Googleフォームを使ってみましょう。
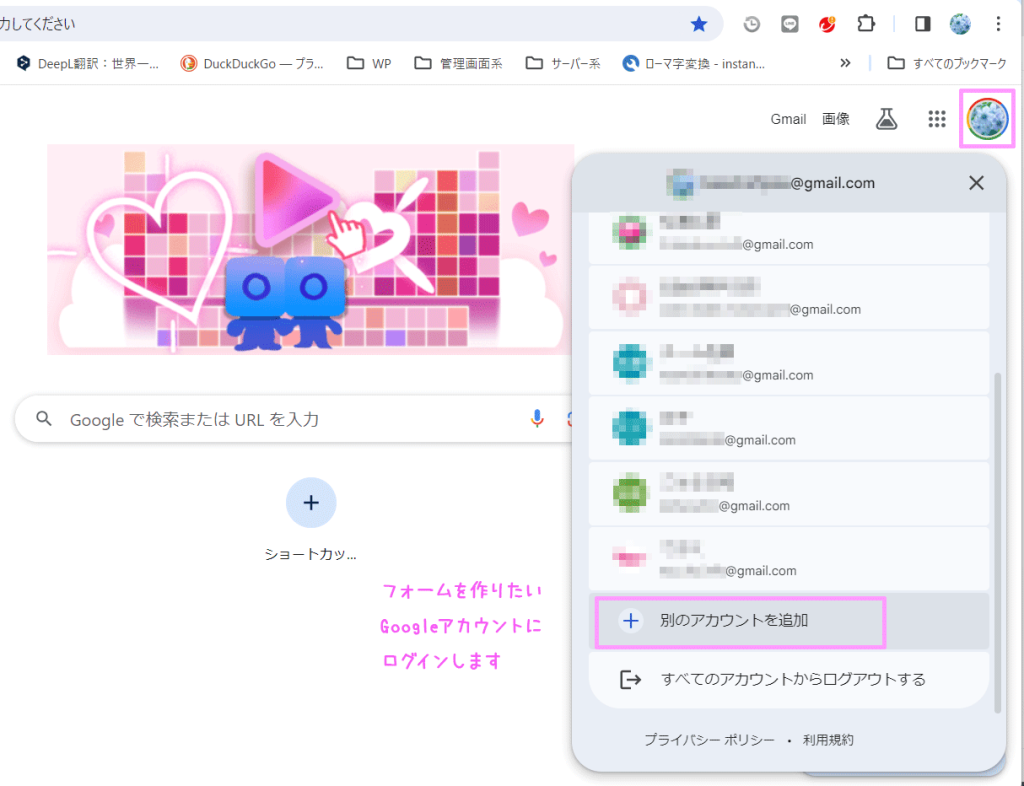
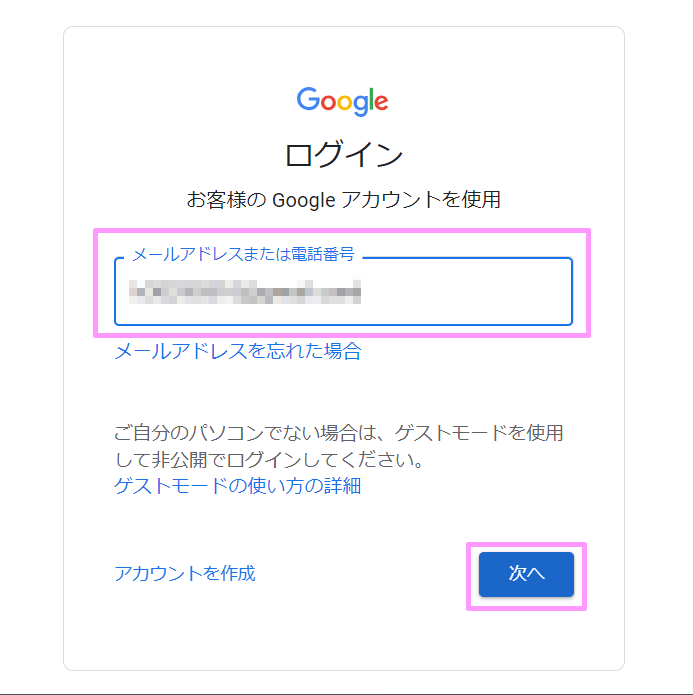
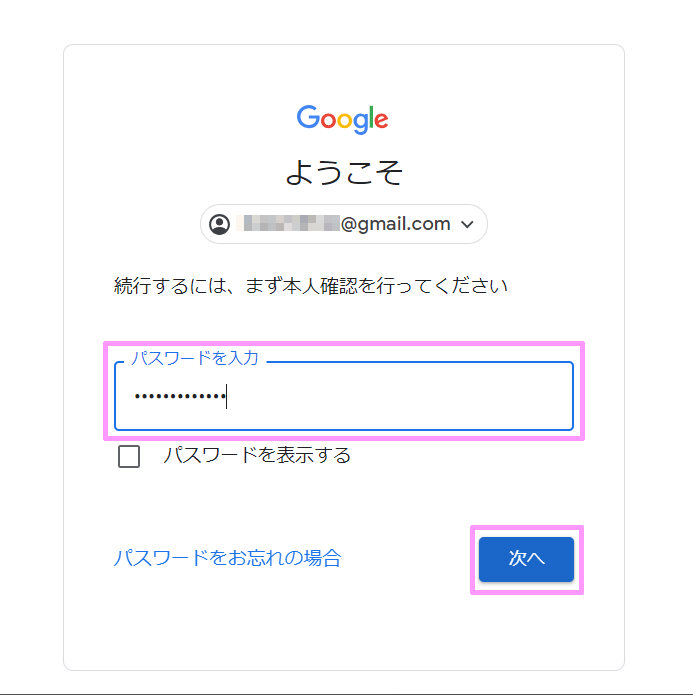
▼フォームを作りたいGoogleアカウントにログイン(複数アカウントがあるので今回は追加でログインしています)

