ワードプレス スラッグでCSSを切り替えて、テンプレートを最小限にする
ひさーーーーーーーーーーしぶり(約10年ぶり?)に
ワードプレスのテンプレートを書いたので、めも。
php分からないのでw やりたくなかったけど、
(安かったからか、めんどくさそうだったからか)いろんな人に断られたので
ゼロから自分で書いたw(ぐちは下に書くとしてw)
結論から先に書いておこう。
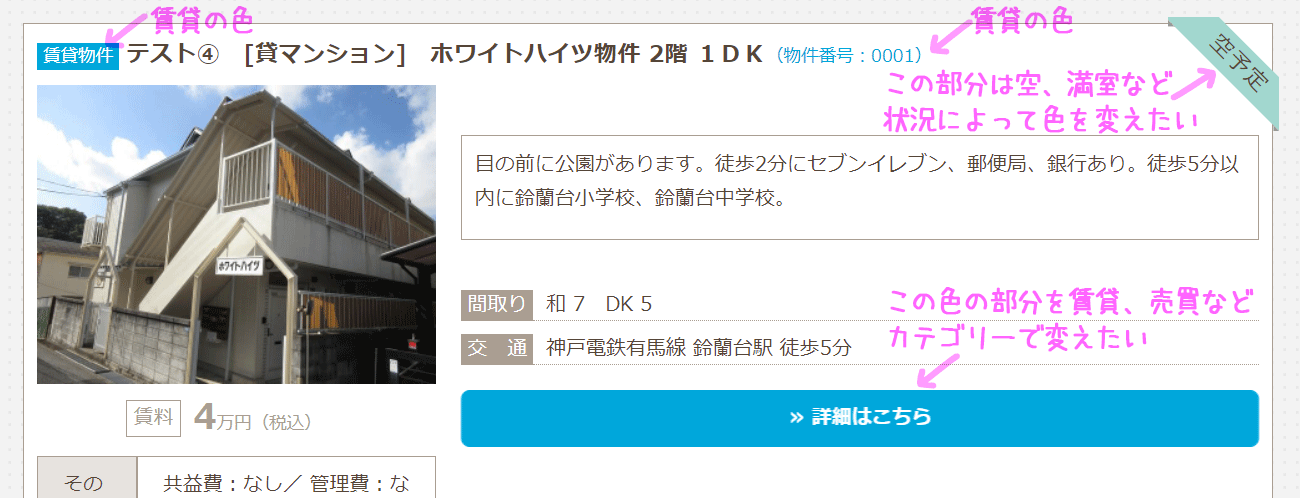
例えば商品AAA、BBB、CCCがあり、商品の表示形式は同じで
商品名やあしらいの部分の色だけを変更したい。
そんなことをするためだけに category.php や single.php を
「category-aaa.php」「category-bbb.php」「category-ccc.php」
「single-aaa.php」「single-bbb.php」「single-ccc.php」
と各3種類書くのはめんどくさいw
↓ ようするに、カテゴリーごとに色を変えたい

↓ カテゴリーのスラッグを取得
