ちなみに、このページの表示のみ、全てGoogleフォントにしてみました。いかがでしょうか。
↓では、使い方です↓
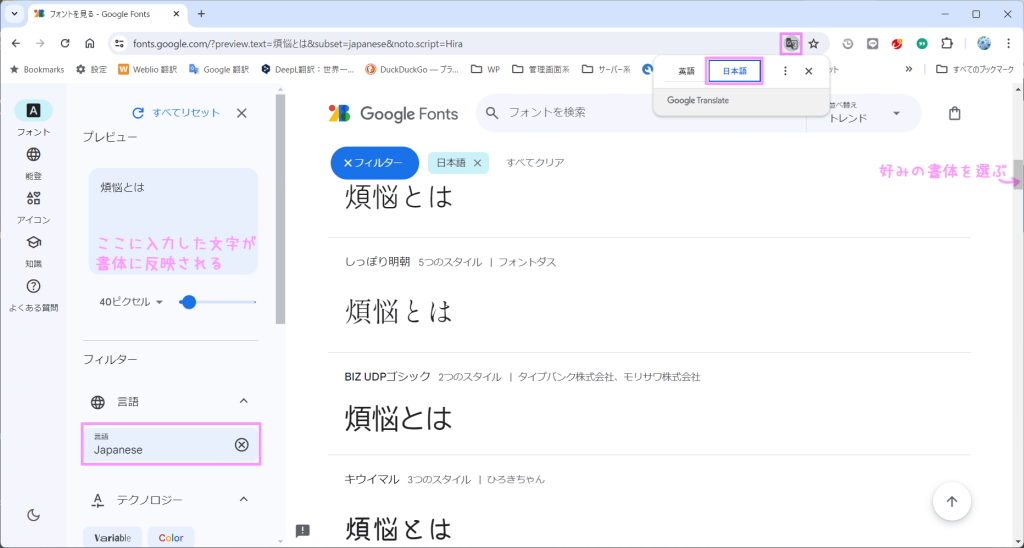
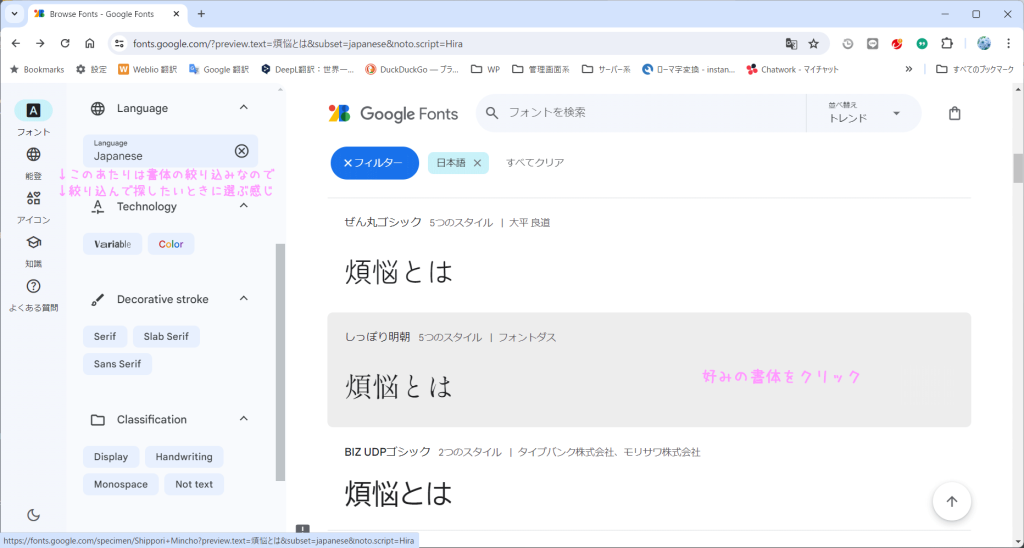
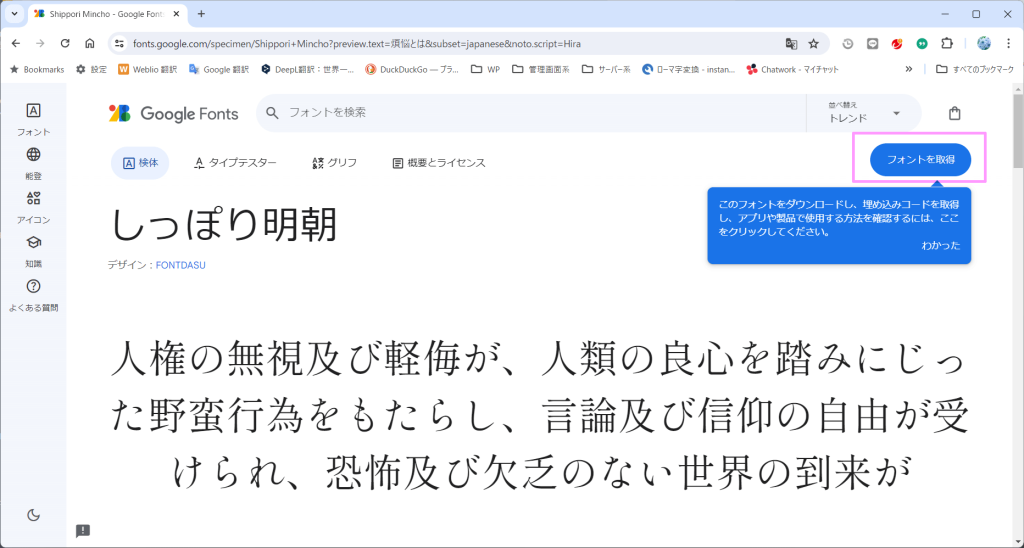