▼フォームを作りたいGoogleアカウントにログイン


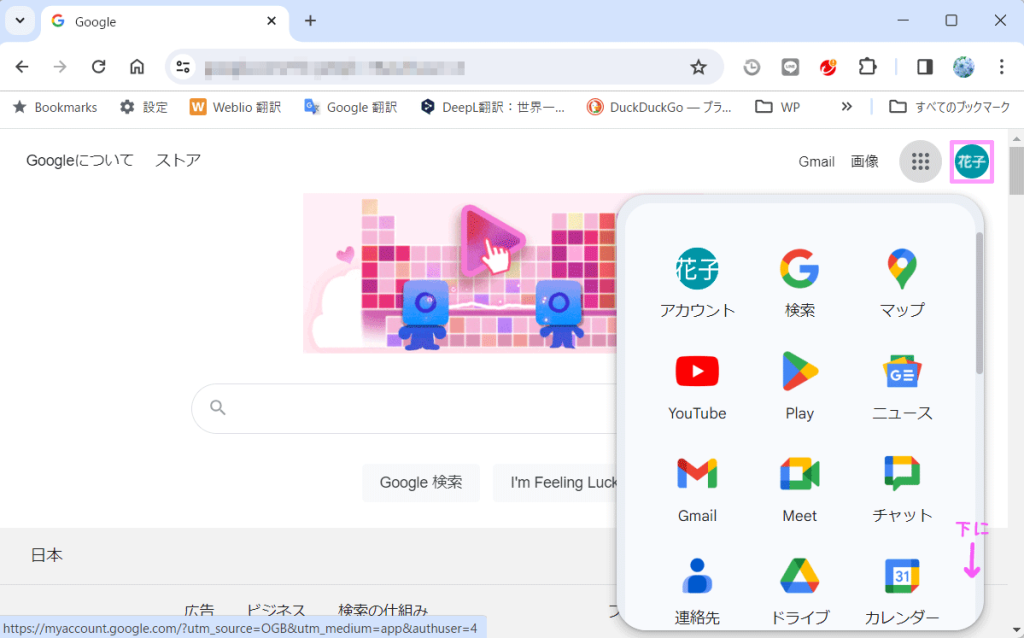
▼ログインしたら下に

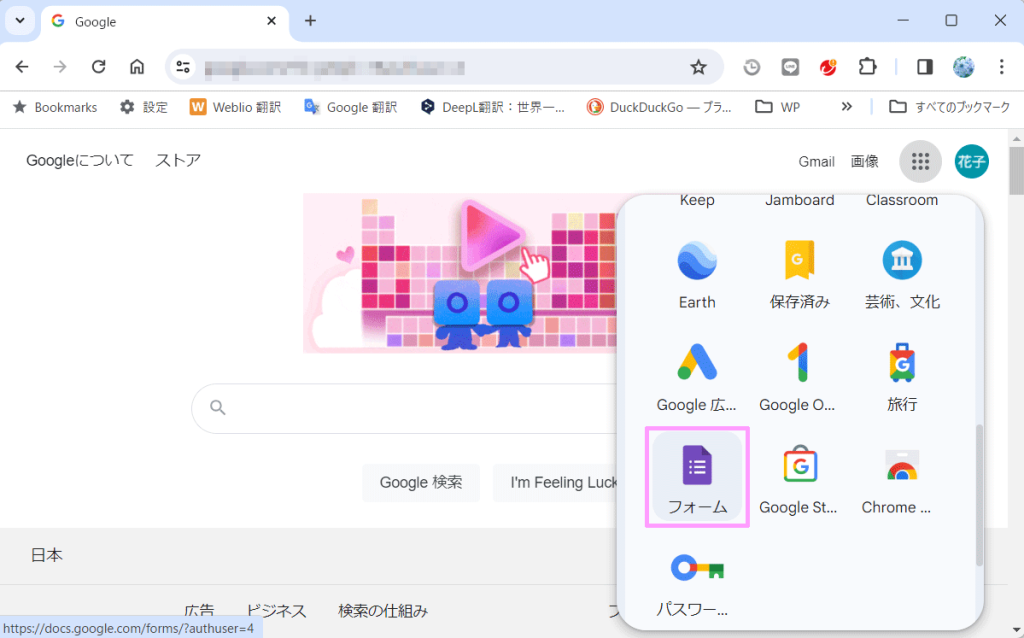
▼フォームにいきます

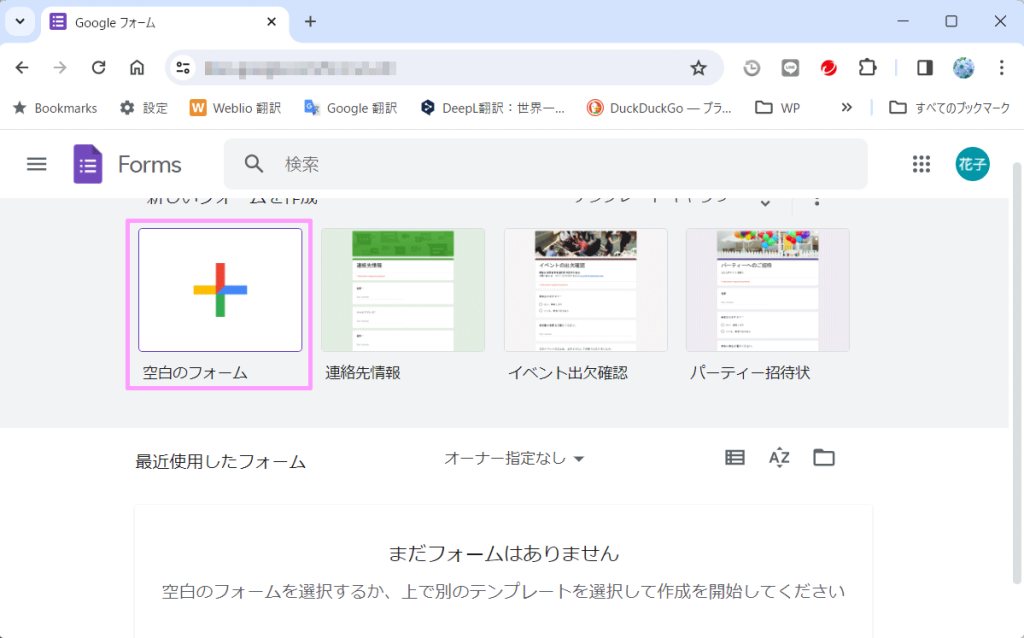
▼空白のフォーム(新規作成したいので)