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php //現在のカテゴリーを取得 $cats = get_the_category(); //カテゴリー名を取得 $catName = $cats[0]->cat_name; //カテゴリースラッグを取得 $catSlug = $cats[0]->category_nicename; //カテゴリーIDを取得 $catID = $cats[0]->cat_ID; ?> |
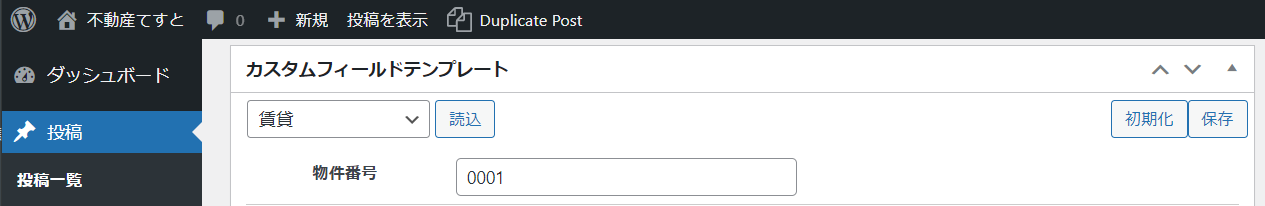
↓ 物件番号はカスタムフィールドの値
|
1 2 3 |
<?php //定義 $bangou = post_custom('bangou'); //物件番号 ?> |
↓ 物件番号のカスタムフィールドテンプレートの部分
|
1 2 3 4 |
[bangou] type = text size = 35 label = 物件番号 |
ちなみに、商品の登録項目が多いので「teigi.php」作って