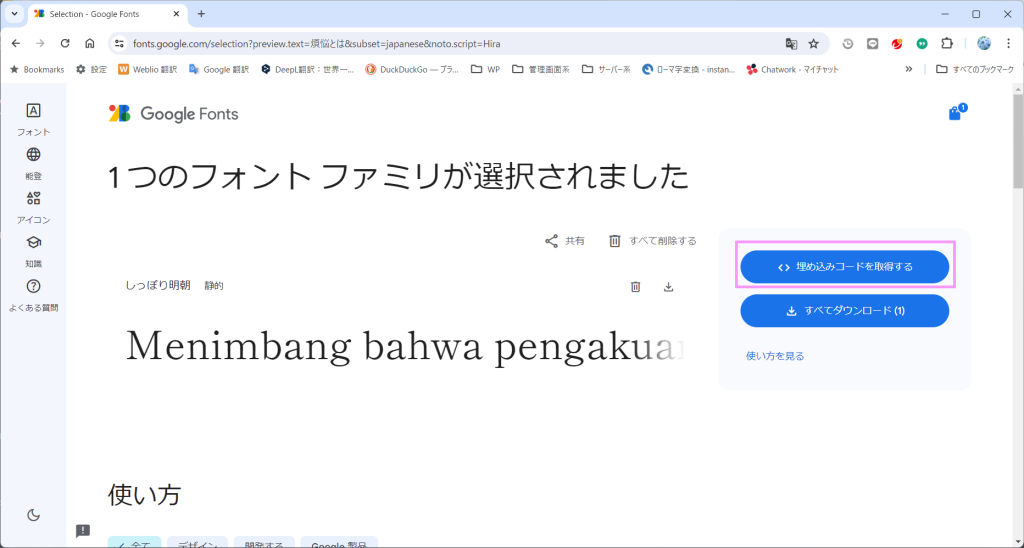
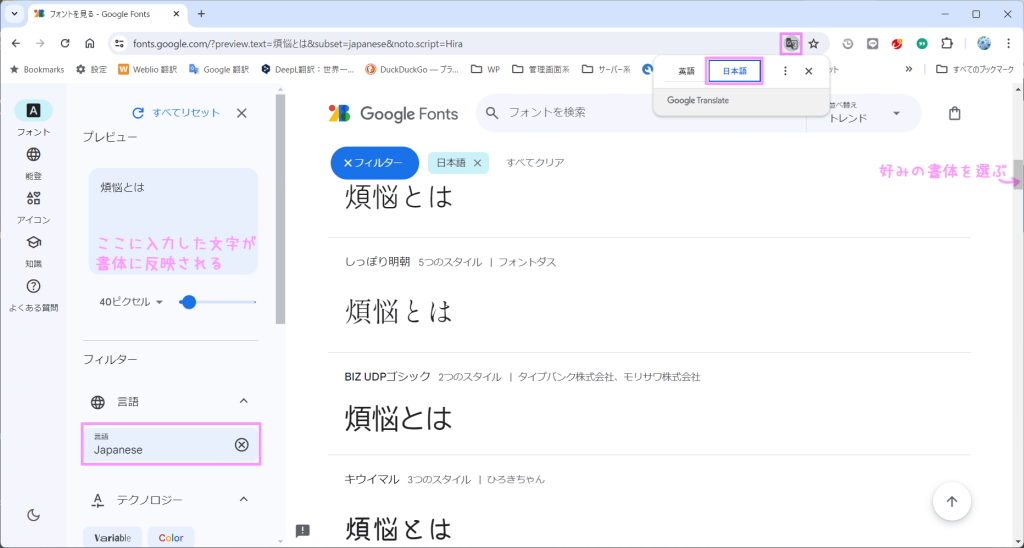
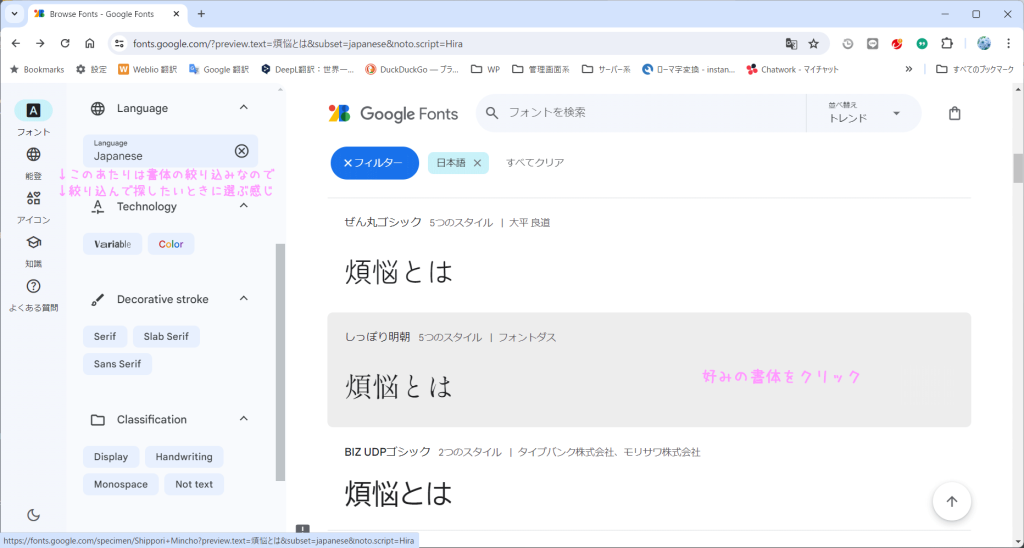
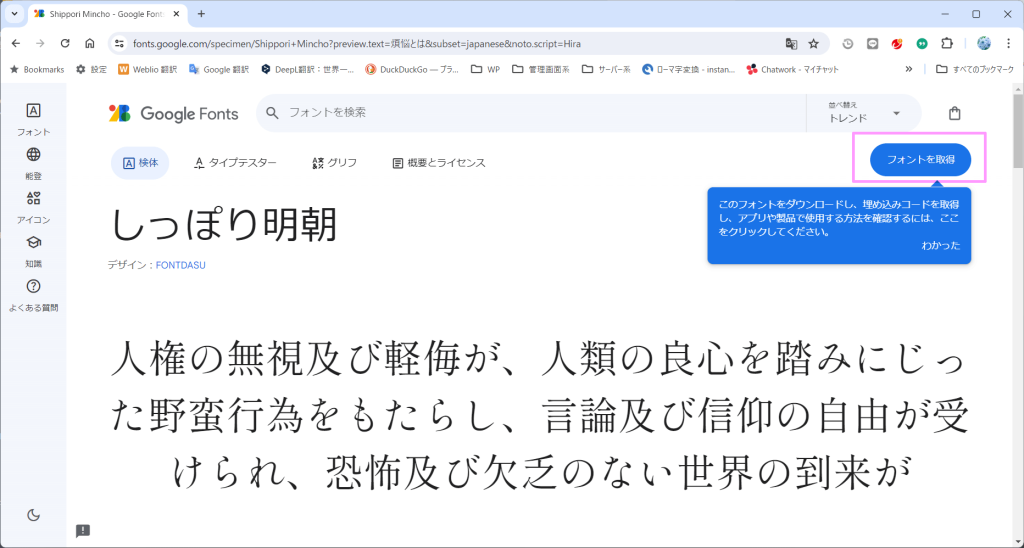
