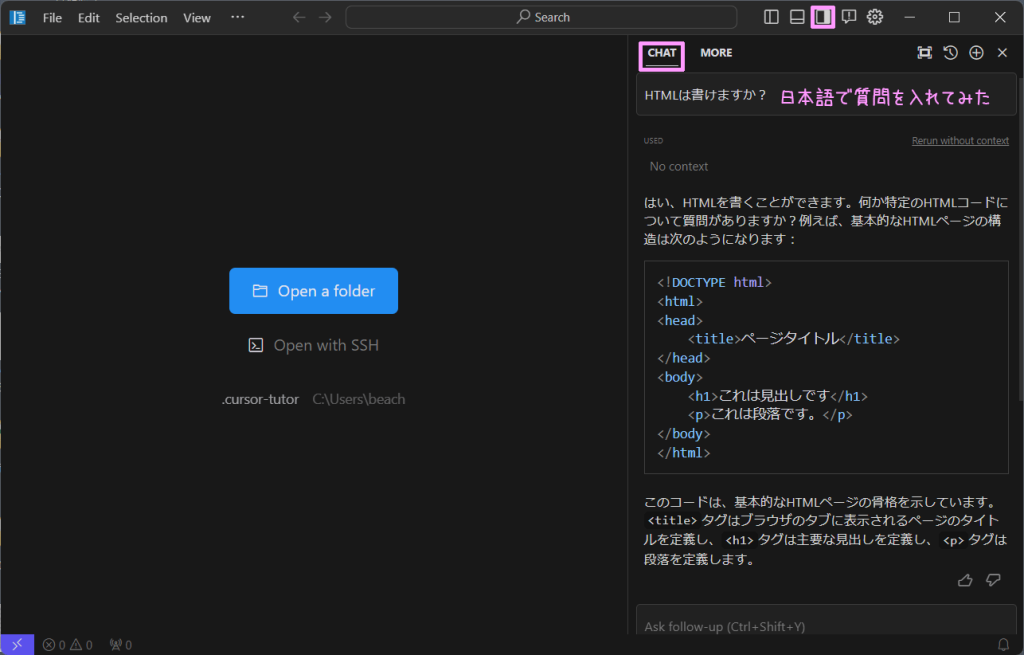
▼ここで、どうせわからんから全部閉じて、普通にカーソルを起動して、チャットに質問を入れてみた。

すごい! コード書いてくれますやーん!
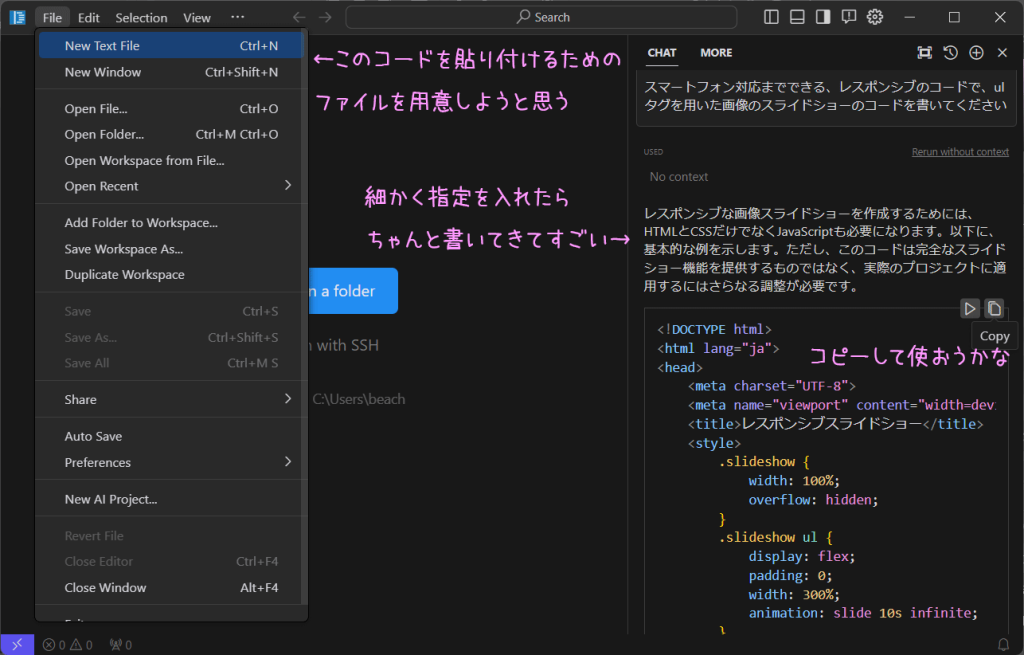
▼せっかくなので、ファイルを用意してみた(先にファイル出しておいてもよかったかも)

▼AIが書いてくれたコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>レスポンシブスライドショー</title> <style> .slideshow { width: 100%; overflow: hidden; } .slideshow ul { display: flex; padding: 0; width: 300%; animation: slide 10s infinite; } .slideshow li { width: 33.33%; list-style: none; } .slideshow img { width: 100%; height: auto; } @keyframes slide { 0%, 100% {transform: translateX(0);} 33% {transform: translateX(-33.33%);} 66% {transform: translateX(-66.66%);} } </style> </head> <body> <div class="slideshow"> <ul> <li><img src="img/01.jpg" alt="画像1"></li> <li><img src="img/02.jpg" alt="画像2"></li> <li><img src="img/03.jpg" alt="画像3"></li> <li><img src="img/04.jpg" alt="画像4"></li> </ul> </div> </body> </html> |
▼AIが書いてくれたコード、そのままでこんな感じ。ちょっと手を入れたら、もう使えますやーん。すごーーーーーい。便利~。