このブログはワードプレスですけど、普通にHTMLとCSSでサイト制作したとして、インスタグラムのタイムラインを表示したいんだよね、ということはあるかもしれないので、やってみた。
閲覧数がそんなになければ(月に表示回数200回まで)Elfsight(エルフサイト)の無料プランでも良いかも。
ただ、お客様のインスタグラムの表示回数なんてわからないから、無制限でいきたいなら POWr(パワー)がよさそう。1日1回元のインスタグラムから読み込まれるので、インスタグラムを更新しても、サイトに反映されるのには時差がある。
https://www.powr.io に行く ⇒「プラント料金」に行く

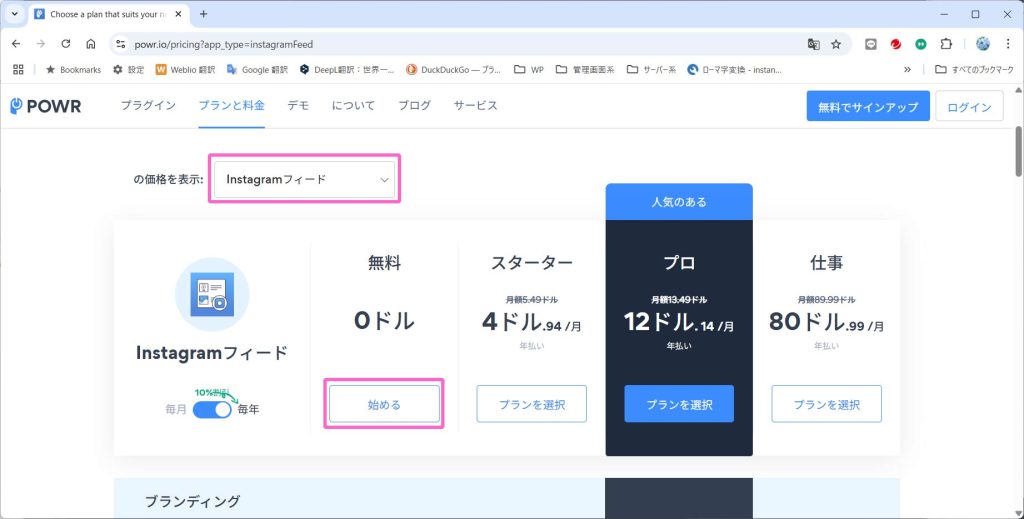
Instagramフィードを選んで、無料で「始める」

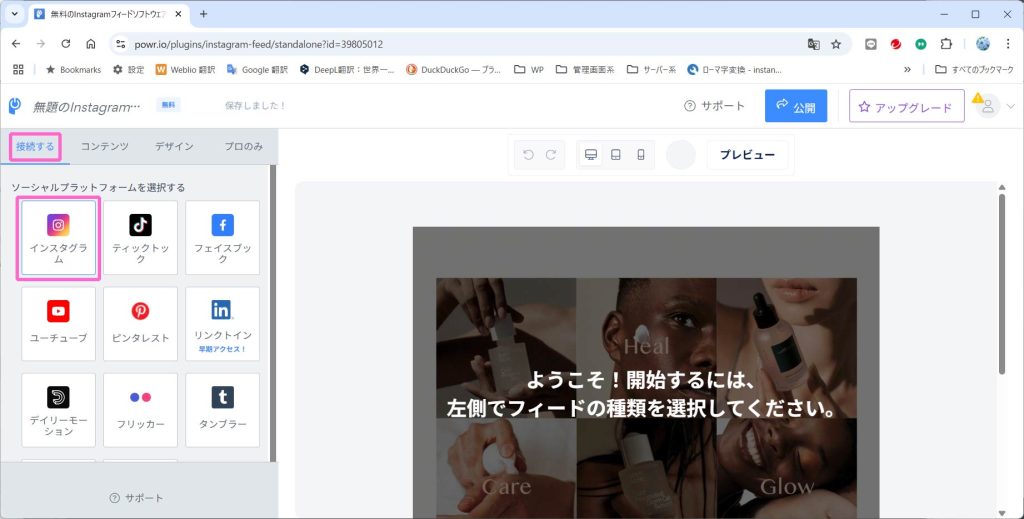
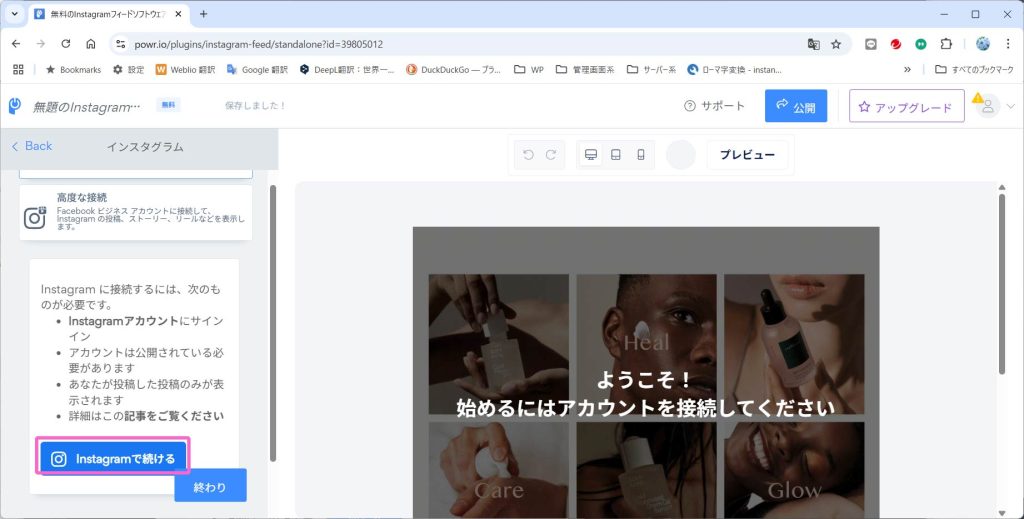
「接続する」で「インスタグラム」を選ぶ