category.php や single.php に
|
1 |
<?php include("teigi.php"); /* 定義ファイルを読み込み */ ?> |
をする方が楽w
↓ 投稿ページの画面はこんな感じ(面倒だからカスタムフィールドのレイアウトしてないw)

それをクラスに入れる、という感じ
↓ 見出し部分のコード
|
1 2 3 4 5 |
<h3 class="<?php echo $catSlug; ?>-iro"> <span class="<?php echo $catSlug; ?>-bg"> <?php echo $catName; ?> </span> <a href="<?php the_permalink(); ?>"><?php the_title(); ?></a> <span class="<?php echo $catSlug; ?>-iro">(物件番号:<?php echo $bangou; ?>)</span> </h3> |
↓ 詳細ページリンク部分のコード
|
1 2 3 |
<p class="<?php echo $catSlug; ?>-btn"> <a href="<?php the_permalink(); ?>">» 詳細はこちら</a> </p> |
リボン部分はカスタムフィールドテンプレートの値を使用
もっと良い書き方があるかもだけど、php分からん…ってか
そもそもプログラム分からん(-”-;)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<div class="ribbon-content"> <span class="ribbon <?php $fruits = (array)post_custom('genjo'); //現状 リボンの色 foreach ($ribbons as $ribbon) { switch ($ribbon) { case '空': echo "aki"; break; case '空予定': echo "akiyotei"; break; case '満': echo "man"; break; case '成約御礼': echo "seiyaku"; break; } } ?>-bg"><?php echo $genjo; /* 現状 */ ?></span> </div> |