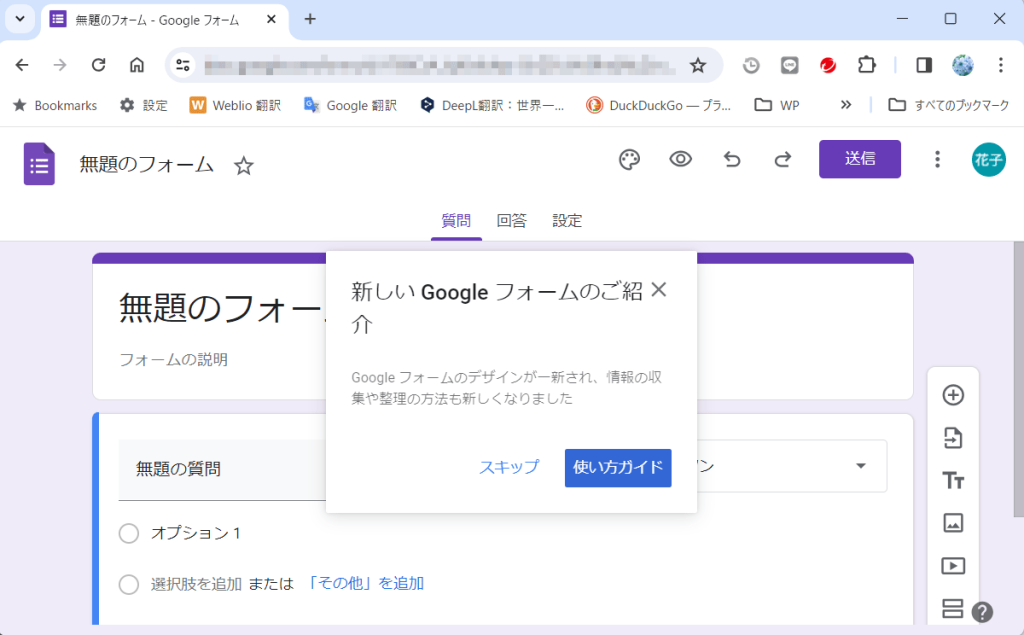
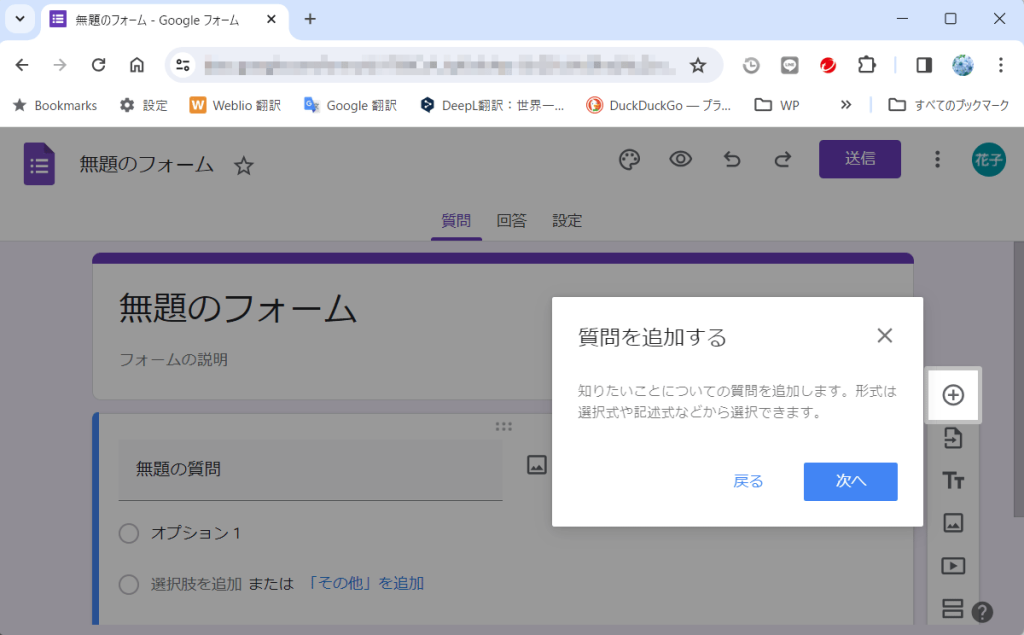