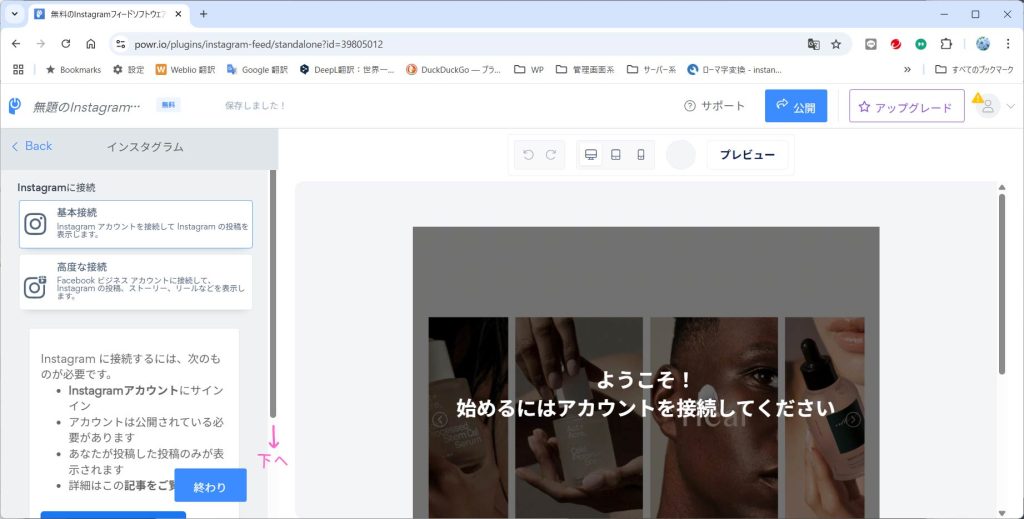
Instagramで続ける

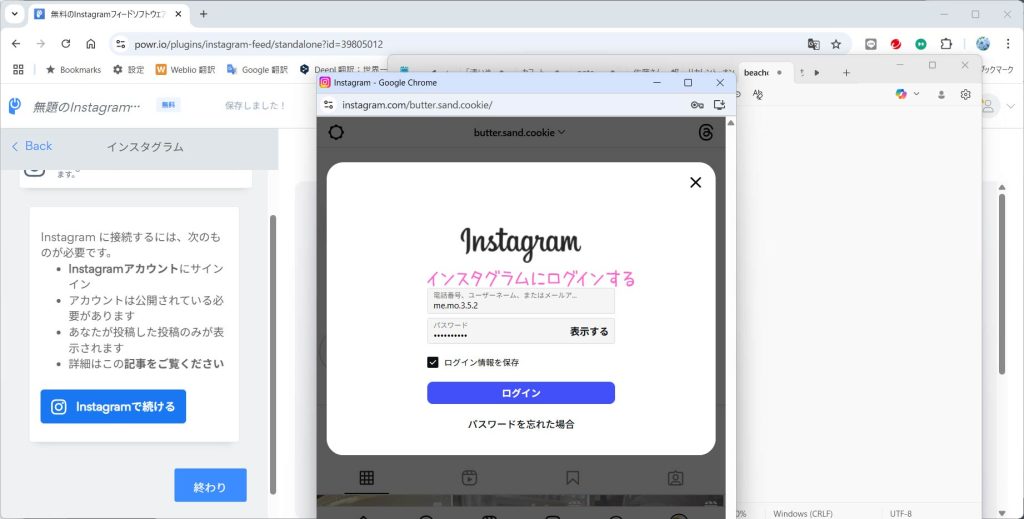
インスタグラムにログインする

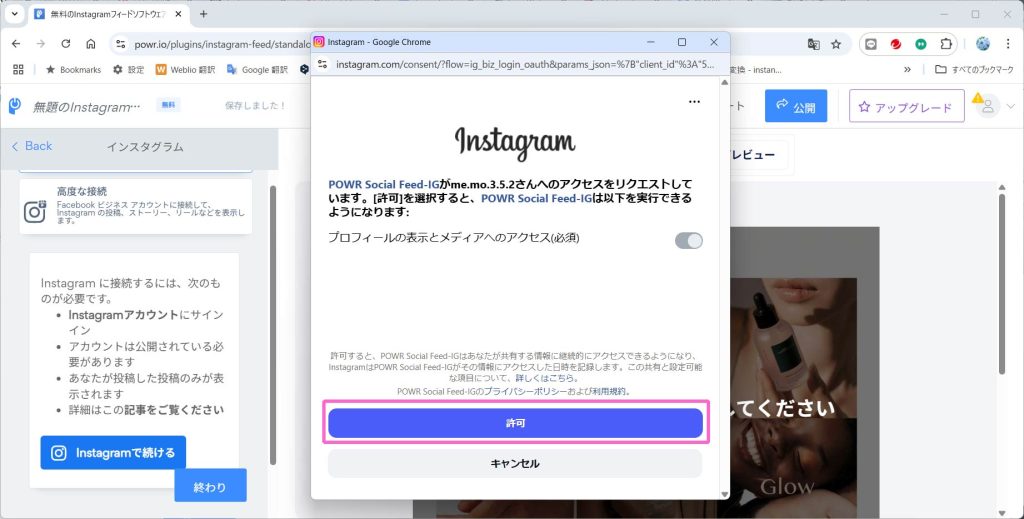