https://fonts.google.com へ行きます。




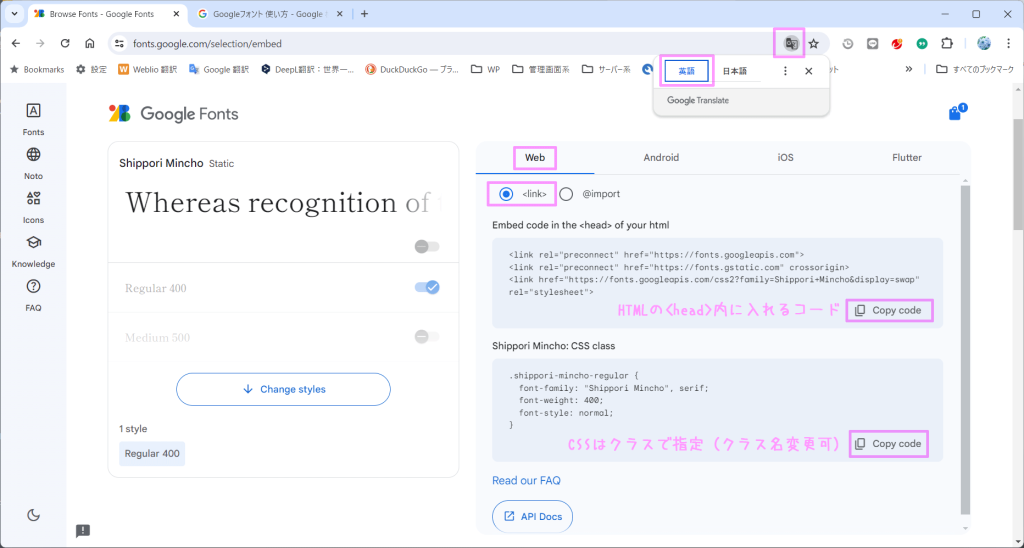
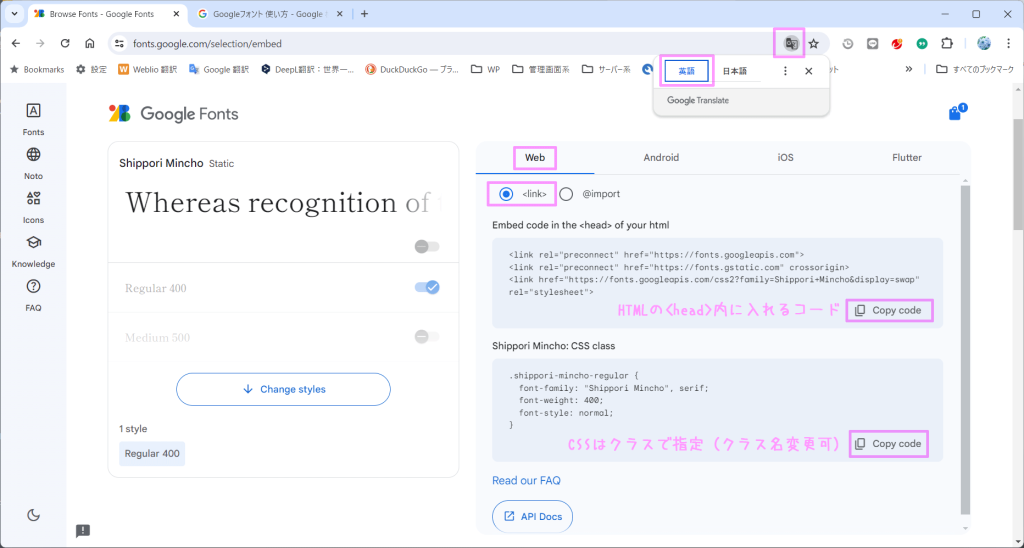
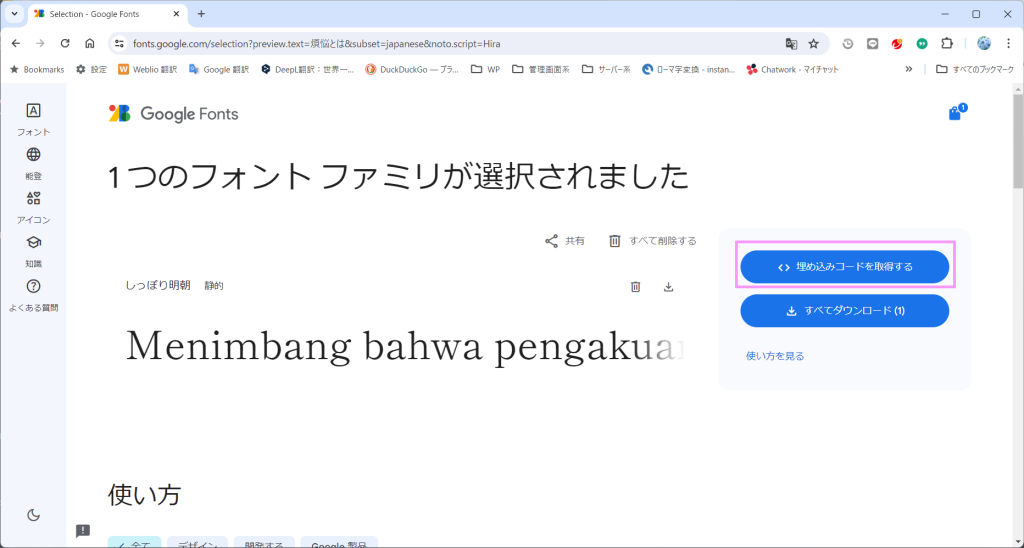
リンク用のコードをコピーするときは、ブラウザの表示を英語にします。
(日本語のままだと使えないコードになるので注意)
HTML用のコードは<head>から</head>の間にコピペ。
CSSはクラスで指定。クラス名を変えても使えます。

 ホームページ制作系
ホームページ制作系ちなみに、このページの表示のみ、全てGoogleフォントにしてみました。いかがでしょうか。
↓では、使い方です↓
https://fonts.google.com へ行きます。




リンク用のコードをコピーするときは、ブラウザの表示を英語にします。
(日本語のままだと使えないコードになるので注意)
HTML用のコードは<head>から</head>の間にコピペ。
CSSはクラスで指定。クラス名を変えても使えます。