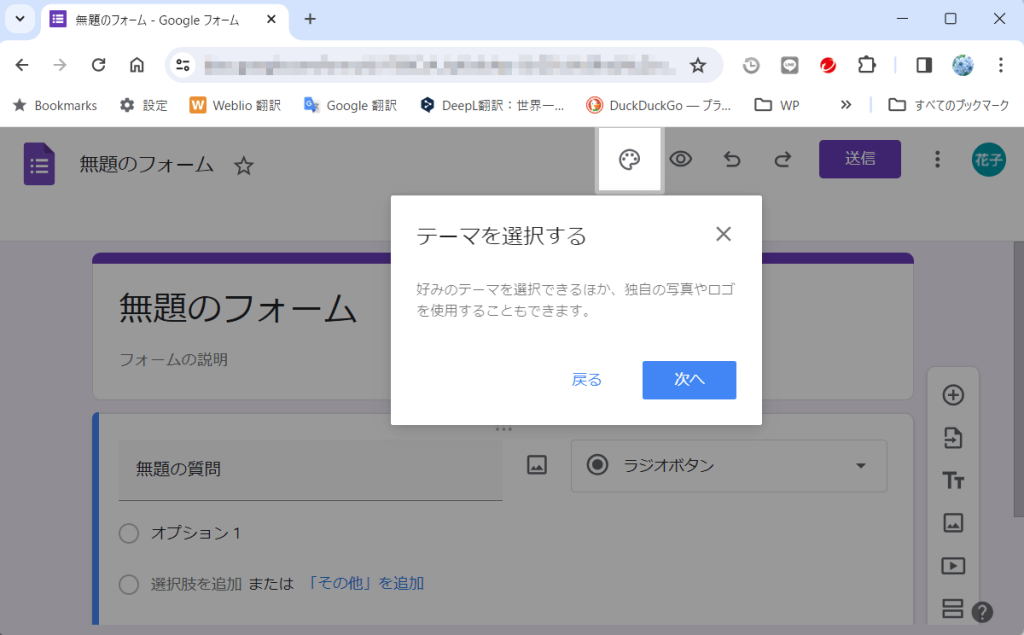
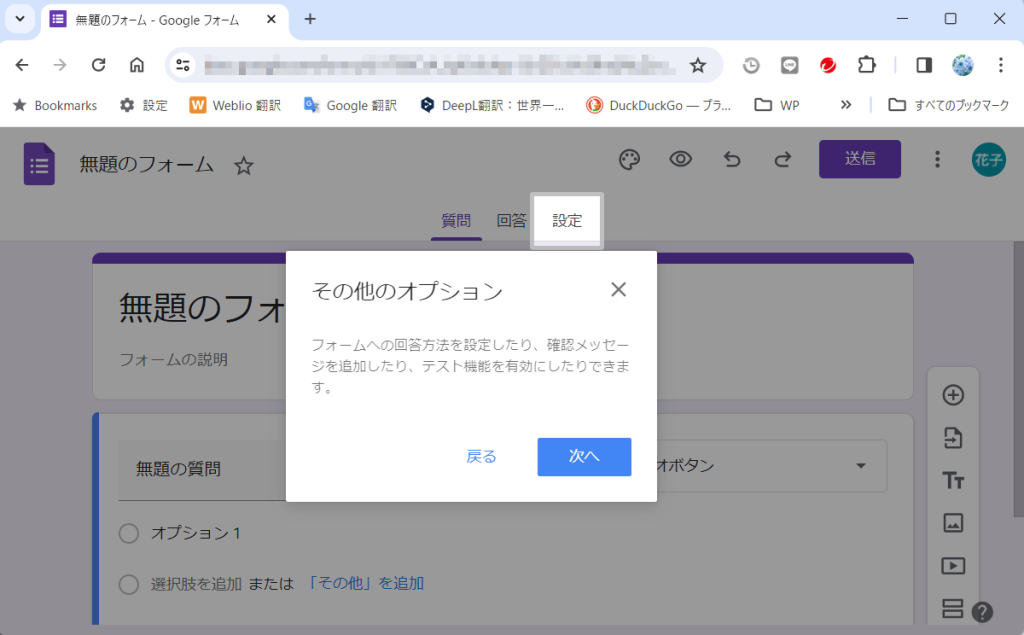
▼初めての場合は使い方ガイドが出ます