「許可」

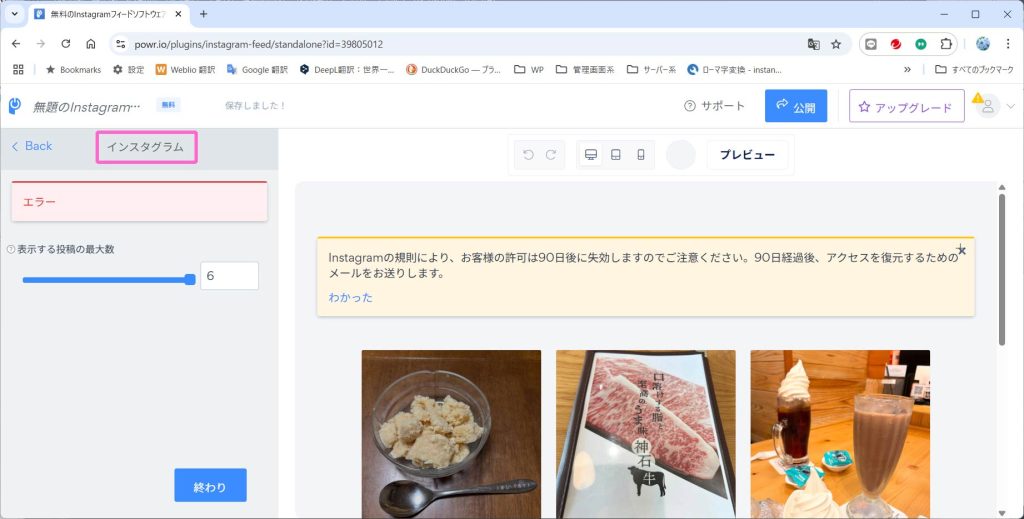
エラーが出ますが、気にせず「インスタグラム」へ
90日後にアクセスを復元しないと、読み込めなくなるみたいなので注意。有料プランならそんな手続きいらないのだろうか。