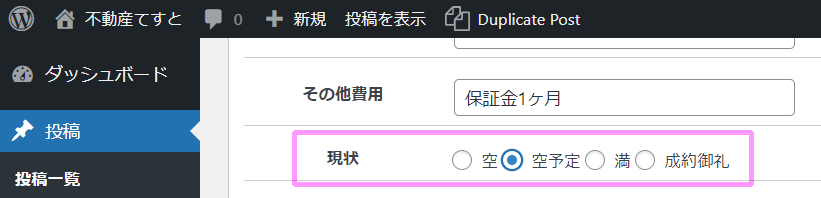
↓ カスタムフィールドテンプレートのリボン部分の設定はラジオボタン
|
1 2 3 4 |
[genjo] type = radio value = 空 # 空予定 # 満 # 成約御礼 label = 現状 |
↓ 投稿ページの画面はこんな感じ

・・・なんでいまどき、自分でテンプレート書かなきゃいけないんだって思うんだけど
プラグインは高性能なのに、必要な部分がオプションつけないとないし
そんなこんなで足していくと、高機能すぎて
予算がぜんっぜん合わないので、逆に最低限必要なことに絞って
商品登録できるようにしたほうが、使う人にも良いだろうし
安くつくんじゃね?ってことで
テンプレートをつくることにした。
ずいぶん忘れていて、大変だった(^^;)💦
今では非推奨になってる独自タグとか便利に使っていたので
思ったより大変だった💦💦💦