▼初めての場合は使い方ガイドが出ます

▼初めての場合は使い方ガイドが出ます

▼初めての場合は使い方ガイドが出ます

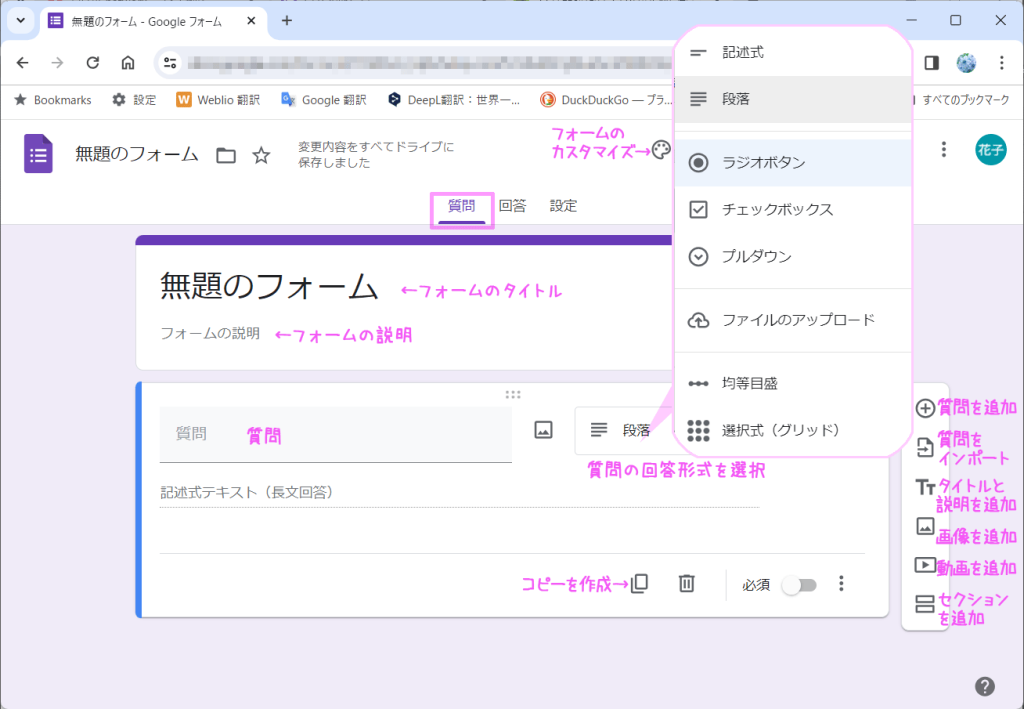
▼フォームはこんな感じ。好みで質問を入れて、回答方法を入れます。

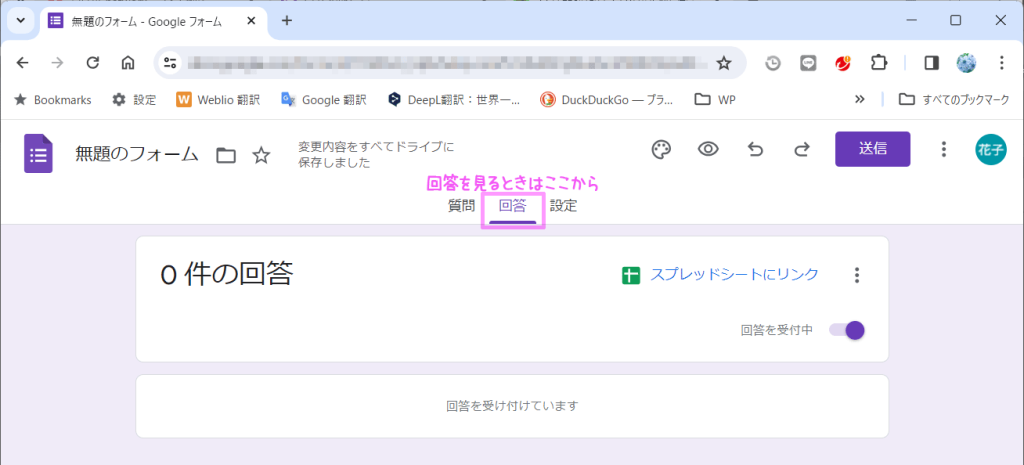
▼回答を見るときはこちら(まだ何も回答がはいっていません)