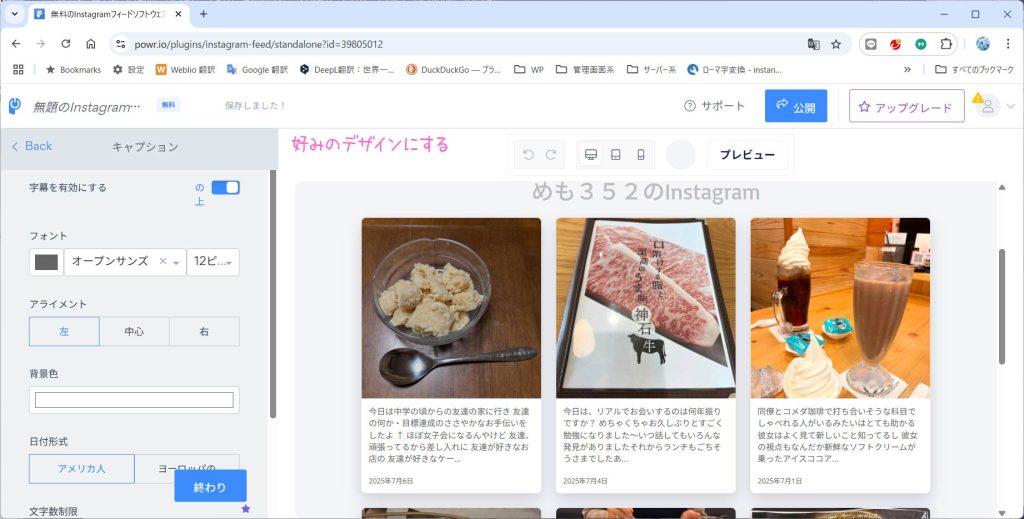
好みのデザインにする ⇒「終わり」

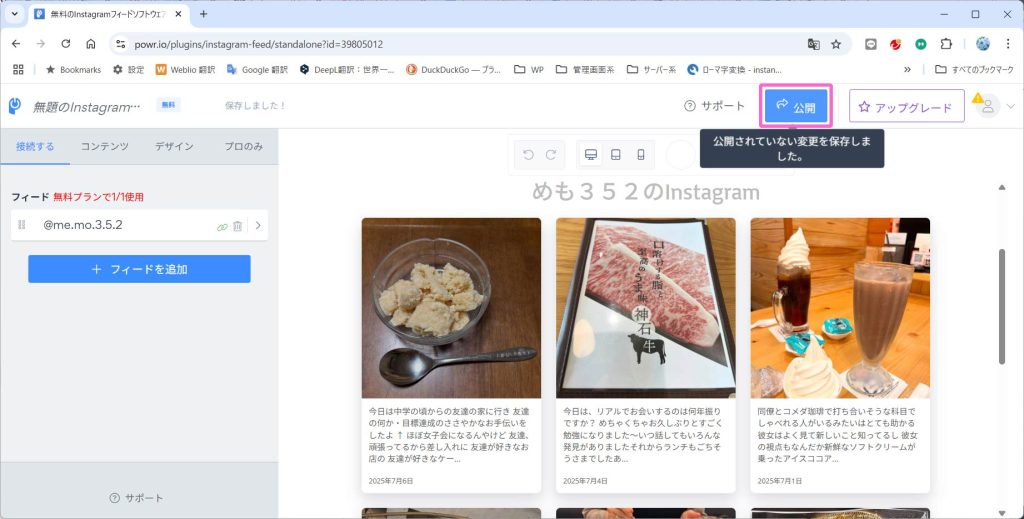
「公開」

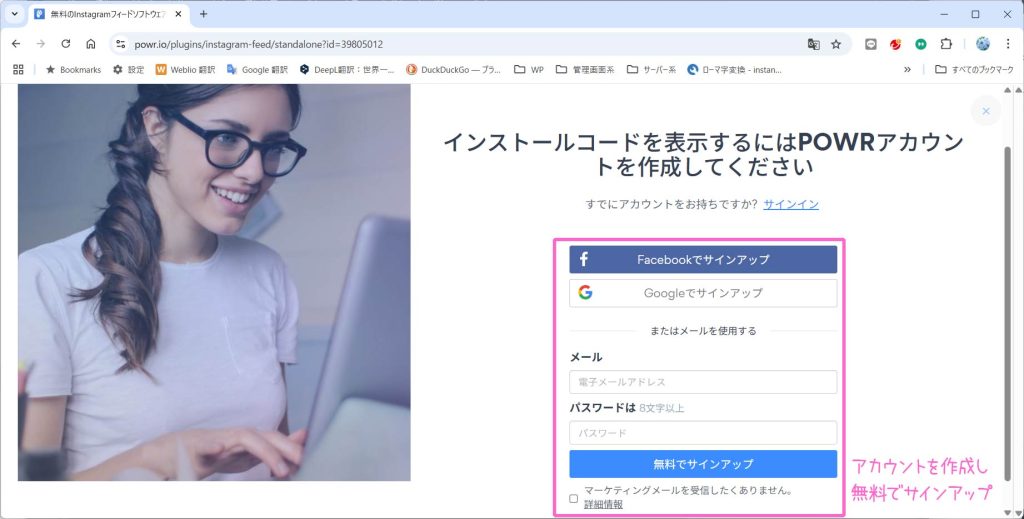
アカウントを作成し、「無料でサインアップ」

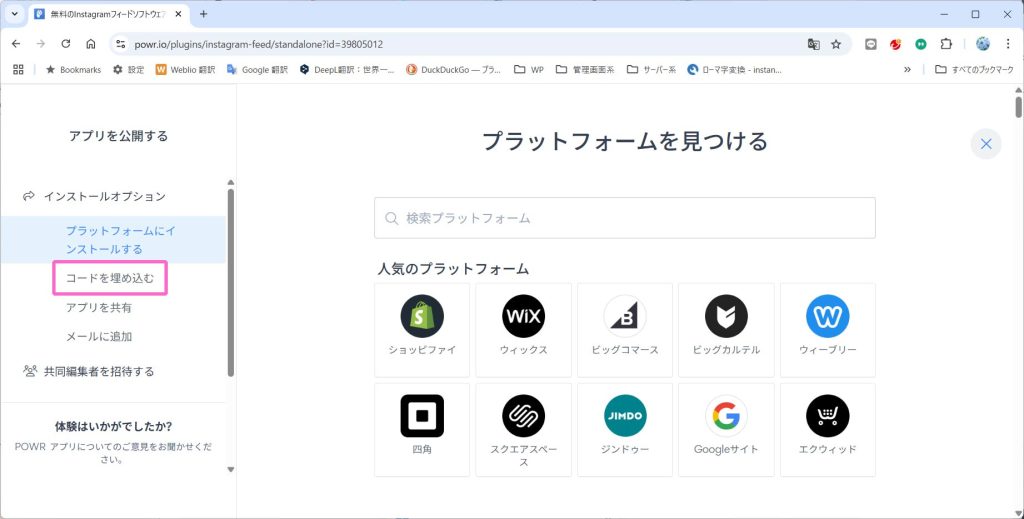
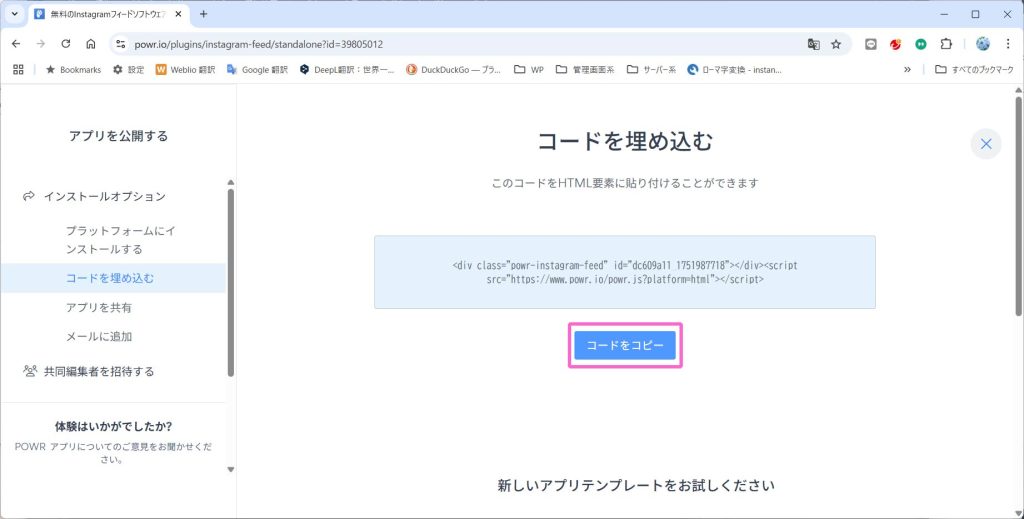
「コードを埋め込む」

「コードをコピー」して、HTMLの好きな場所に貼り付けたらOK

↓本来はHTMLのサイトに貼るものだけど、ここに貼り付けてみたよ。
↓今日は2025年7月9日、90日後(10月6日)までに手続しないと、
↓表示が消えてるかもね?*
ちなみに、ワードプレスだと、プラグインがあるよ
↓エックスサーバーに詳しい説明がある
Instagramの投稿をホームページに埋め込む方法を分かりやすく解説|エックスサーバー
