背景画像を複数読み込む(ボックスを囲みたい)
背景画像を読み込んだ時に、訓練生さんからの質問。
「ボーダーのようにボックス全体を囲めないですか?」
↑
これ、考えたことがなかった(^^;)
訓練生さんの質問って、新鮮!
・・・と、いうことでやってみました。
背景画像を複数読み込むパターン
背景画像は、CSS3から複数読み込みが可能
カンマ区切りで書いた順番に反映されます。
背景画像は、CSS3から複数読み込みが可能
カンマ区切りで書いた順番に反映されます。
コードは以下の通り
background-image: url(img/bg-top.png), /* 上 背景画像 */ url(img/bg-bottom.png), /* 下 背景画像 */ url(img/bg-left.png), /* 左 背景画像 */ url(img/bg-right.png) ; /* 右 背景画像 */ background-repeat: repeat-x, /* 上 背景画像 繰り返し */ repeat-x, /* 下 背景画像 繰り返し */ repeat-y, /* 左 背景画像 繰り返し */ repeat-y; /* 右 背景画像 繰り返し */ background-position: left top, /* 上 背景画像 位置 */ left bottom, /* 下 背景画像 位置 */ left top, /* 左 背景画像 位置 */ right top; /* 右 背景画像 位置 */
背景画像ではなく、ボーダーを画像にする場合
ちなみに、ボーダーを画像にするというCSSもあるようです。
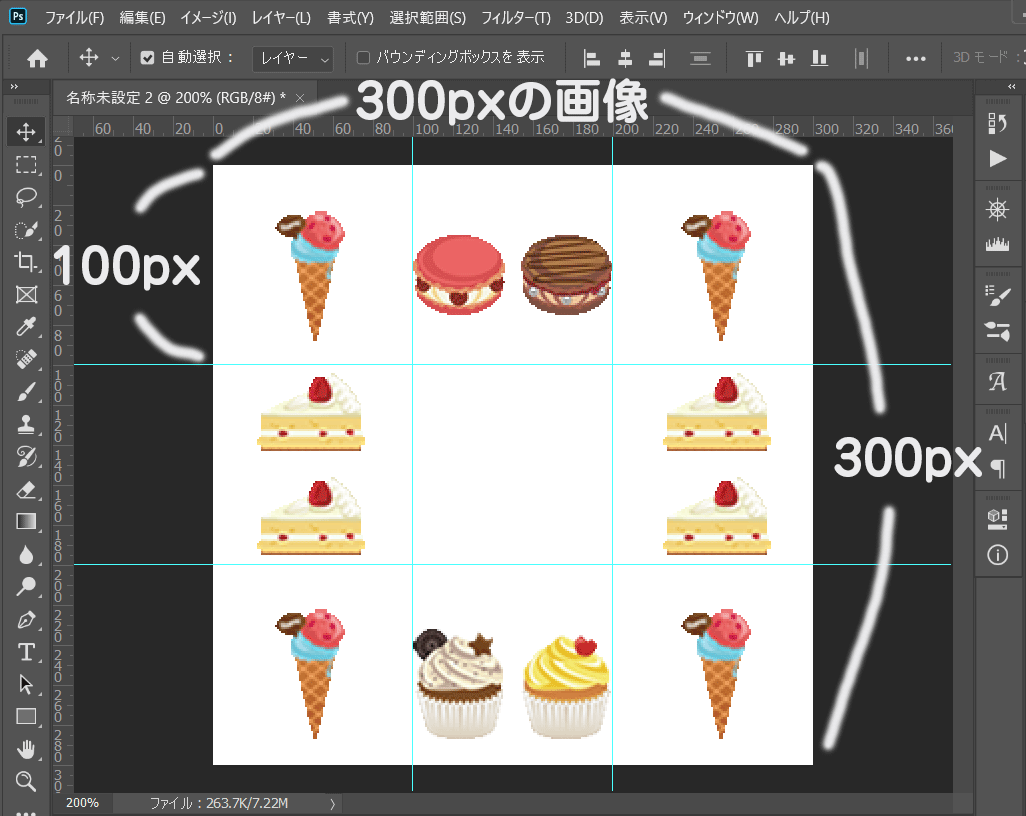
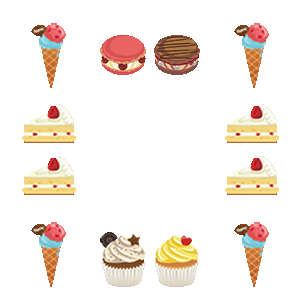
(例えばこんな感じ)背景画像を用意

今回使用した画像

コードは以下の通り
border: 50px solid pink; /* ボーダーを設定しておく 太さが表示に影響する */ /* ボーダーを画像にする */ border-image-source: url(border-img.png);/* 画像のパス */ /* 画像の分割位置 */ border-image-slice: 100; /* 辺の画像を引き延ばすか繰り返すか */ border-image-repeat: round ; /* 2つの場合水平方向 垂直方向 */
参考
● MDN border-image
● MDN border-image-slice
● MDN border-image-repeat