そう、カンタンなサイトでも思ったより大変だった💦💦💦
今回は、カテゴリー(スラッグ)で、CSSの色を切り替えるようにして
テンプレートを極力減らしたつもりだったけど
それでも
商品詳細ページ(投稿ページ用-A)
商品一覧ページ(カテゴリーページ用-A)
お知らせページ(投稿ページ用-B)
お知らせ一覧ページ(カテゴリーページ用-B)
がメインで必要になって
思ったより枚数が増えてしまったw
元々ループがよく分かってないのと
カテゴリーごとに取り出したりとか
ページ送りとか苦手だし
イロイロと苦労したwwwww
メニューを固定にしたかったので
ウィジェットは使えるようにはしてない。
もちろん外観を変えれるような機能は盛り込んでないw
だけど
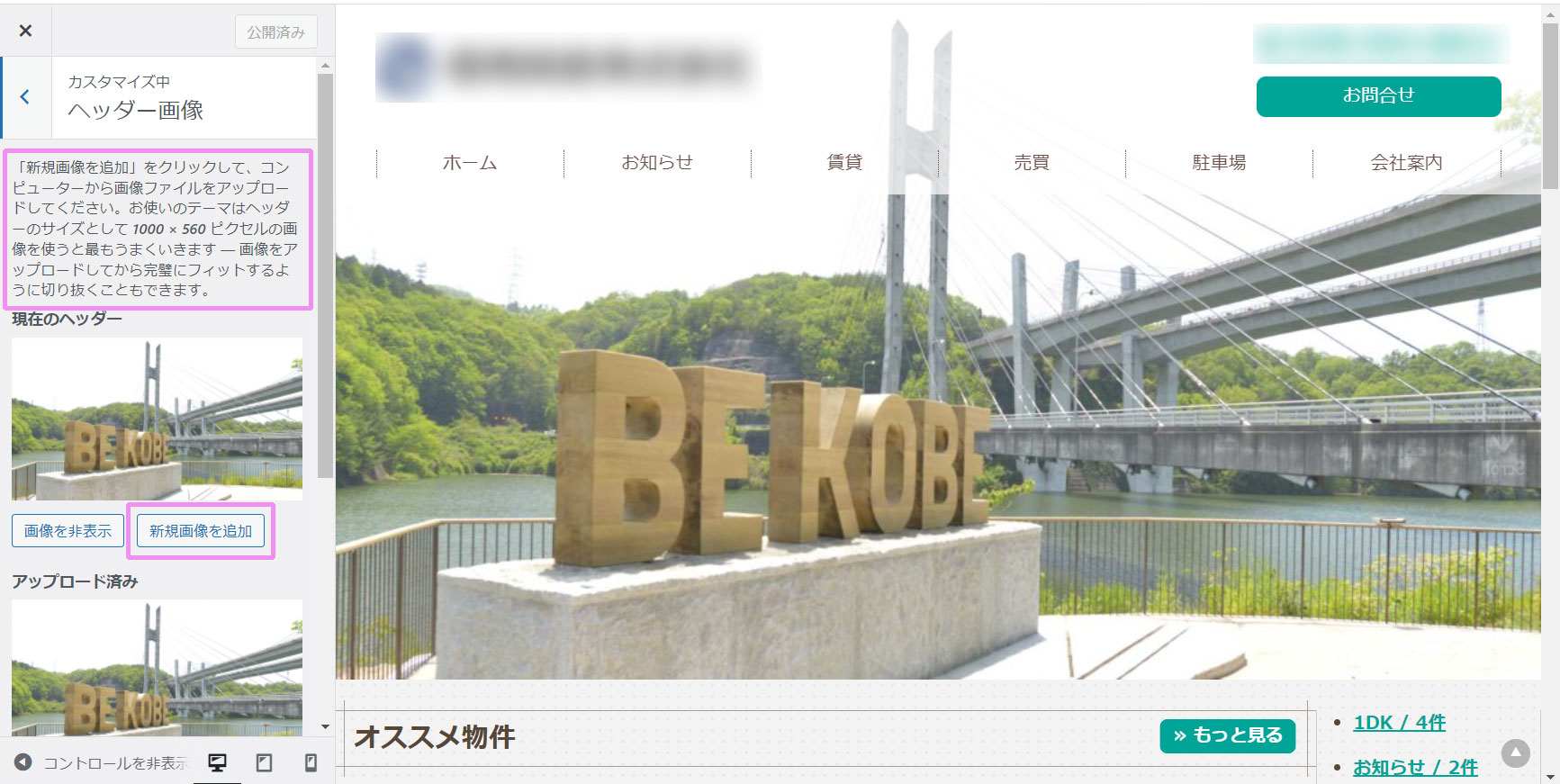
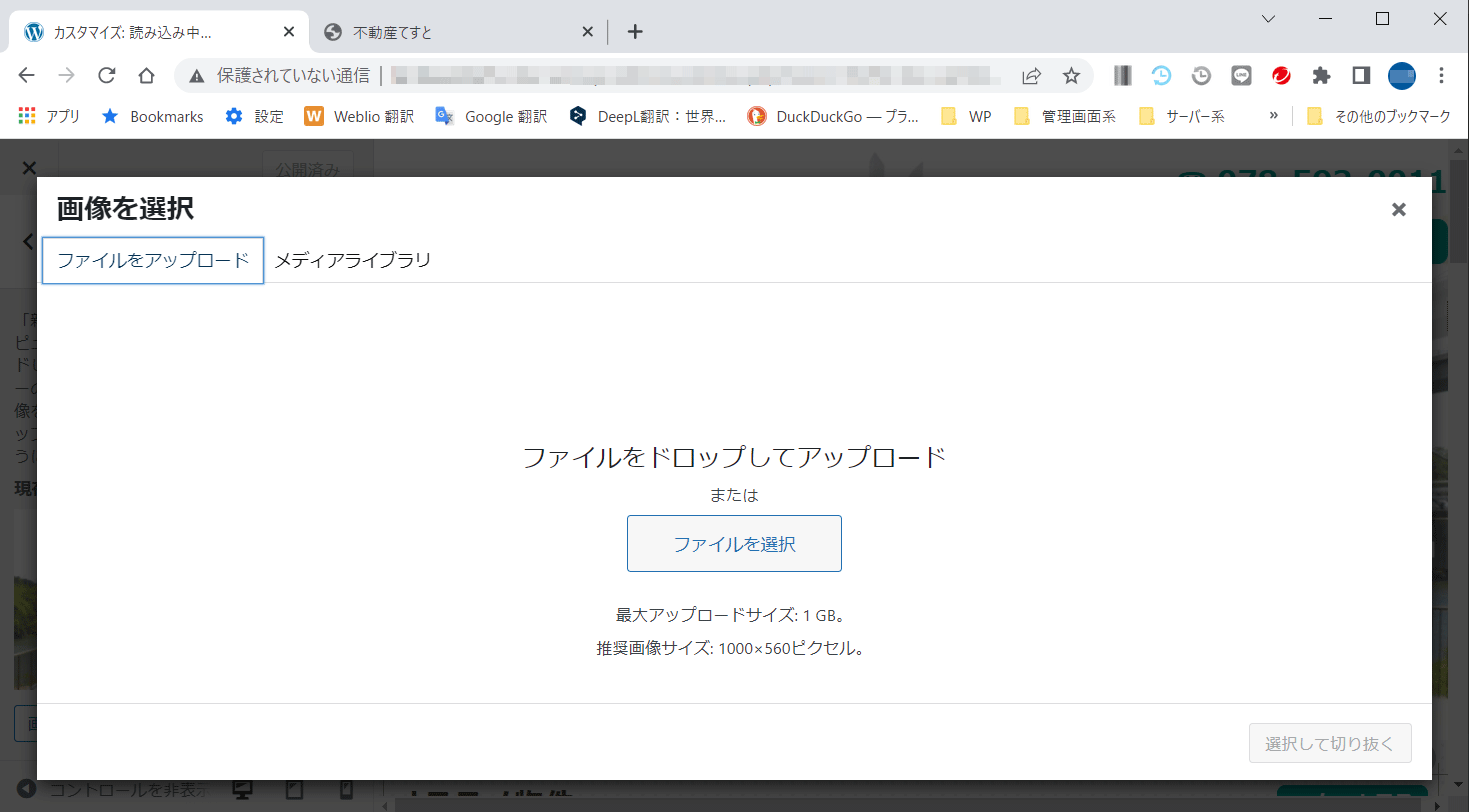
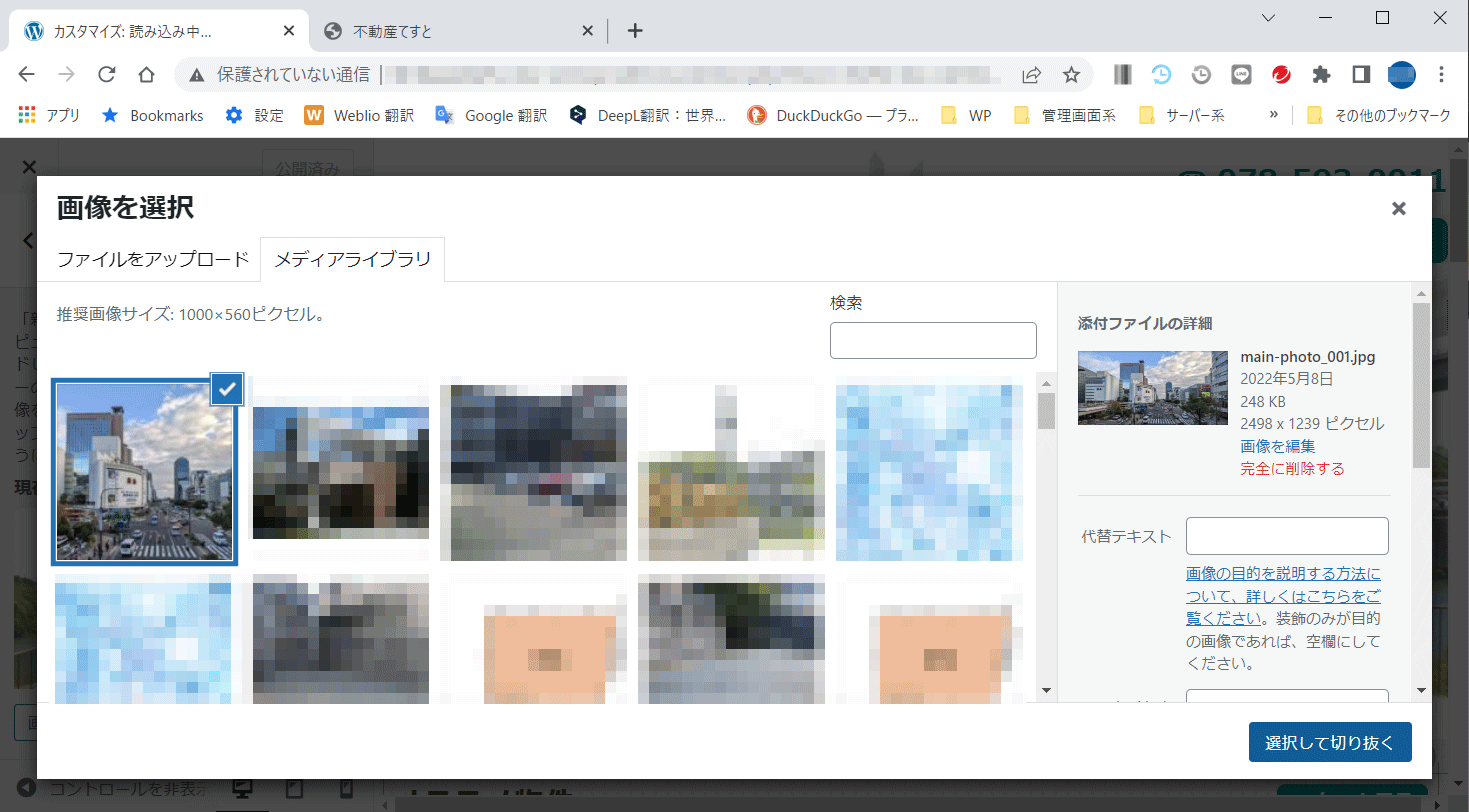
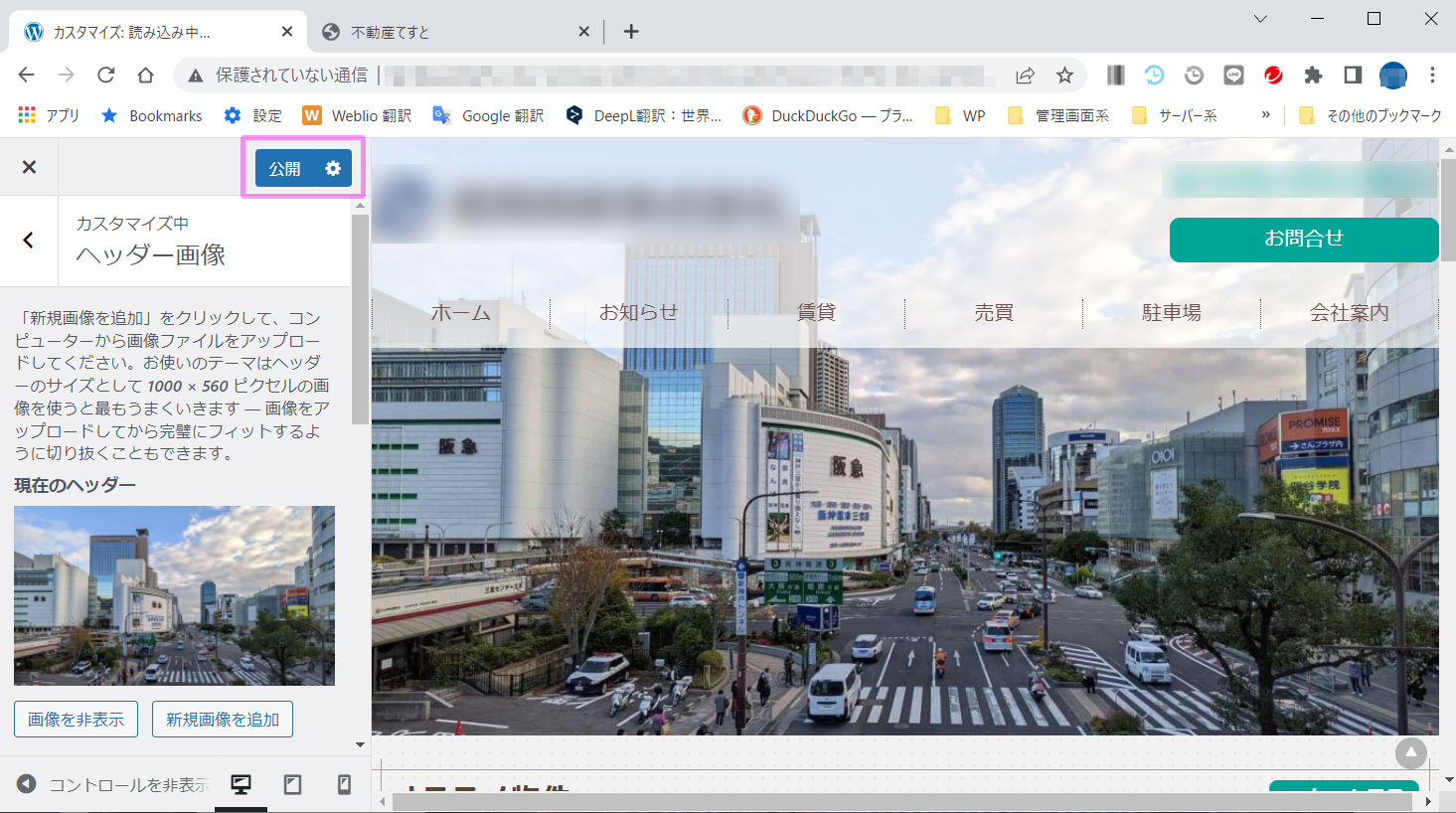
