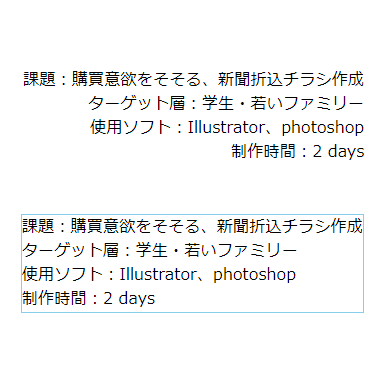
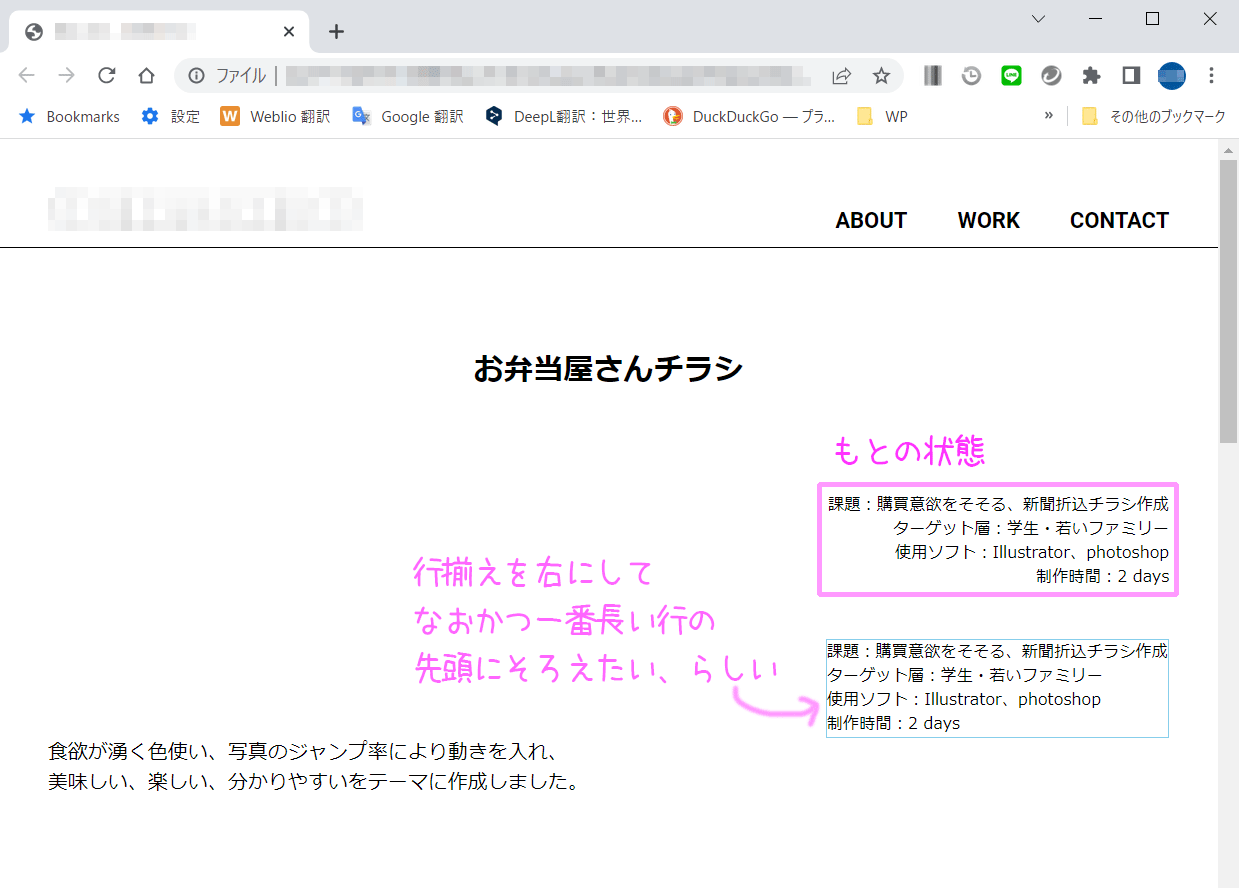
行揃えを右にして、かつ、全部の行の先頭は左揃えにしたいって、こいうやつ
最初、生徒さんに質問されて分からんかったけど、家に帰ってやってみたらできたw
これ次回もし同じことしようと思っても、絶対忘れていると思うので、めも。

生徒さんの書いてたHTMLはリスト、最初はリストを右寄せにしていた
- 課題:購買意欲をそそる、新聞折込チラシ作成
- ターゲット層:学生・若いファミリー
- 使用ソフト:Illustrator、photoshop
- 制作時間:2 days
このように変更したら文字数が増えても右寄せの左行揃えというのができた
★が今回書き足したコード
.details_text_start{
/* text-align: right; 元のコード */
text-align: left; /* ★行揃え左 */
}
.work_details{
font-size: small;
margin-bottom: 40px;
list-style: none;
/* ★要素の大きさにボックスを合わせる */
width:-moz-fit-content; /* ★Firefox用 */
width:fit-content; /* ★Firefox以外のブラウザ */
margin-left: auto; /* ★右寄せ */
}
右寄せは margin-left: auto; でするとして
marginって要素の大きさが出んと使えない、だけど要素の大きさは文字なので不確定
要素の大きさにボックスサイズを合わせるというコードがないか探したら
あったんだよねー。知らんかったw
めっちゃ便利そうやん。
/* 要素の大きさにボックスを合わせる */
width:-moz-fit-content; /* Firefox用 */
width:fit-content; /* Firefox以外のブラウザ */
勉強になったわー。