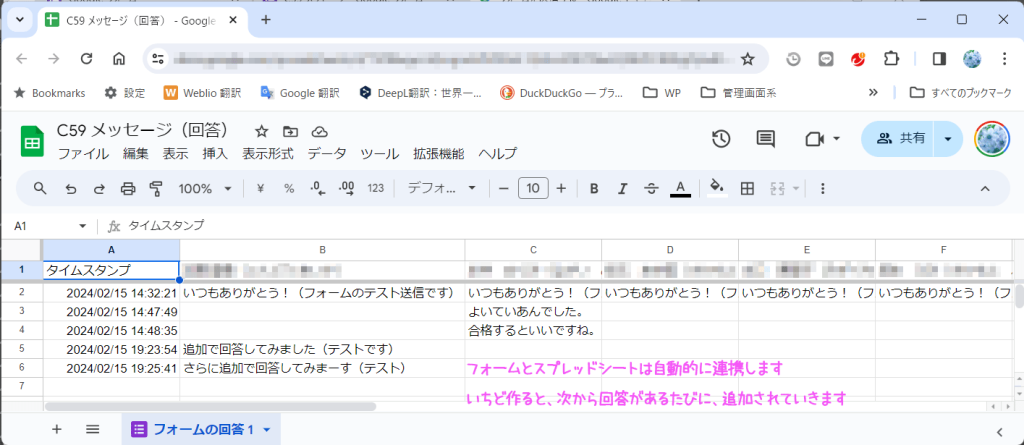
▼回答が入っている場合はこんな感じの表示になります(これは違うフォームです)

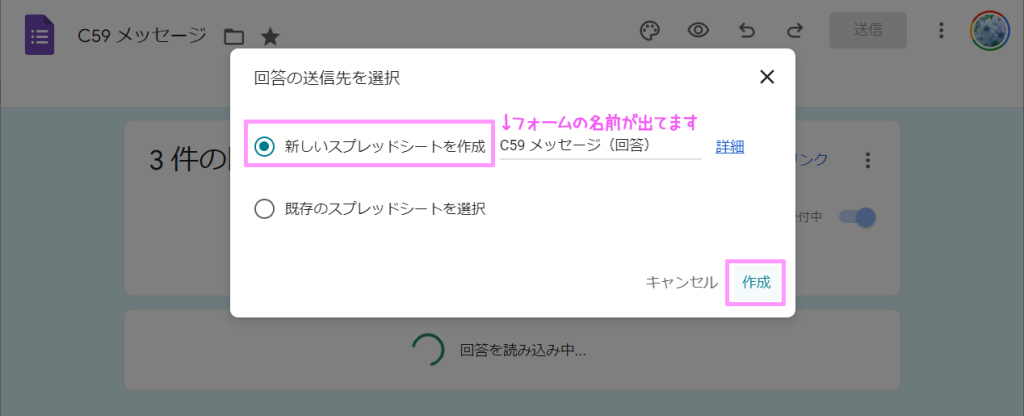
▼回答はスプレッドシートに書きだすことができます

▼フォームとスプレッドシートは連動しているので、回答が増えると自動的に追加になります

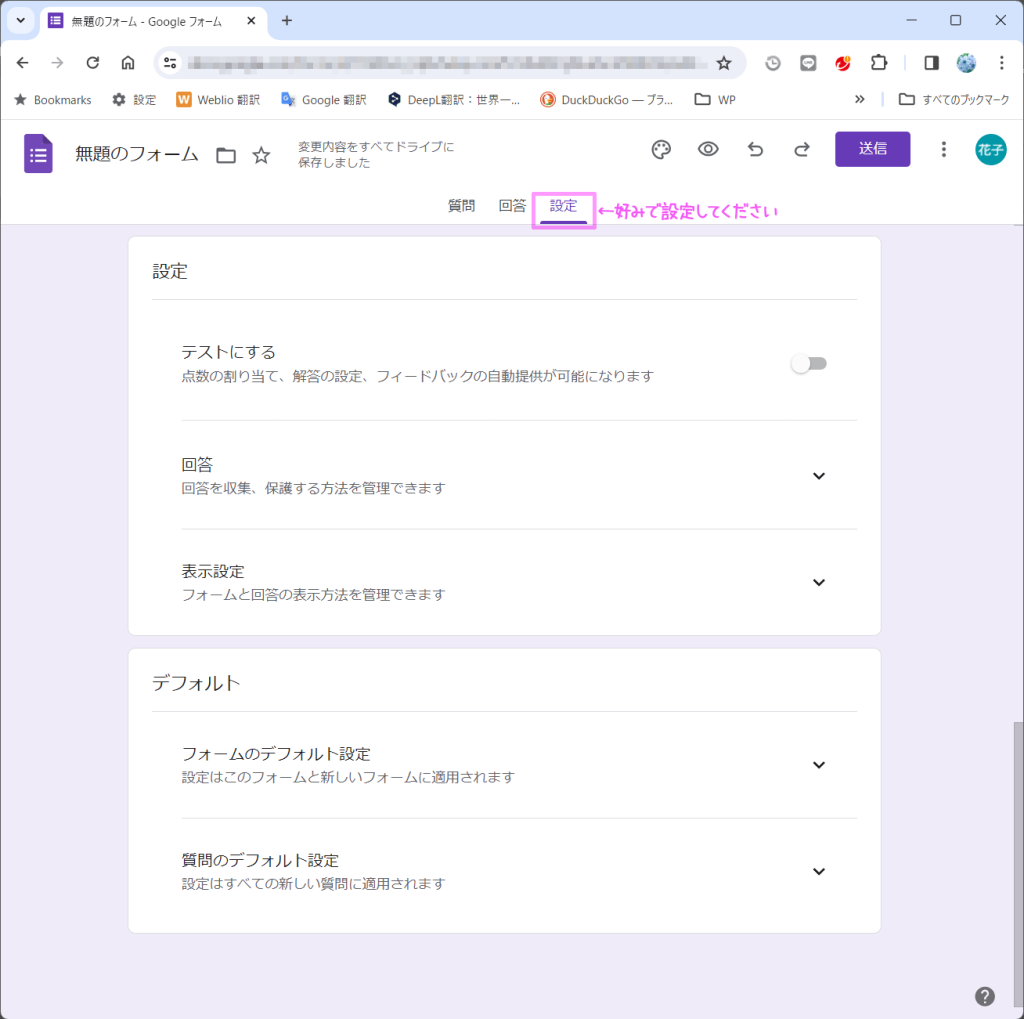
▼こちらの設定もお好みで(デフォルトのままでもよさそうです)