カスタムヘッダーだけは使えるようにしたw
(さすがにトップページの大きな画像は
自分たちで変更したいだろうからw)
↓ functions.php カスタムヘッダーを有効にする
|
1 2 3 4 5 6 7 8 9 10 |
<?php // カスタムヘッダーを有効にする $custom_header_defaults = array( 'default-image' => get_bloginfo('template_url').'/img/key-visual.jpg', //デフォルトの画像 'width' => 1000, // 画像の横幅 'height' => 560, // 画像の高さ 'header-text' => false, //ヘッダー画像上にテキストをかぶせる falseで無効 'uploads' => true, //画像のアップロード有効 ); add_theme_support( 'custom-header', $custom_header_defaults ); |
↓ front-page.php カスタムヘッダーを呼び出し
|
1 2 3 4 |
<!-- キービジュアル --> <div class="keyvisual"> <img src="<?php header_image(); ?>"> </div> |
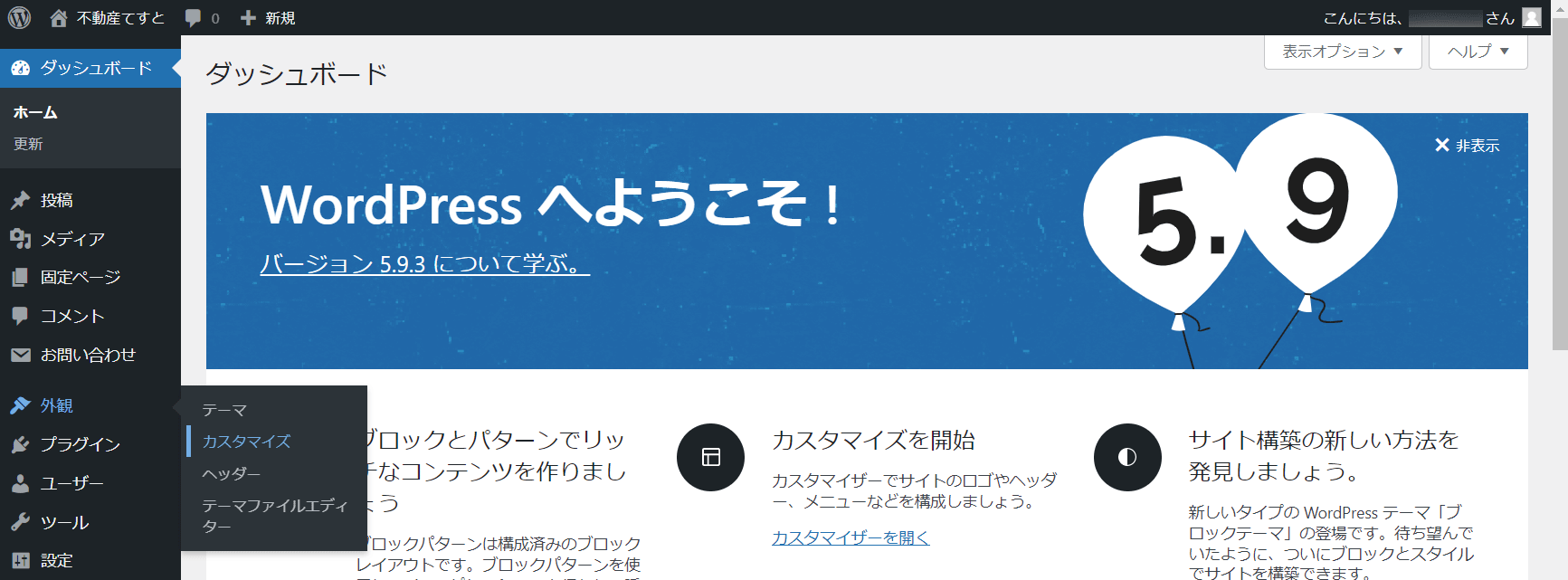
↓ ダッシュボードの画面はこんな感じ







まだ、テストサイトの先方確認OK出てないんだよねー💦
どうなるのかなー・・・
カスタムフィールドテンプレート、久しぶりに使ったら
昔はできていたグループ化をすると、うまくいかなかった💦
それから、ループの中にループ書いてしまうと無限ループになり
エンドレスで記事が並んでタイムアウトまで続いたw
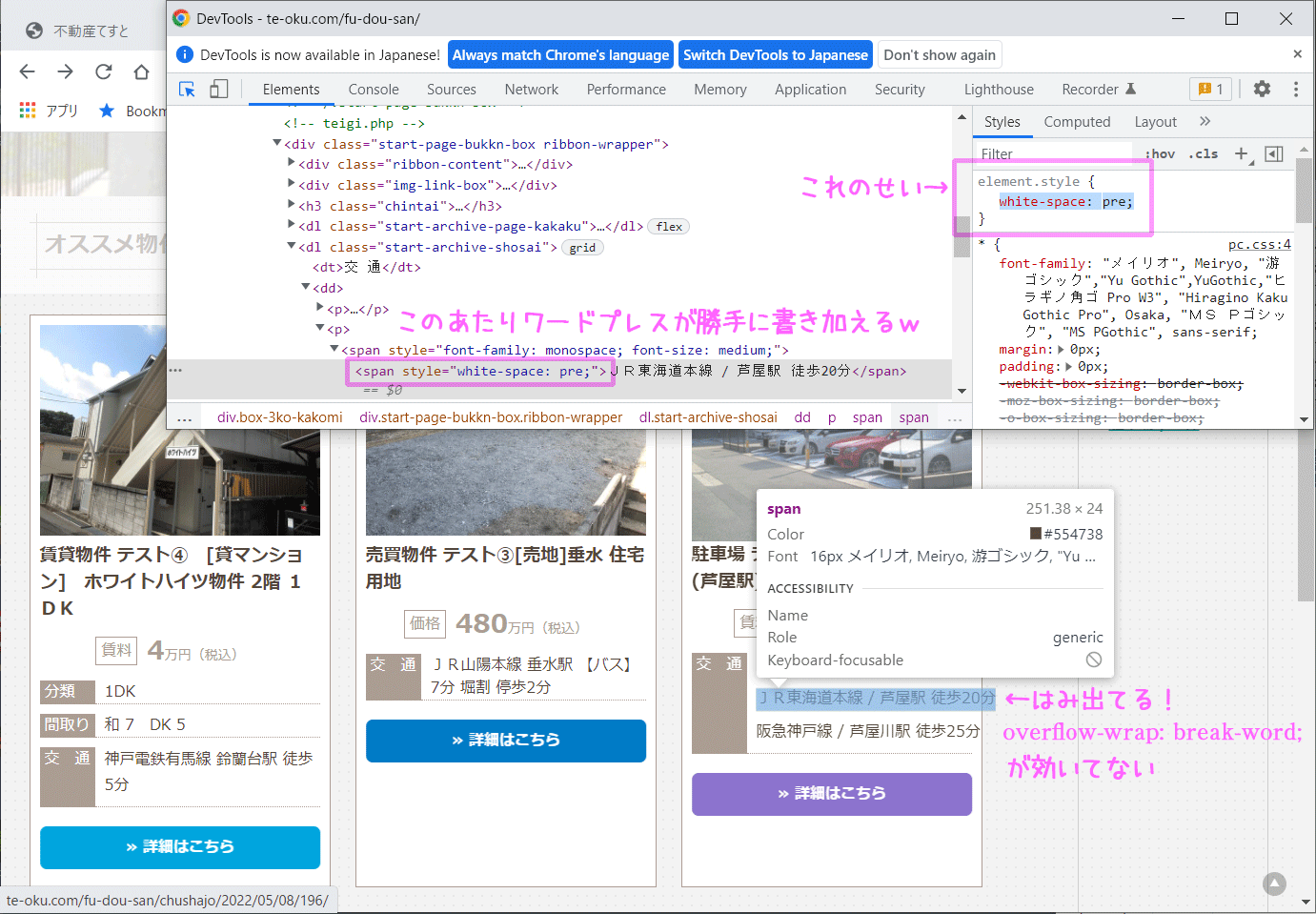
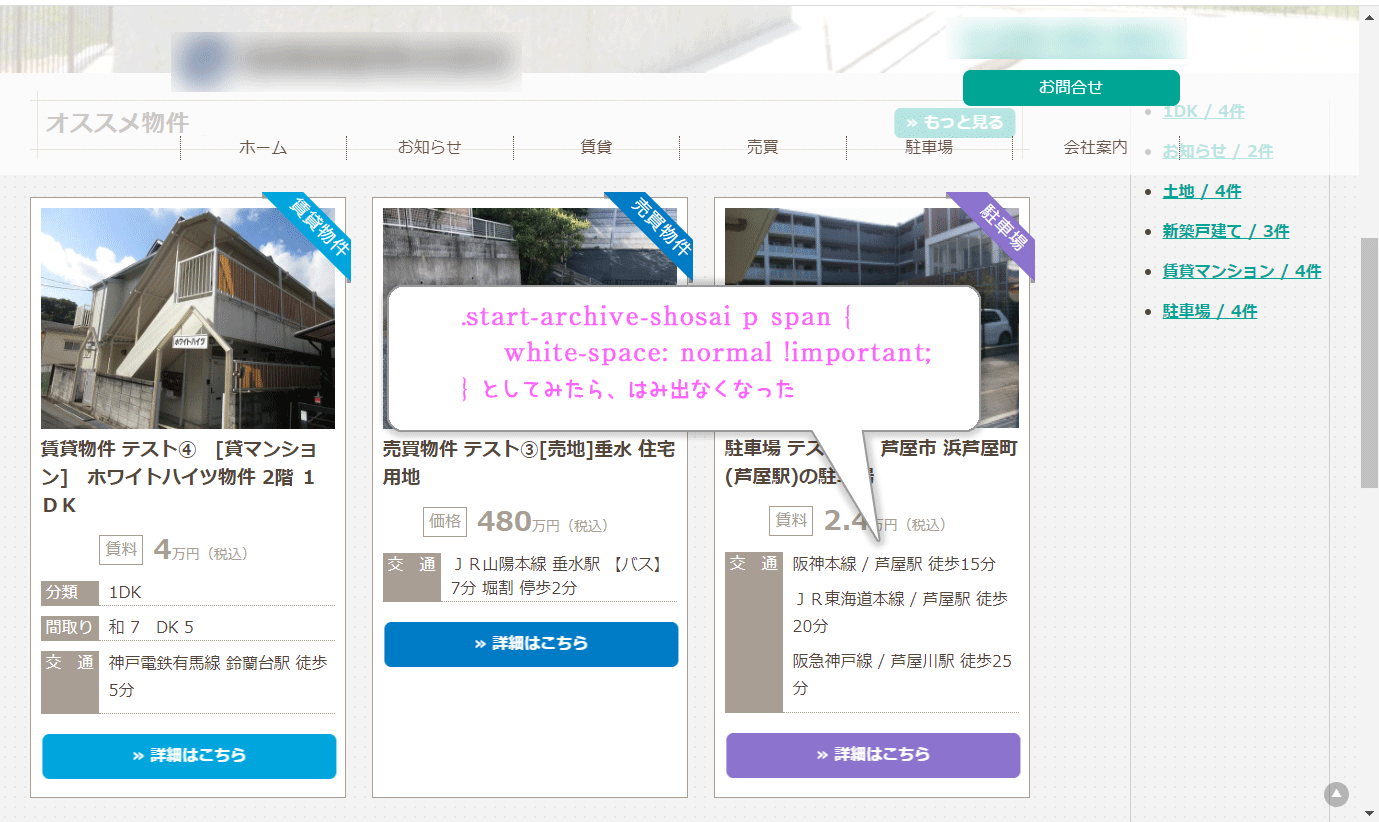
あと、こんな落とし穴もw


今度テンプレート書くような仕事がきたら(ないと思うけど)
納期たっぷりとって、予算もめいっぱいとってもらって
phpが書ける他の人にお任せするのが最適w