↓*90日更新の件、ジェミニに聞いてみた
〇アクセストークンの有効期限
Instagram(およびMeta/Facebook)のAPIの規約により、アクセストークン(連携許可)には有効期限が設定されており、通常は60日〜90日で失効します。これは、ユーザーのプライバシーとセキュリティを保護するためのMeta側のポリシーであり、提供元のサービスがこの期間を勝手に延長することはできません。
〇ユーザーの同意
アプリケーションがInstagramのデータにアクセスし続けるためには、定期的にユーザーからの同意(再認証)を得る必要があります。これにより、ユーザーは自分のデータへのアクセス権をコントロールできます。
〇APIの変更
InstagramのAPIは頻繁に更新されるため、それに伴い連携方法も変更されることがあります。これにより、既存の連携が機能しなくなることもあります。
↓・・・ということで、現実的な選択は?
〇有料プランの検討
一部の有料プランでは、アクセストークンの管理をサービス側が自動的に行ってくれたり、再認証が必要な際にスムーズなプロセスを提供したりする場合があります。しかし、「完全に更新作業が不要」というわけではなく、ユーザー側での確認やクリックが必要になることはあります。
〇「無料プラン」を利用し、定期的な再認証作業を行う
EmbedSocialやTagembedなど、多くのサービスが無料プランを提供しており、Instagramフィードの埋め込みが可能です。ただし、いずれも上述の通り、90日ごとの再認証作業が必要になります。メールでのリマインダー機能があるサービスもありますので、活用すると良いでしょう。
〇投稿単体を埋め込む
Instagramの個別の投稿であれば、Instagramのサイトから直接埋め込みコードを取得してHTMLに貼り付けることができます。これは再認証の必要はありませんが、新しい投稿をするたびに手動でコードを更新する必要がありますし、フィードとして複数の投稿を表示することはできません。