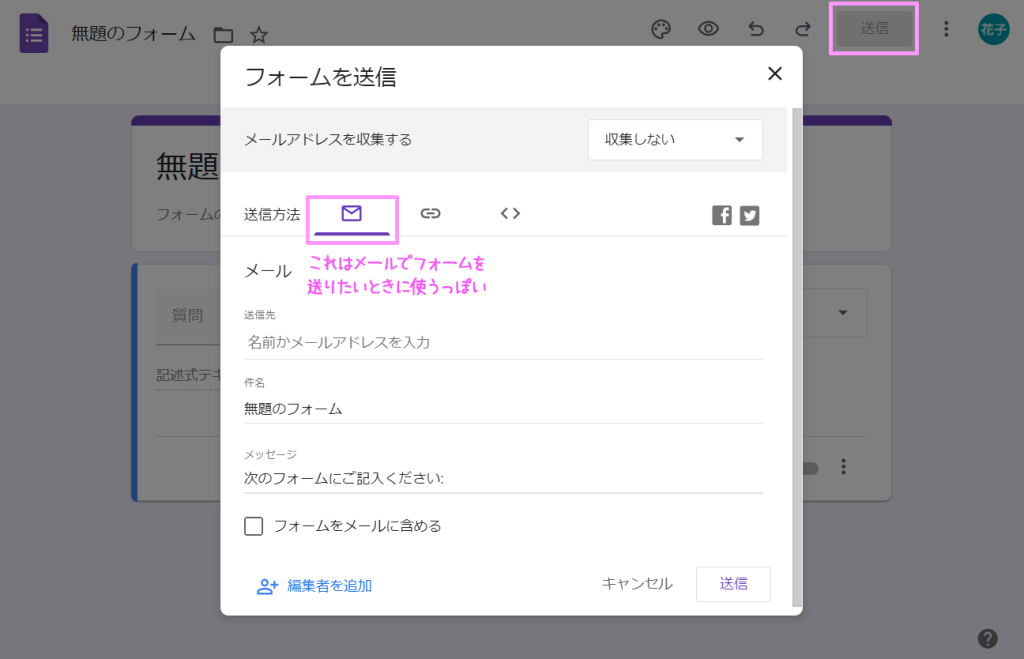
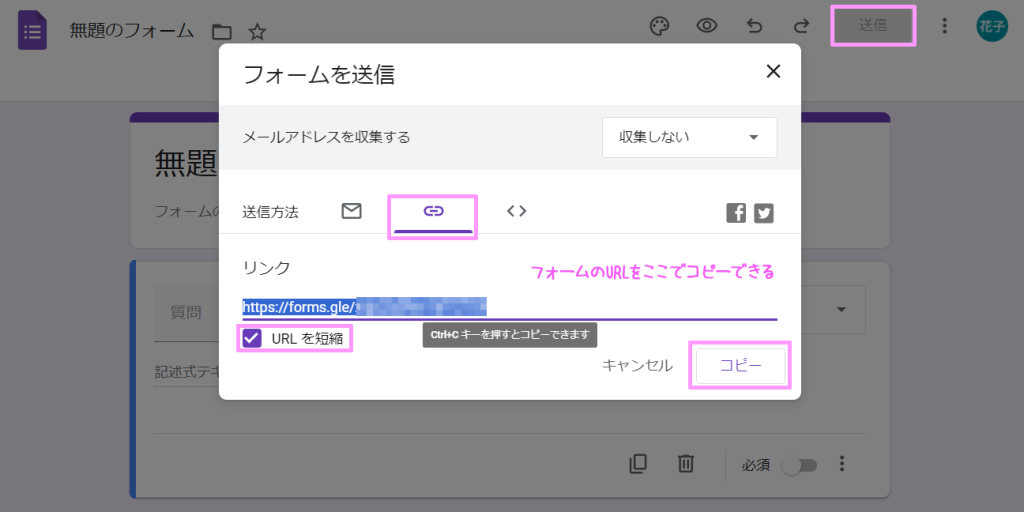
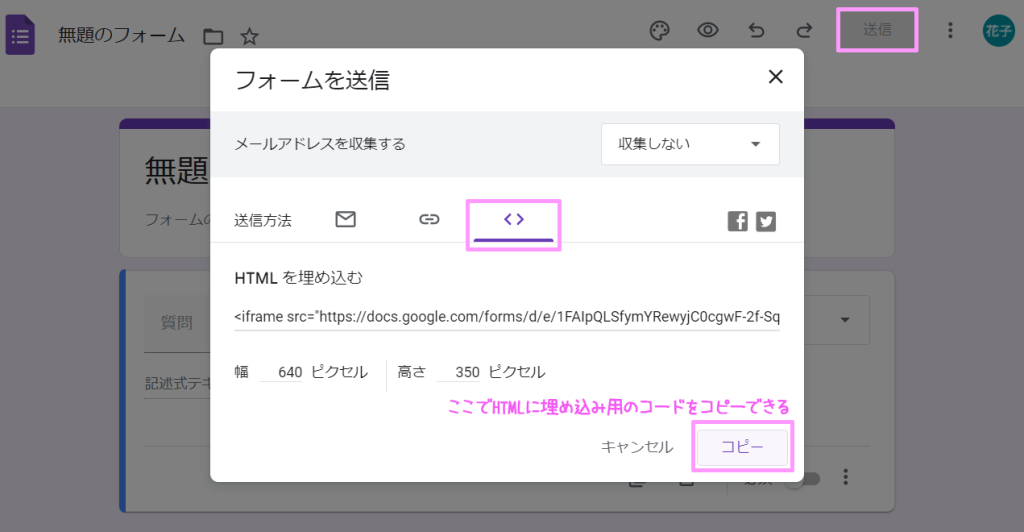
▼送信の部分はこんな感じ

▼送信の部分はこんな感じ

▼送信の部分はこんな感じ

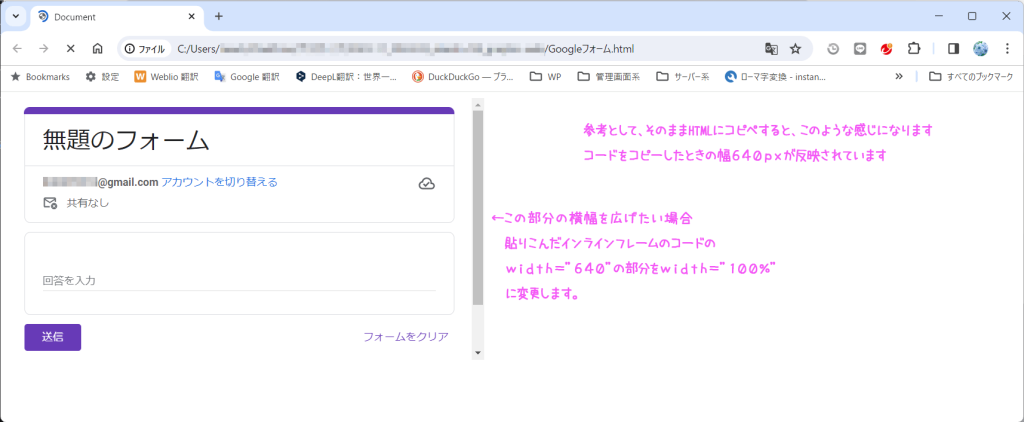
▼HTMLにフォームを埋め込んでみた(そのままではイマイチ)
width=”640″ を width=”100%” に書き変えておくほうが良いです。

・・・余談ですが、フォーム部分はインラインフレームで読み込まれているため、
インラインフレームの枠の部分にしかCSSを効かすことができません。
フレームの中のパーツのCSSは、このままでは効かないです。(Googleのものを読み込んでいるので、ほかのURLのホームページを自分のページに読み込んでレイアウトを変更できないのと同じ)
↓もし、レイアウトまでしたい人はこちらのサイトが参考になると思います。
▼Google FormをHTML/CSSでデザインしたフォームで運用する方法
https://zenn.dev/yurukei20/articles/9741118bfb5ee0
↓Googleフォームについてもっと知りたい人は、Googleのヘルプを見てみるといいですよ~
▼フォームを共有して回答を収集する – Google ドキュメント エディタ ヘルプ
https://support.google.com/docs/topic/6063592?hl=ja&sjid=11623937602209170215-AP